这篇文章给大家分享的是有关基于AGS和JS开发如何自定义贴图图层的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
1.前言
假设一个景区有多张图片需要在地图上展示,并且随着地图的缩放而缩放(不是单纯的以气泡来展示)。如果利用传统方案,则是我们首先将图片纠正赋予地理信息,然后根据地图级别进行切图,最后以瓦片的形式叠加至地图上,工作量是很大的。然而考虑到图片本身不会太大(小于3M),那么有没有其他方法来解决呢。
2.解决思路
2.1基于grahpic和symbol来解决
2.1.1思路描述
简单说就是获取图片左上角和右下角对应的地理坐标,给grahpic的geometry赋上左上角坐标,grahpic的symbol赋予图片的url、以及通过地理坐标转换获取到的两点屏幕坐标间的screenwidth和screenheight。这里尤其要注意symbol的xoffset和yoffset两个属性值需(+screenwidth/2,-screenheight/2)。最后监听地图的缩放事件,做相关的symbol的width和height计算即可。
2.1.2讨论
优势是实现简单:
a.直接利用AGS已有对象完成。
b.不用考虑拖拽时的坐标变化等。
劣势:当地图放大到一定级别,symbol的长宽大过地图屏幕范围时则symbol将不再渲染。
2.2直接添加DIV+IMG来解决
2.2.1思路描述
直接在Map所在的ParentDIV中为图片创建的DIV+IMG,原理与思路一相同,通过换算地理坐标的屏幕坐标来设置各IMG的长宽以及DIV的left和top。这里尤其需要注意的是对地图拖拽事件同样需要监听并进行相关处理。
2.2.2讨论
优势:地图缩放到任意级别都能同样缩放展示图片。
劣势:图片本身无法响应地图事件,比如当鼠标在图片上,缩放、拖拽均不能进行。
2.3继承AGS的Layer来自定义开发贴图图层
除需要继承Layer外,其他思路与思路二没有太大区别。但是可以规避思路一中图片超过屏幕范围无法显示的问题,也能规避思路二中的鼠标在图片上时无法进行地图操作的问题。
2.4总结
考虑到思路一和思路二中的明显劣势问题,采用思路三是更好的选择。
3.详细实现(继承AGS的Layer开发贴图图层)
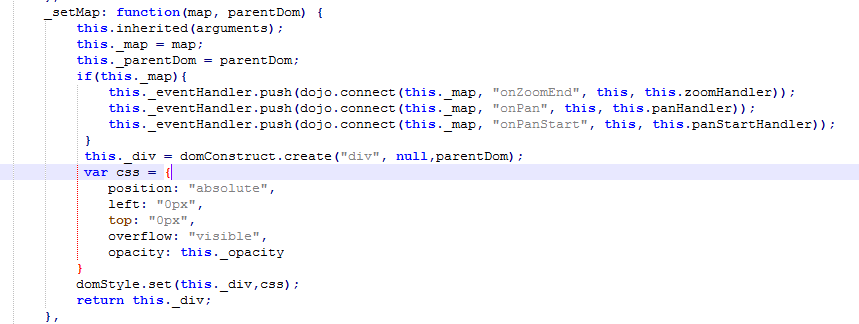
3.1继承layer重写相关方法
在Map的DOM中新增一个DIV:

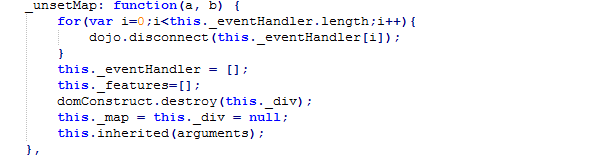
当图层从Map中去除时去掉所有监听事件:

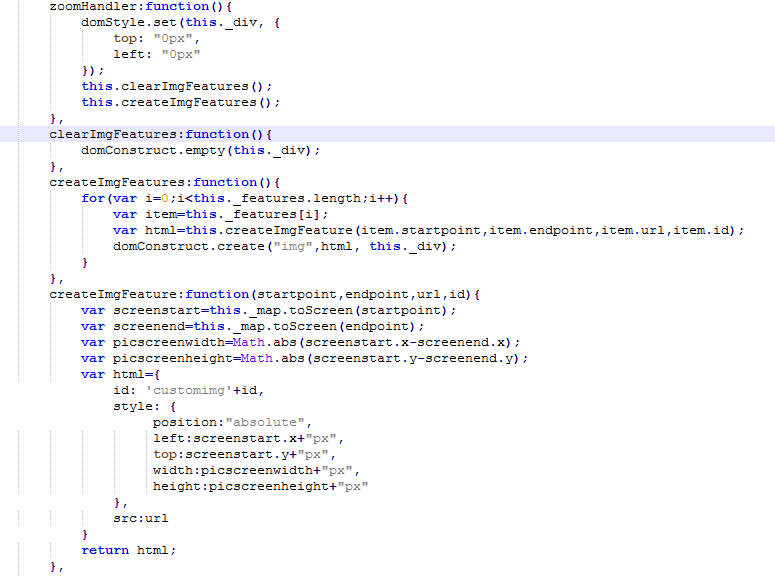
3.2监听缩放事件进行重绘
对于每一个IMG的width和height要根据目前四角坐标对应的屏幕坐标进行换算:

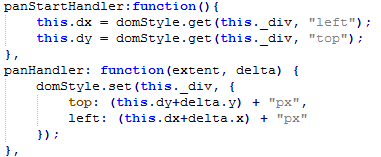
3.3监听平移事件进行坐标变化

4.几点注意
a.当继承的是Layer时,setMap函数需要返回的必须是用DOJO生成的DIV。假如继承的是GraphicLayer,返回的不能为DIV,因为GrahpicLayer其是SVG构造。
b.为提高显示效率,平移重绘的最好方法是直接改变DIV的左上角位置,而不是对所有IMG进行删除再重新添加。
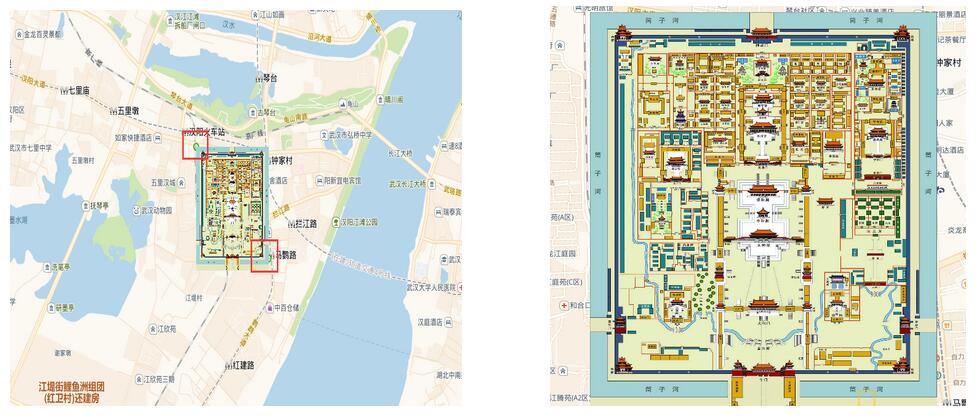
5.结果展示
以归元寺为例子:

感谢各位的阅读!关于“基于AGS和JS开发如何自定义贴图图层”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。