1.父组件向子组件传递数据
<div id="box">
<aaa></aaa>
</div><template id="aaa">
<h2>模板aaa=>{{msg1}}</h2> //msg1写在这里是可以的,因为这是父组件内部
//<bbb>{{msg1}}</bbb> //这种写法是不可以的,这是在子组件内部,要在这里显示父组件的数
//据,需要用props定义属性
<bbb :m='msg1'></bbb>
</template>var vm=new Vue({
el:"#box",
data () {
a:'aaa'
},
components:{
'aaa':{
data () {
msg1:'父组件的数据'
},
template:'#aaa',
components:{
'bbb':{
// props:['m'], //这是一种写法,props以数组的形式定义属性
props:{
'm':String //这是第二种写法,对象的形式
},
template:'<h4>这是子组件bbb--{{m}}</h4>'
}
}
},
}
})
从这个例子中可以看出,父组件向子组件传递数据,因为每一个组件都是独立的作用域,所以要把父组件的数据在子组件中显示,要使用props定义属性来绑定父组件里面的数据才可以,如这里父组件的数据是msg1,用props定义一个属性m,来接收数据msg1;在子组件的模板里面用{{m}}的形式显示父组件的数据
父组件不仅可以向子组件传递数据,也可以传递方法,如:
<edit-issue :title='issueTitle' :is-show.sync='modelIssue' :model-type.sync='modeltype' :issue-datas='listdb' :user.sync='users' :projects="projectDatas" :get-datas="getCreateIssues" :localtoken="localtokenId" :user- name="userName" :token-data="tokendata">
</edit-issue>这是一个子组件,引用在父组件中,其中的 :get-datas=”getCreateIssues” 接收的是一个方法,这个方法在父组件中从后台获取数据传递给子组件,在子组件中就可以展示这些数据,
methods:{
getCreateIssues(){ //这是es6的格式
this.$http.get(url,data).then(res=>{}) //这也是es6的格式
}
}在子组件中
getDatas就是从父组件中接收数据的方法,对应上面的 :get-datas=”getCreateIssues”,在子组件可以直接使用getDatas这个方法,如:
methods:{
okConfirm(){
issueApi.delIssue(this.delId).then(res=>{
if(res.data.code==0){
this.successPop('删除成功');
this.openConfirm=false;
this.isShow=false;
//这里就是使用的父组件的方法
this.getDatas();
//end
this.$dispatch('fetchList');
}else{
this.warningPop(res.data.message)
}
})
},
}
2.子组件向父组件传递数据

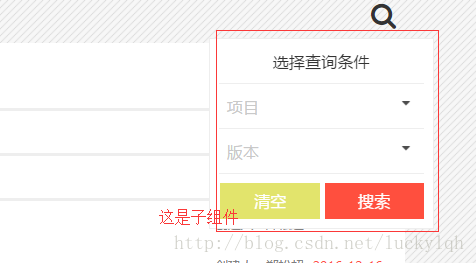
在子组件中选择条件后,在父组件中执行搜索功能
<div class="task-btn">
<p @click="clear()">清空</p>
<p @click="confirm(modalData)">搜索</p>
//modalData是需要向后台发送的数据
</div>export default{
props:['confirm'],
data(){
return {
modalData:{ProjVerName:''}
}
}
}
定义一个confirm方法接收父组件中的方法,这里从子组件向父组件传递数据不是按照教程上的方法使用$emit,而是直接把数据作为参数传递到方法中,在父组件中这样使用:
<issuesearch :confirm="search" :showtotal.sync="showtotal" :is-re-get.sync="isReGet" :type="chosenType">
</issuesearc>data(){
return {
searchData:{
ProjVerName:'',
}
}
},
methods:{
search(data){ //data就是接收子组件传递过来的数据的形参
this.searchData.ProjVerName=data.ProjVerName;
this.$http.get(url,this.searchData.ProjVerName).then(res=>{
console.log(res)
})
}
}
这种方法就是从子组件向父组件传递数据,
从子组件向父组件传递方法,需要使用$dispatch,如:

在子组件中点击保存以后,这个弹出框消失,父组件中需要获取一遍最新数据,这种情况就需要把这个保存事件发送出去,让父组件知道,用法:
methods:{
save (){
this.$http.post(url,data).then(res=>{
console.log('保存成功');
this.$route.router.go({
name:'issues.issueList'
}); //保存完以后跳转到对应的路由
this.$dispatch('disSave') //这里把保存事件发送出去
})
}
}
在父组件中使用events来接收这个事件,并执行一些动作,如:
events:{
disSave(){ //这就是接收的子组件的方法
this.getCreateIssues(); //接收完以后调用一个方法获取一遍数据,这样就实现了在子组件中点击保存后,父组件能直接获取到最新的数据
}
},关于子组件向父组件传递数据也可以使用教程里的方法,使用$emit
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。