实现功能如下:
1. 二维码展示功能;
2. “回到顶部”功能。(选择“全屏预览”,滑动滚动条,查看回到顶部功能)
效果图:

图(1) 初始效果

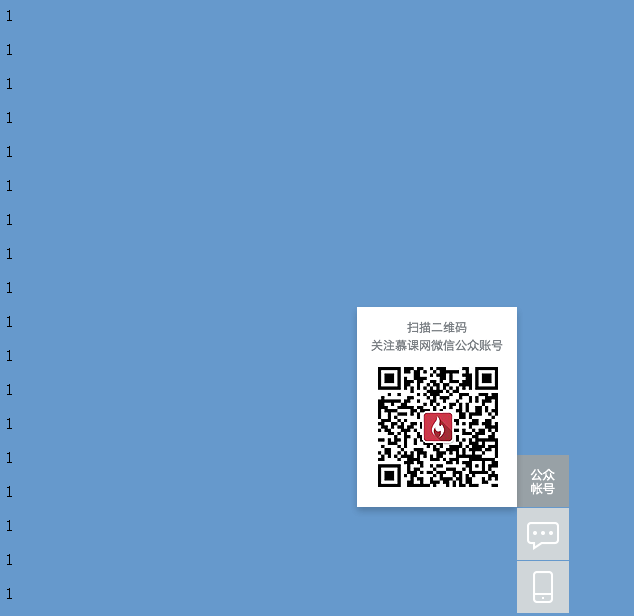
图(2) 鼠标悬浮效果
实例代码:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title>工具条</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style type="text/css">
body{
background-color:#69C;
}
.toolbar{
position:fixed;
left:50%;
bottom:5px;
margin-left:-26px;
}
.toolbar-item{
position:relative;
display:block;
width:52px;
height:52px;
background-image:url(http://cdn.attach.qdfuns.com/notes/pics/201703/01/160208u95waa2sfwt27hwh.png);
background-repeat:no-repeat;
margin-top:1px;
-webkit-transition:background-position 1s;
-moz-transition:background-position 1s;
-ms-transition:background-position 1s;
-o-transition:background-position 1s;
transition:background-position 1s;
}
.toolbar-item-wenxin{
background-position:0 -798px;
}
.toolbar-item-wenxin:hover{
background-position:0 -860px;
}
.toolbar-item-feedback{
background-position:0 -426px;
}
.toolbar-item-feedback:hover{
background-position:0 -488px;
}
.toolbar-item-app{
background-position:0 -550px;
}
.toolbar-item-app:hover{
background-position:0 -612px;
}
.toolbar-item-top{
background-position:0 -674px;
}
.toolbar-item-top:hover{
background-position:0 -736px;
}
.toolbar-layer{
position:absolute;
right:46px;
bottom:-10px;
width:172px;
background-image:url(http://cdn.attach.qdfuns.com/notes/pics/201703/01/160208u95waa2sfwt27hwh.png);
background-repeat:no-repeat;
opacity:0;
filter:alpha(opacity=0);
-webkit-transform-origin:95% 95%;
-moz-transition-origin:95% 95%;
-ms-transition-origin:95% 95%;
-o-transition-origin:95% 95%;
transform-origin:95% 95%;
-webkit-transition:scale(0.01);
-moz-transition:scale(0.01);
-ms-transition:scale(0.01);
-o-transition:scale(0.01);
transform:scale(0.01);
-webkit-transition:all 1s;
-moz-transition:all 1s;
-ms-transition:all 1s;
-o-transition:all 1s;
transition:all 1s;
}
.toolbar-item-wenxin .toolbar-layer{
height:212px;
background-position:0 0;
}
.toolbar-item-app .toolbar-layer{
height:194px;
background-position:0 -222px;
}
.toolbar-item:hover .toolbar-layer{
opacity:1;
filter:alpha(opacity=100);
-webkit-transition:scale(1);
-moz-transition:scale(1);
-ms-transition:scale(1);
-o-transition:scale(1);
transform:scale(1);
}
</style>
<script type="text/javascript">
$(window).on('load',function(){
$('#backTop').on('click',go);
$(window).on('scroll',function(){
checkPosition($(window).height());
});
checkPosition($(window).height());//防止刚开始刷新页面,返回顶部没有隐藏的问题,先让它执行一次,使其fadeOut
})
//到达顶部
function go(){
$('html,body').scrollTop(0);
}
//检测位置
function checkPosition(pos){
if($(window).scrollTop() > pos){
$('#backTop').fadeIn();//滚动超过一个屏的宽度,就显示
}else{
$('#backTop').fadeOut();
}
}
</script>
</head>
<body>
<div class="toolbar">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="toolbar-item toolbar-item-wenxin">
<span class="toolbar-layer"></span>
</a>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="toolbar-item toolbar-item-feedback"></a>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="toolbar-item toolbar-item-app">
<span class="toolbar-layer"></span>
</a>
<a id="backTop" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="toolbar-item toolbar-item-top">
</a>
</div>
<!--出现滚动条-->
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
</body>
</html>
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持亿速云!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。