本文实例为大家分享了Qt圆盘进度条的具体代码,供大家参考,具体内容如下
自定义控件二:圆盘进度条
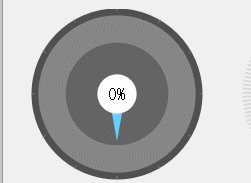
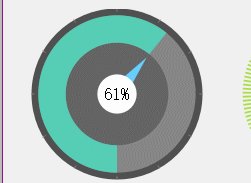
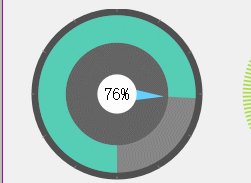
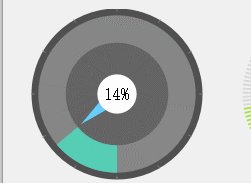
上效果图:

主要思路:使用qpainter根据图形需求 画圆和圆弧,画指针(多边形,指定坐标即可),根据具体的value值旋转坐标系,使指针达到旋转效果,旋转度数是根据value值,总共360度,占比求得。最中间需要画文字上去,每次更新value时调用update()方法,重绘界面。
主要代码:CMPassrate1.cpp
void CMPassrate1::paintEvent(QPaintEvent *event){
int width = this->width();
int height = this->height();
int side = qMin(width, height);
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
painter.translate(width / 2, height / 2);
painter.scale(side / 200.0, side / 200.0);
//绘制外圆
paintSide(&painter);
paintOutE(&painter);
paintLine(&painter);//绘制刻度线
paintInE(&painter);
paintPoint(&painter);//绘制指针
paintTextE(&painter);//绘制文字所在的圆
paintText(&painter);//绘制文字
paintValue(&painter);//绘制value对应的填充角度
}
void CMPassrate1::paintSide(QPainter *painter){
int radis = outRadis;
QRect rect(-radis,-radis,radis*2,radis*2);
painter->save();
painter->setBrush(QBrush(QColor("#505050")));
painter->setPen(Qt::NoPen);
painter->drawEllipse(rect);
painter->restore();
}
void CMPassrate1::paintOutE(QPainter *painter){
int radis = outRadis-side;
QRect rect(-radis,-radis,radis*2,radis*2);
painter->save();
painter->setBrush(QBrush(QColor("#868686")));
painter->setPen(Qt::NoPen);
painter->drawEllipse(rect);
painter->restore();
}
void CMPassrate1::paintLine(QPainter *painter){
int lineStart = outRadis-3;
painter->save();
painter->setPen(QColor("#868686"));
int range = 360/12;
for(int i = 0;i<12;i++){
painter->rotate(range);
painter->drawLine(QPoint(lineStart,0),QPoint(outRadis,0));
}
painter->restore();
}
void CMPassrate1::paintInE(QPainter *painter){
int radis = inRadis;
QRect rect(-radis,-radis,radis*2,radis*2);
painter->save();
painter->setBrush(QBrush(QColor("#646464")));
painter->setPen(Qt::NoPen);
painter->drawEllipse(rect);
painter->restore();
}
void CMPassrate1::paintTextE(QPainter *painter){
int radis = 23;
QRect rect(-radis,-radis,radis*2,radis*2);
painter->save();
painter->setBrush(QBrush(QColor("#FFFFFF")));
painter->setPen(Qt::NoPen);
painter->drawEllipse(rect);
painter->restore();
}
void CMPassrate1::paintPoint(QPainter *painter){
painter->save();
const QPoint points[3] = {
QPoint(10,0),
QPoint(-10,0),
QPoint(0,inRadis-5)
};
int range = ((double)value/100)*360;
painter->rotate(range);
painter->setPen(Qt::NoPen);
painter->setBrush(QBrush(QColor("#66CFFF")));
painter->drawConvexPolygon(points,3);
painter->restore();
}
void CMPassrate1::paintText(QPainter *painter){
int radis = 23;
QRect rect(-radis,-radis,radis*2,radis*2);
painter->save();
painter->setBrush(QBrush(QColor("#000000")));
painter->setPen(QPen(QColor("#000000")));
QFont font = painter->font();
font.setPixelSize(20);
painter->setFont(font);
painter->drawText(rect,Qt::AlignCenter,QString("%1%").arg(QString::number(value)));
painter->restore();
}
void CMPassrate1::paintValue(QPainter *painter){
int oRandis = outRadis-side;
qDebug()<<"value::"<<value;
int rangle = ((double)value/100)*360;
QRectF rect(-oRandis, -oRandis, oRandis << 1, oRandis << 1);
QPainterPath path;
qDebug()<<"rangle:"<<rangle<<" start:"<<270-rangle;
path.arcTo(rect, 270-rangle, rangle);
// QRectF(-120, -120, 240, 240)
QPainterPath subPath;
subPath.addEllipse(rect.adjusted((oRandis-inRadis),(oRandis-inRadis),-(oRandis-inRadis),-(oRandis-inRadis)));
// path为扇形 subPath为椭圆
path -= subPath;
painter->save();
painter->setBrush(valueColor);
painter->setPen(Qt::NoPen);
painter->drawPath(path);
painter->restore();
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。