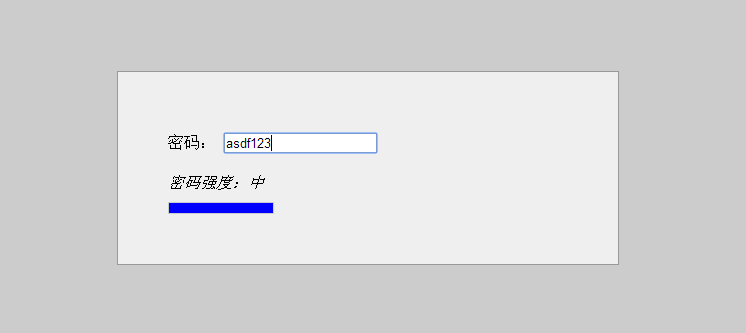
效果图:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证密码强度</title>
<style type="text/css">
*{margin: 0;padding: 0;}
body{background:#ccc;}
#demo{width:400px;padding:50px;background:#efefef;border: 1px solid #999;line-height:40px;margin:100px auto 0;}
#strength_length{height:6px;width:100px;padding:2px;border: 1px solid #ccc;}
.lv1{background:red;}
.lv2{background:blue;width:200px;}
.lv3{background:green;width:300px;}
</style>
</head>
<body>
<div id="demo">
<label for="ipt">密码:</label>
<input type="text" id="ipt"><br/>
<em>密码强度:</em><em id="strength"></em>
<div id="strength_length"></div>
</div>
</body>
<script type="text/javascript">
(function(window){
function $(id){
return document.getElementById(id);
};
var arr = ["","低","中","高"];
// 获取对象
var ipt = $("ipt"),strength = $("strength"),strLength = $("strength_length");
// 密码输入事件
ipt.onkeyup = function(){
var s = 0;
var txt = this.value;
if( /[a-zA-Z]/.test(txt) ){
s++;
};
if( /[0-9]/.test(txt) ){
s++;
};
if( /[^0-9a-zA-Z]/.test(txt) ){
s++;
};
if( txt.length <6 ){
s = 0;
};
strength.innerHTML = arr[s];
strLength.className = "lv" + s;
}
})(window)
</script>
</html>
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持亿速云!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。