小编给大家分享一下JavaScript如何实现审核流程状态的动态显示进度条,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
如下所示:

以上功能对应的html代码如下:
<div class="col-md-12 col-lg-3"> <div class="panel panel-default"> <div class="tit06"> <h4>漏洞处理状态</h4> </div> <div class="status"> <ul> <li name="__tab_step1_pub" class="top active"> <div class="info" id="tab_step1"> <h5> <div class="heading"></div> 待审阅</h5> <p class="text" >漏洞已提交,等待厂商审阅</p> </div> </li> <li name="__tab_step2_pub" > <div class="info" id="tab_step2"> <h5> <div class="heading"></div> 待确认</h5> <p class="text" >漏洞已开始审阅,等待厂商确认</p> </div> </li> <li name="__tab_step3_pub"> <div class="info" id="tab_step3"> <h5> <div class="heading"></div> 待修复</h5> <p class="text" >漏洞已被确认,等待厂商修复</p> </div> </li> <li name="__tab_step4_pub"> <div class="info" id="tab_step4"> <h5> <div class="heading"></div> 已关闭</h5> <p class="text" >漏洞修复完毕,厂商关闭漏洞</p> </div> </li> <li name="__tab_step5_pub" > <div class="info" id="tab_step5"> <h5> <div class="heading"></div> 已公开</h5> <p class="text" >厂商同意公开此漏洞</p> </div> </li> </ul> </div> </div> </div>
这里采用的方法是根据处理的状态,这里是$status,对应的在相应的<li>的标签中增加样式类 class="active",而样式类active中实现的是在对应位置替换背景图片,即将原来的灰色流程线条替换成绿色的流程线条。即需要设置对应的替换后和替换前的css,这里对应的css如下(\assets\default\threatrules\style.css中的一部分):
.status ul { padding: 15px; }
.status ul li { overflow: hidden; background: url("../threatrules/steps-line.jpg") repeat-y -3px 0px; padding: 26px 0 0px; }
.status .active { background: url("../threatrules/steps-line-over.jpg") repeat-y -3px 0px; }
.status .end { background: url("../threatrules/steps-line-over.jpg") repeat-y -3px 0px; }
.status .end .heading { background: url("../threatrules/steps-over.jpg") no-repeat 0px 0px; }
.status .bottom { background: url("../threatrules/steps-line.jpg") repeat-y -3px 0px; }
.status .skip { background: url("../threatrules/steps-line-skip.jpg") repeat-y -3px 0px; }
.status .skip .heading { background: url("../threatrules/steps-skip.jpg") no-repeat 0px 0px; }
.status .active .heading { background: url("../threatrules/steps-over.jpg") no-repeat 0px 0px; }
.status .heading { float: left; width: 20px; height: 20px; background: url("../threatrules/steps.jpg") no-repeat 0px 0px; margin-right: 5px; }
.status .top { padding-top: 0px; }
.status .bottom { background: url("../threatrules/steps-line-b1.jpg") no-repeat 0px 0px; }
.status .bottom-active { background: url("../threatrules/steps-line-b2.jpg") no-repeat 0px 0px; }设置好对应的css后,下一步就是编写js,根据$status的值,在对应的<li>中添加class即可,实现此功能的js代码如下:
<script type="text/javascript">
/*根据处理状态,添加或删除对应的样式名*/
function addClass(elem, className){ //增加类名
if(!elem.className){
elem.className = className;
return;
}
var clazz = ' ' + elem.className + ' ';
if(clazz.indexOf(' ' + className + ' ') === -1){
elem.className = elem.className + ' ' + className;
}
}
var step1 = document.getElementById('tab_step1'),
step2 = document.getElementById('tab_step2'),
step3 = document.getElementById('tab_step3') ,
step4 = document.getElementById('tab_step4'),
step5 = document.getElementById('tab_step5');
var status = '<?php echo $status;?>';
switch(status){
case '1': //待确认
addClass(step2.parentNode, 'active'); //parentNode即为包含step2的外一层标签,此处即为<li>标签
break;
case '2': //待修复
addClass(step2.parentNode, 'active');
addClass(step3.parentNode, 'active');
break;
case '3'://已关闭
addClass(step2.parentNode, 'active');
addClass(step3.parentNode, 'active');
addClass(step4.parentNode, 'active');
break;
case '4': //已公开
addClass(step2.parentNode, 'active');
addClass(step3.parentNode, 'active');
addClass(step4.parentNode, 'active');
addClass(step5.parentNode, 'end bottom-active');
break;
}
</script>这样设置之后,更改$status的状态,为“待修复”后,网页流程实现如下:

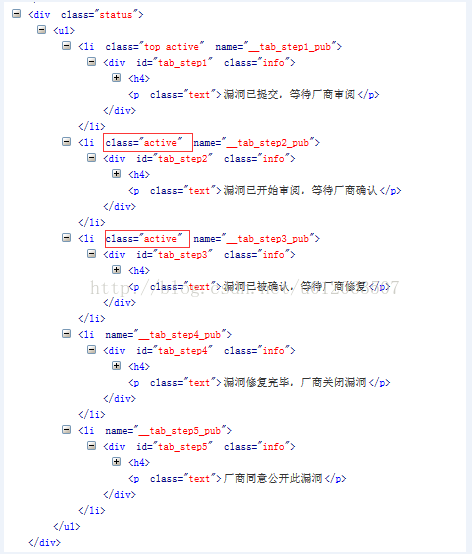
查看对应的网页html代码:

可以看到在对应的<li>标签中添加了class="active",至此设置成功,实现动态显示流程进度。
以上是“JavaScript如何实现审核流程状态的动态显示进度条”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。