这篇文章给大家分享的是有关jQuery如何实现动态产生select option下拉列表的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
但其中没有实现动态产生select option下拉列表。
在jQuery环境之下使用创建jQuery对象来实现动态产生,那是很方便的事情。
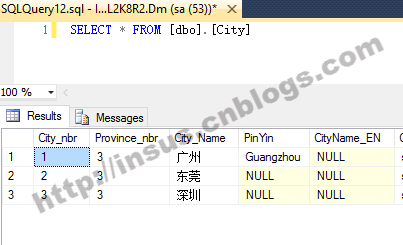
在数据库中准备一些数据:

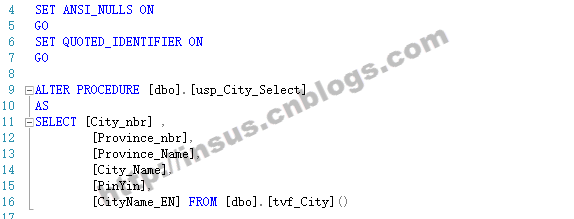
存储过程:

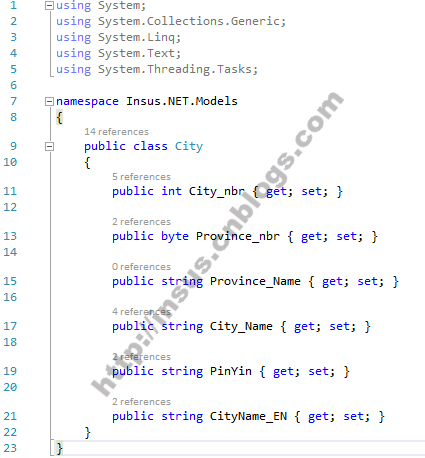
开发ASP.NET MVC,实现程序,少不了model:

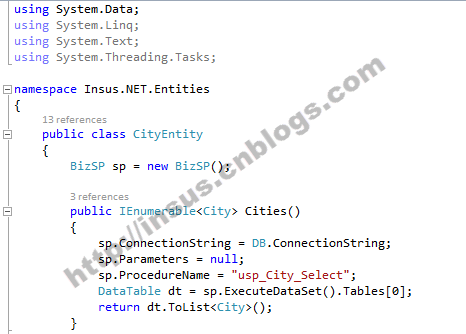
现创建一个实体Entity,即是与数据库通讯:

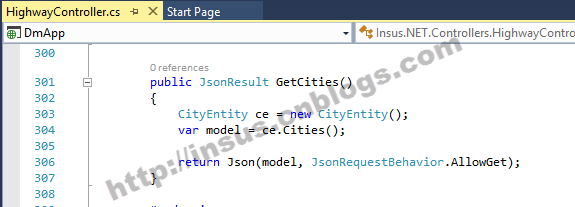
接下来,你可以创建获取数据集的方法,让前端jQuery执行的方法:

ok,一切准备就绪。
创建一个select对象:
$selectCity = $('<select />').attr({ name: 'city', class: 'selectcity' });
你可以创建一个空的option:
$("<option></option>", { value: "", text: "" }).appendTo($selectCity);
从数据库读出来的数据,现可以动态产生option:

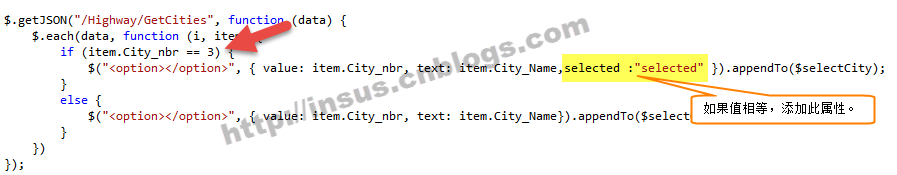
如果你需要在显示时,绑定一个选择值,那怎样实现呢?很简单的,在$.each时,判断一下:

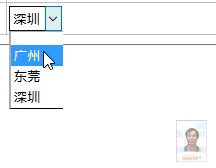
上面的“3”是一个变量,即是你需要绑定的值。下面是效果演示:

感谢各位的阅读!关于“jQuery如何实现动态产生select option下拉列表”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。