使用原生JavaScript设计和实现Tooltip浮动提示框特效,了解代码简化、事件绑定、事件冒泡等技巧和知识。
特效四个关键点:
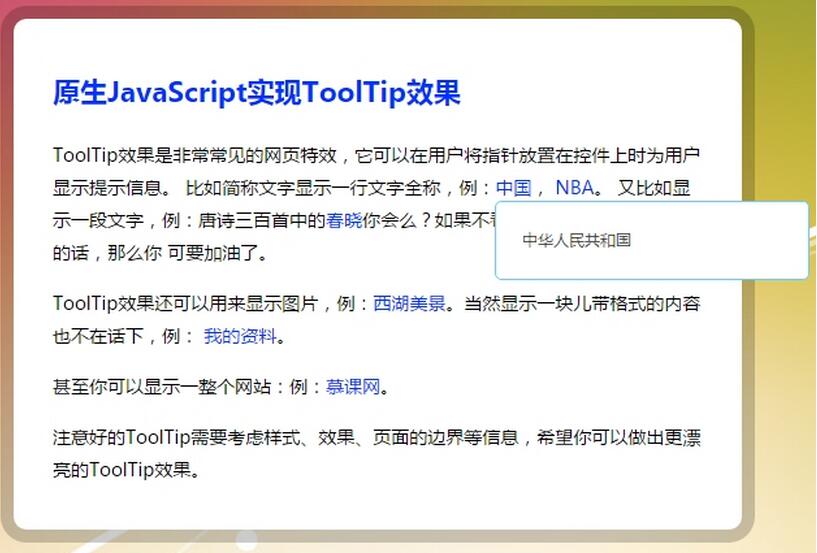
显示:鼠标移到ToolTip超链接上时,ToolTip提示框可以显示出来
隐藏:鼠标移开时,ToolTip提示框自动隐藏
定位:ToolTip提示框的位置需要根据ToolTip超链接的位置来设置
可配置:ToolTip提示框可以根据参数不同,改变尺寸和显示内容
注意点:
1)border-radius和 box-shadow兼容写法
2)不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件。对应mouseout
只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。对应mouseleave
3)W3C规定不允许内联元素嵌套块级元素 ,其中的a链接嵌套了div,可能不符合W3C标准( tip:他是移入a链接的时候在a链接中创建的div )
简单的函数封装写法(便于引用,缩短代码量):
1)通过元素的id获得元素的DOM引用
var $ = function(id){
return document.getElementById(id);
}
2)绑定事件的函数
function addEvent(obj,event,fn){ //要绑定的元素对象,要绑定的事件,触发的回调函数
if(obj.addEventListener){ //非IE,支持冒泡和捕获
obj.addEventListenner(event,fn,false);
}else if(obj.attachEvent){ //IE,只支持冒泡
obj.attachEvent('on'+event,fn);
}
}效果如图:

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
body{
font-size: 14px;
line-height: 1.8;
background: url("img/bg.jpg") no-repeat center top;
font-family: "微软雅黑";
}
#demo{
width: 500px;
margin: 30px auto;
padding: 20px 30px;
position: relative;
background-color: #fff;
border-radius: 10px;
-moz-border-radius: 10px;/*这个属性 主要是专门支持Mozilla Firefox 火狐浏览器的CSS属性*/
-webkit-border-radius: 10px;/*苹果;谷歌,等一些浏览器认,因为他们都用的是webkit内核*/
box-shadow: 0px 0px 0px 10px rgba(0,0,0,0.2);
-moz-box-shadow: 0px 0px 0px 10px rgba(0,0,0,0.2);
-webkit-box-shadow: 0px 0px 0px 10px rgba(0,0,0,0.2);
}
#demo h3{
color: #03f;
}
#demo .tooltip{
color: #03f;
cursor: help;
}
.tooltip-box{
display: block;
background: #fff;
line-height: 1.6;
border: 1px solid #66CCFF;
color: #333;
padding: 20px;
font-size: 12px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
overflow: auto;
}
#mycard img{
float: left;
width: 100px;
height: 100px;
padding: 10px;
}
#mycard p{
float: left;
width: 150px;
padding: 0 10px;
}
</style>
<script type="text/javascript">
window.onload=function(){
//绑定事件的函数
function addEvent(obj,event,fn){ //要绑定的元素对象,要绑定的事件,触发的回调函数
if(obj.addEventListener){ //非IE,支持冒泡和捕获
obj.addEventListener(event,fn,false);
}else if(obj.attachEvent){ //IE,只支持冒泡
obj.attachEvent('on'+event,fn);
}
}
//通过用户代理的方式判断是否是IE的方法,不能判断出IE11
var isIE = navigator.userAgent.indexOf("MSIE") > -1;
var $ = function(id){
return document.getElementById(id);
}
var demo = $("demo");
//obj - ToolTip超链接元素
//id - ToolTip提示框id
//html - ToolTip提示框HTML内容
//width - ToolTip提示框宽度(可选)
//height - ToolTip提示框高度(可选)
function showTooltip(obj,id,html,width,height){
if($(id)==null){
//创建 <div class="tooltip-box" id="xx">xxxxxxxx</div>
var toolTipBox;
toolTipBox = document.createElement('div');
toolTipBox.className = "tooltip-box";
toolTipBox.id = id;
toolTipBox.innerHTML = html;
obj.appendChild(toolTipBox);
toolTipBox.style.width = width ? width + 'px':"auto";
toolTipBox.style.height = height ? height + 'px':"auto";
if(!width && isIE){
toolTipBox.style.width = toolTipBox.offsetWidth;//因为IE不支持auto属性
}
toolTipBox.style.position = 'absolute';
toolTipBox.style.display = 'block';
var left = obj.offsetLeft;
