这篇文章主要为大家展示了“vuex有什么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vuex有什么用”这篇文章吧。
Vuex 简介
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
例如(travel store):
import * as types from '../types'
//数据
const state = {
travelsList: [],
searchKey: {
page: 0,
limit: 20
},
scroll: true
}
//用户行为(可以处理异步),触发 mutations 来改变 state
const actions = {
/**
* 获取约跑步列表
*/
getTravelsList({ commit }) {
if(state.scroll) {
commit(types.GET_TRAVELS_PAGE_NUM)
commit(types.COM_LOADING_STATUS, true),
commit(types.GET_TRAVELS_SCORLL_STATUS, false)
api.TravelsList()
.then(res => {
console.log(res)
commit(types.COM_LOADING_STATUS, false),
commit(types.GET_TRAVELS_SCORLL_STATUS, true)
commit(types.GET_TRAVELS_LIST, res)
})
}
},
/**
* 参加
*/
joinTravel({ commit }, id) {
...
}
}
//可以过滤 state 中的数据
const getters = {
travelsList: state => state.travelsList,
travelListIndex: state => state.travelsList.slice(0,4)
}
//唯一能改变 state 的方法(纯函数)
const mutations = {
[types.GET_TRAVELS_LIST](state, res) {
if(state.searchKey.page <= 1) {
state.travelsList = res.data
} else {
state.travelsList = state.travelsList.concat(res.data)
}
},
[types.GET_TRAVELS_SEARCH_KEY](state, params) {
state.searchKey = params
},
[types.GET_TRAVELS_PAGE_NUM](state) {
state.searchKey['page'] += 1
},
[types.GET_TRAVELS_SCORLL_STATUS](state, status) {
state.scroll = status
}
}
//导出一个 travel store 模块
export default {
state,
actions,
getters,
mutations
}每一个 Vuex 应用的核心就是 store(仓库)。”store” 基本上就是一个容器,它包含着你的应用中大部分的状态(state)数据。
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交(commit) mutations。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
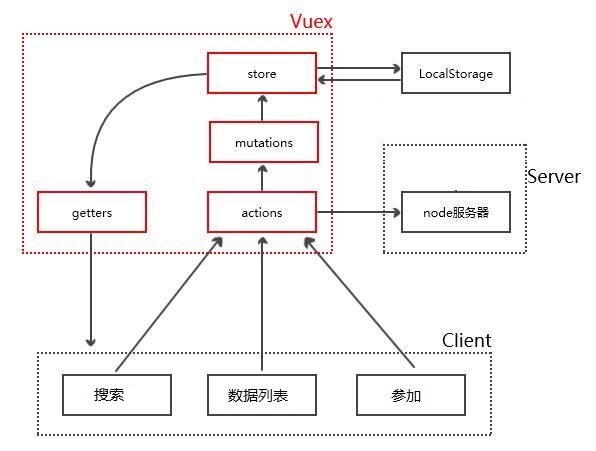
用一张图来理解一下

客户端(Client) -> action -> mutations -> state -> 客户端
可以看出在vuex中数据是单一流向的:视图(view)触发action,action提交(commit)到mutations,mutations改变state(数据),state的改变,相应的组件也会相应的更新。
以上是“vuex有什么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。