前言
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据。必须使用特定的方法才能实现组件之间的数据传递。
首先用 vue-cli 创建一个项目,其中 App.vue 是父组件,components 文件夹下都是子组件。

一、父组件向子组件传递数据
在 Vue 中,可以使用 props 向子组件传递数据。
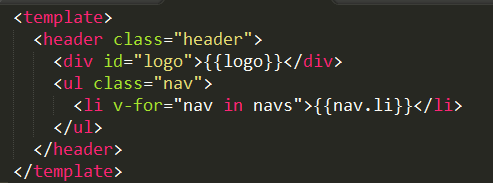
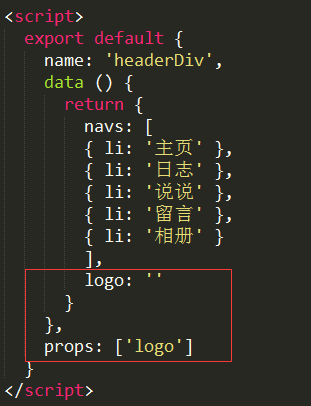
子组件部分:

这是 header.vue 的 HTML 部分,logo 是在 data 中定义的变量。
如果需要从父组件获取 logo 的值,就需要使用 props: ['logo']

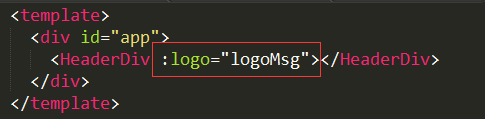
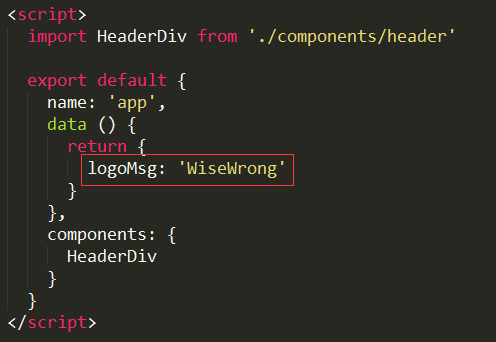
父组件部分:

在调用组件的时候,使用 v-bind 将 logo 的值绑定为 App.vue 中定义的变量 logoMsg

然后就能将App.vue中 logoMsg 的值传给 header.vue 了:

二、子组件向父组件传递数据
子组件主要通过事件传递数据给父组件
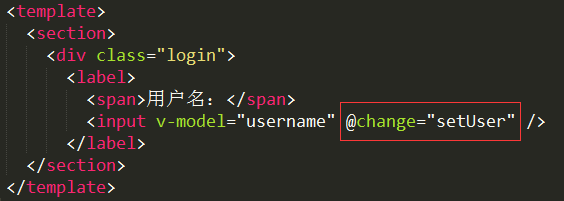
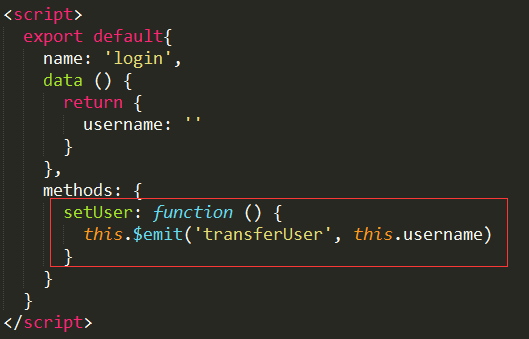
子组件部分:

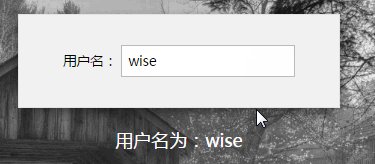
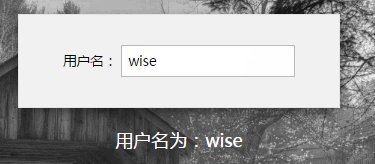
这是 login.vue 的 HTML 部分,当<input>的值发生变化的时候,将 username 传递给 App.vue
首先声明一个了方法 setUser,用 change 事件来调用 setUser

在 setUser 中,使用了 $emit 来遍历 transferUser 事件,并返回 this.username
其中 transferUser 是一个自定义的事件,功能类似于一个中转,this.username 将通过这个事件传递给父组件
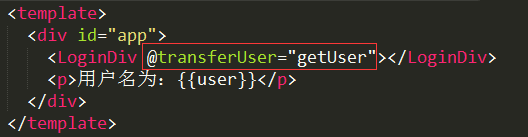
父组件部分:

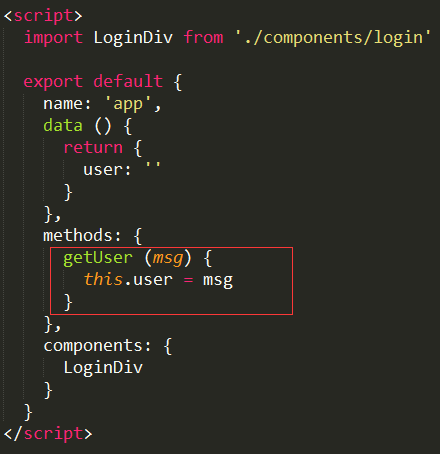
在父组件 App.vue 中,声明了一个方法 getUser,用 transferUser 事件调用 getUser 方法,获取到从子组件传递过来的参数 username

getUser 方法中的参数 msg 就是从子组件传递过来的参数 username

三、子组件向子组件传递数据
Vue 没有直接子对子传参的方法,建议将需要传递数据的子组件,都合并为一个组件。如果一定需要子对子传参,可以先从传到父组件,再传到子组件。
为了便于开发,Vue 推出了一个状态管理工具Vuex,可以很方便实现组件之间的参数传递
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。