var top = obj.offsetTop + 20;
//当浏览器窗口缩小时不让提示框超出浏览器
if(left + toolTipBox.offsetWidth > document.body.clientWidth){
var demoLeft = demo.offsetLeft;
left = document.body.clientWidth - toolTipBox.offsetWidth - demoLeft;
if(left < 0)
left = 0;
}
toolTipBox.style.left = left + 'px';
toolTipBox.style.top = top + 'px';
addEvent(obj,"mouseleave" ,function(){
setTimeout(function(){
$(id).style.display = 'none';
},300);
});
}
else{
//显示
$(id).style.display = 'block';
}
}
//事件冒泡
addEvent(demo,'mouseover',function(e){
var event = e || window.event;
var target = event.target || event.srcElement;//IE下,event对象有srcElement属性,但是没有target属性;
//Firefox下,event对象有target属性,但是没有srcElement属性.但他们的作用是相当的
//event.srcElement:表示的当前的这个事件源。
if(target.className == "tooltip"){
var _html;
var _id;
var _width = 200;
switch (target.id){
case "tooltip1":
_id = "t1";
_html = "中华人民共和国";
break;
case "tooltip2":
_id = "t2";
_html = "美国篮球职业联赛";
break;
case "tooltip3":
_id = "t3";
_html = "<h3>春晓</h3><p>春眠不觉晓,</p><p>处处闻啼鸟。</p><p>夜来风雨声,</p><p>花落知多少。</p>";
_width = 100;
break;
case "tooltip4":
_id = "t4";
_html = "<img src='img/1.jpg' width='500' /> ";
_width = 520;
break;
case "tooltip5":
_id = "t5";
_html = "<div id='mycard'><img src='img/2.jpg' alt=''/><p><strong>昵称一定要长</strong></p><p>我的简介我的简介</p></div>";
_width = 300;
break;
case "tooltip6":
_id = "t6";
_html = "<iframe src='http://www.imooc.com/' width='480' height='300'></iframe>";
_width = 500;
break;
}
showTooltip(target,_id,_html,_width);
}
});
/* var t1 = $("tooltip1");
var t2 = $("tooltip2");
var t3 = $("tooltip3");
var t4 = $("tooltip4");
var t5 = $("tooltip5");
var t6 = $("tooltip6");
t1.onmouseenter = function () {
showTooltip(this, "t1", '中华人民共和国', 200);
};
t2.onmouseenter = function () {
showTooltip(this, "t2", '美国篮球职业联赛', 200);
};
t3.onmouseenter = function () {
showTooltip(this, "t3", '<h3>春晓</h3><p>春眠不觉晓,</p><p>处处闻啼鸟。</p><p>夜来风雨声,</p><p>花落知多少。</p>', 100);
};
t4.onmouseenter = function () {
showTooltip(this, "t4", '<img src="img/1.jpg" width="500" /> ', 520);
};
t5.onmouseenter = function () {
var _html = '<div id="mycard"><img src="img/2.jpg" alt=""/><p><strong>昵称一定要长</strong></p><p>我的简介我的简介</p></div>';
showTooltip(this, "t5", _html, 300);
};
t6.onmouseenter = function () {
var _html = '<iframe src="http://www.imooc.com/" width="480" height="300"></iframe>'
showTooltip(this, "t6", _html, 500);
};*/
}
</script>
<body>
<div id="demo">
<h3>原生JavaScript实现ToolTip效果</h3>
<p>ToolTip效果是非常常见的网页特效,它可以在用户将指针放置在控件上时为用户显示提示信息。
比如简称文字显示一行文字全称,例:<a class="tooltip" id="tooltip1">中国</a>, <a class="tooltip" id="tooltip2">NBA</a>。
又比如显示一段文字,例:唐诗三百首中的<a class="tooltip" id="tooltip3">春晓</a>你会么?如果不看tooltip提示你背不出来的话,那么你
可要加油了。
</p>
<p>
ToolTip效果还可以用来显示图片,例:<a class="tooltip" id="tooltip4">西湖美景</a>。当然显示一块儿带格式的内容也不在话下,例:
<a class="tooltip" id="tooltip5">我的资料</a>。
</p>
<p>
甚至你可以显示一整个网站:例:<a class="tooltip" id="tooltip6">慕课网</a>。
</p>
<p>
注意好的ToolTip需要考虑样式、效果、页面的边界等信息,希望你可以做出更漂亮的ToolTip效果。
</p>
</div>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。