这篇文章主要介绍jQuery EasyUI之验证框validatebox怎么用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
1.样式

validatebox(验证框)的设计目的是为了验证输入的表单字段是否有效。如果用户输入了无效的值,它将会更改输入框的背景颜色,并且显示警告图标和提示信息。该验证框可以结合form(表单)插件并防止表单重复提交。
2.练习1:验证输入字符长度及非空
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>validatebox</title>
<!-- 引入css文件 -->
<link rel="stylesheet" href="themes/default/easyui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" type="text/css"></link>
<link rel="stylesheet" href="themes/icon.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" type="text/css"></link>
<!-- 引入js文件 -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="js/easyui-lang-zh_CN.js"></script>
</head>
<body>
姓名:<input id="validateboxID"/><p/>
</body>
<script type="text/javascript">
$("#validateboxID").validatebox({
required:true,
validType:['length[1,6]','zhongwen']
});
</script>
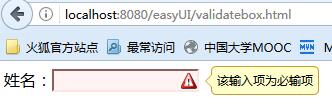
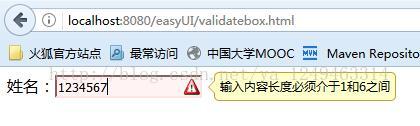
</html>结果:


3.练习2:自定义规则作为输入框验证规则
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>validatebox</title>
<!-- 引入css文件 -->
<link rel="stylesheet" href="themes/default/easyui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" type="text/css"></link>
<link rel="stylesheet" href="themes/icon.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" type="text/css"></link>
<!-- 引入js文件 -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="js/easyui-lang-zh_CN.js"></script>
</head>
<body>
姓名:<input id="validateboxID"/><p/>
<!-- 邮箱:<input id="emailID"/><p/>
密码:<input id="passwordID"/><p/> -->
</body>
<script type="text/javascript">
$("#validateboxID").validatebox({
required:true,
validType:['length[1,6]','zhongwen']
});
$.extend($.fn.validatebox.defaults.rules,{
zhongwen:{
validator:function(value){
//如果符合中文
if(/^[\u3220-\uFA29]*$/.test(value)){
return true;
}
},
//如果不符合中文,以下就是提示信息
message:'姓名必须全为中文'
}
});
</script>
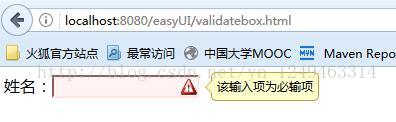
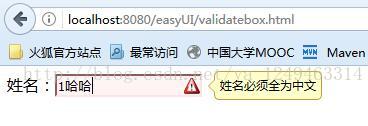
</html>结果:


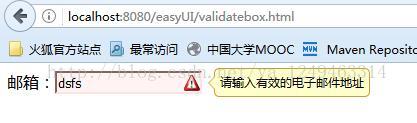
4.练习3:验证邮箱
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>validatebox</title>
<!-- 引入css文件 -->
<link rel="stylesheet" href="themes/default/easyui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" type="text/css"></link>
<link rel="stylesheet" href="themes/icon.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" type="text/css"></link>
<!-- 引入js文件 -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="js/easyui-lang-zh_CN.js"></script>
</head>
<body>
邮箱:<input id="emailID"/><p/>
</body>
<script type="text/javascript">
$("#emailID").validatebox({
required:true,
validType:['length[1,30]','email']
});
</script>
</html>结果:


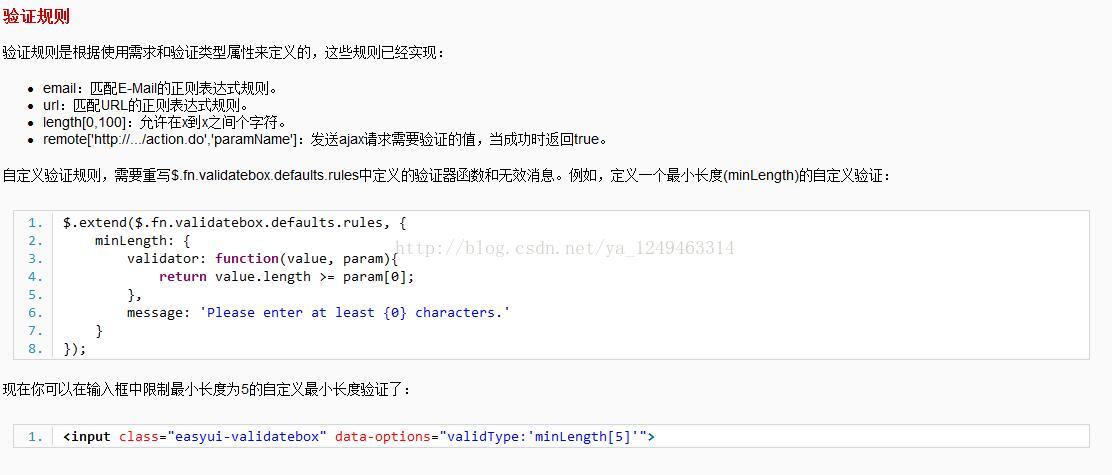
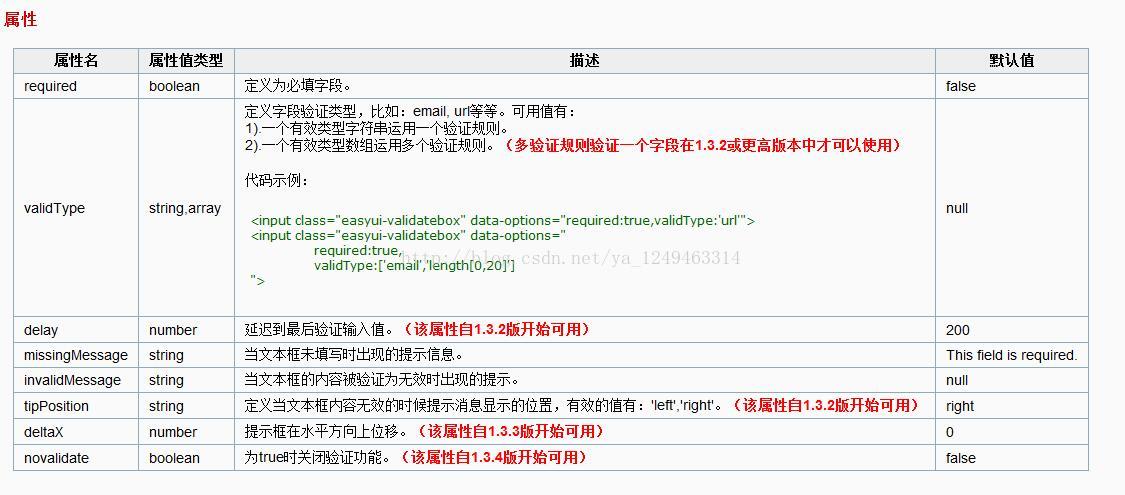
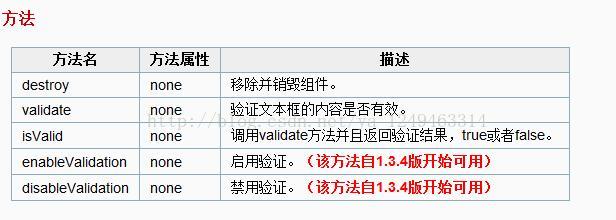
5.文档




以上是“jQuery EasyUI之验证框validatebox怎么用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。