这篇文章给大家分享的是有关jQuery插件echarts如何实现循环生成图效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
1、问题背景:
利用for循环生产多个气泡图,并且每个气泡都可以点击
2、实现源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-循环生成图</title>
<script type="text/javascript" src="jquery-1.4.2.min.js" ></script>
<script type="text/javascript" src="echarts.js" ></script>
<style>
body,html,#div-chart{
width: 99%;
height: 100%;
font-family: "微软雅黑";
font-size: 12px;
}
.chart{
width: 1200px;
height: 100px;
}
</style>
<script>
$(document).ready(function(){
buildChart();
buildChartJS();
});
function buildChart()
{
$("#div-chart").empty();
var chart = "";
for(var i=0;i<8;i++)
{
chart += "<div id='chart"+i+"' class='chart'></div>";
}
$("#div-chart").append(chart);
}
function buildChartJS()
{
for(var i=0;i<8;i++)
{
var chart = document.getElementById('chart'+i);
var echart = echarts.init(chart);
var option = {
legend: {
data:['scatter1'],
show:false
},
splitLine:{
show:false
},
grid:{
borderWidth:0
},
xAxis : [
{
show:false,
type : 'value',
splitNumber: 2,
scale: true,
axisLine:{
show:false
},
splitLine:{
show:false
},
axisTick:{
show:false
}
}
],
yAxis : [
{
show:false,
type : 'value',
splitNumber: 2,
scale: true,
axisLine:{
show:false
},
splitLine:{
show:false
}
}
],
series : [
{
name:'scatter1',
type:'scatter',
symbol: 'emptyCircle',
symbolSize: 20,
itemStyle : {
normal: {
color:'#0068B7',
label:{
show: true,
position: 'inside',
textStyle : {
fontSize : 26,
fontFamily : '微软雅黑',
color:'#0068B7'
}
}
}
},
data: randomDataArray()
}
]
};
function eConsole(param)
{
alert(param.value);
console.dir(param);
}
echart.on("click", eConsole);
echart.setOption(option);
}
}
function randomDataArray()
{
var d = [];
var arr = [3,5,7,9,10,1,2,4,8,6];
var len = 10;
for(var i=0;i<len;i++)
{
d.push([i+1,0,arr[i],]);
}
return d;
}
</script>
</head>
<body>
<div id="div-chart"></div>
</body>
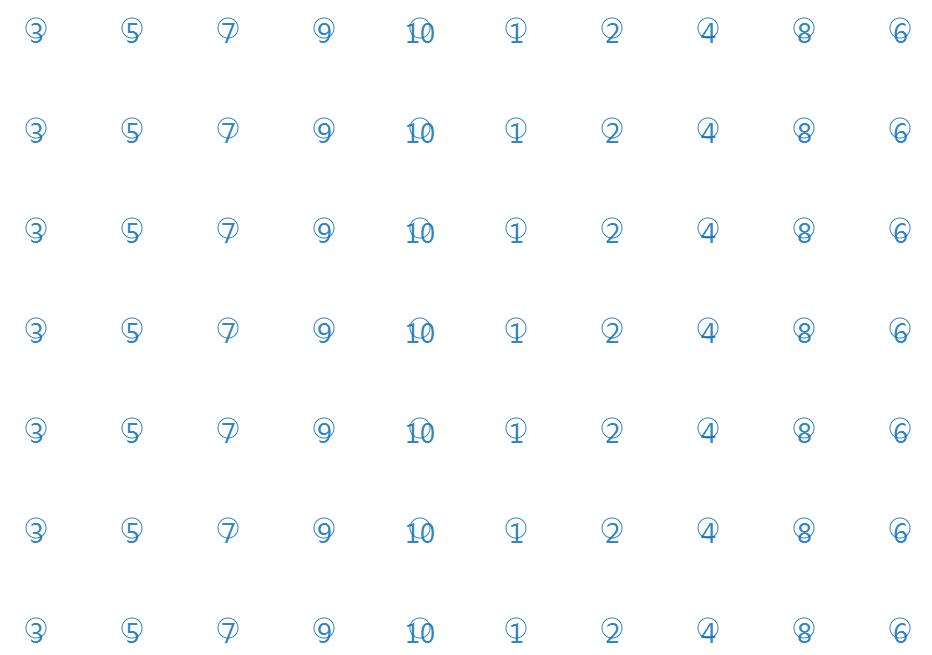
</html>3、实现效果图:

感谢各位的阅读!关于“jQuery插件echarts如何实现循环生成图效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。