今天就跟大家聊聊有关怎么在jQuery中使用FusionCharts实现一个柱状图效果,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
1、实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>FusionCharts最新FusionCharts2D柱状图</title>
<script type="text/javascript" src="jquery-1.7.2.min.js" ></script>
<script type="text/javascript" src="FusionCharts/fusioncharts.js" ></script>
<script>
FusionCharts.ready(function(){
var columnChart = new FusionCharts({
type:"column2d",
renderAt:"column2D",
width:"1345",
height:"620",
dataSource:{
"chart":{
"caption":"月销售量",
"xAxisName":"月份",
"yAxisName":"销售量",
"exportEnabled":"1"
},
"data":[
{
"label":"1月",
"value":"120"
},{
"label":"2月",
"value":"230"
},{
"label":"3月",
"value":"654"
},{
"label":"4月",
"value":"454"
},{
"label":"5月",
"value":"323"
},{
"label":"6月",
"value":"640"
},{
"label":"7月",
"value":"431"
},{
"label":"8月",
"value":"809"
},{
"label":"9月",
"value":"345"
},{
"label":"10月",
"value":"430"
},{
"label":"11月",
"value":"870"
},{
"label":"12月",
"value":"670"
}]
}
}).render();
});
</script>
</head>
<body>
<div id="column2D"></div>
</body>
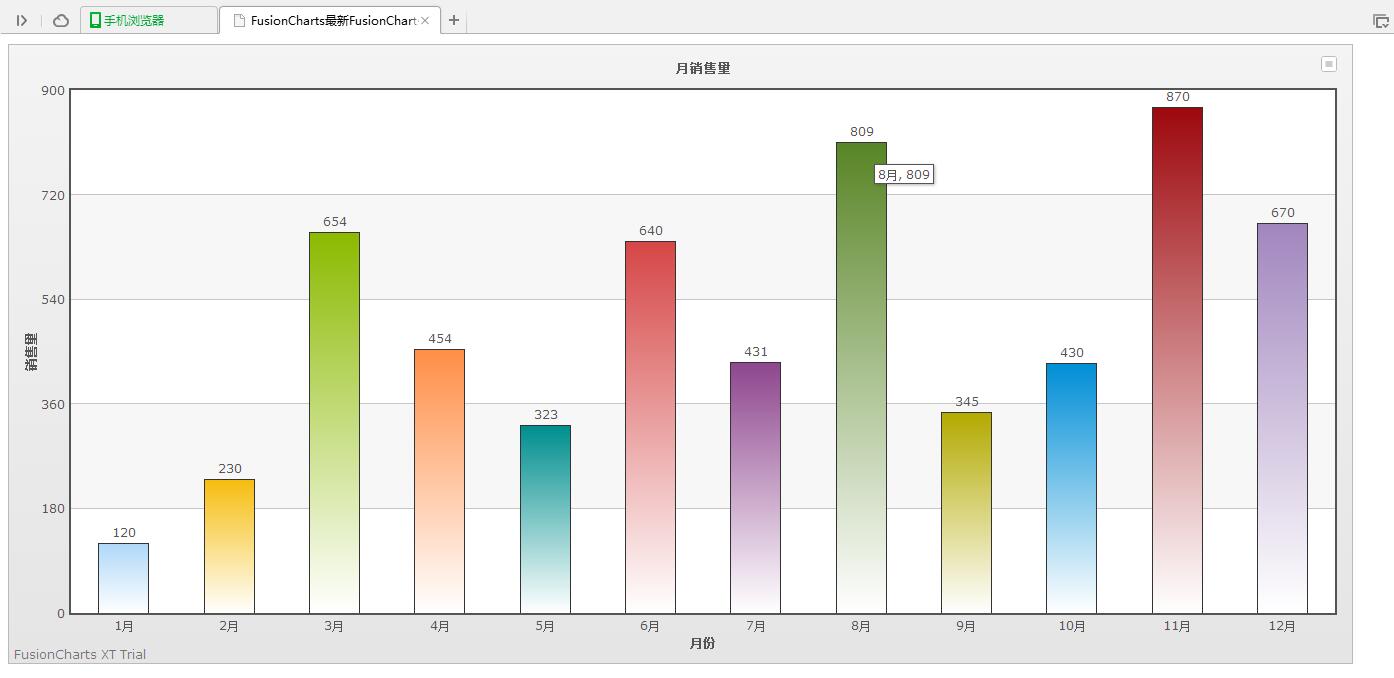
</html>2、实现效果图:

看完上述内容,你们对怎么在jQuery中使用FusionCharts实现一个柱状图效果有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。