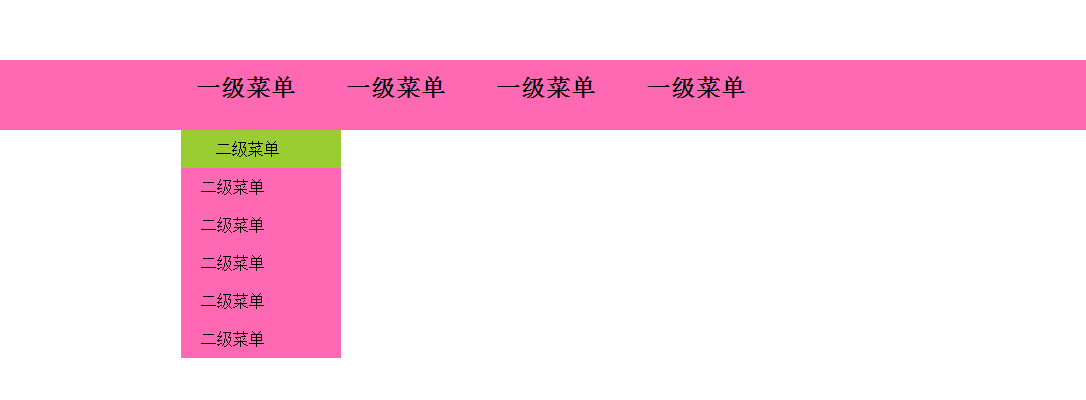
效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://www.21kevin.com/js/jquery-1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script src="http://www.21kevin.com/js/move.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
*{margin:0;padding:0;}
.box{width:1100px ;height: 70px;margin: 100px auto;background: hotpink;padding: 0 0 0 200px;box-sizing: border-box;}
.nav {float: left;height: 70px;line-height: 55px;position: relative;cursor: pointer;}
.nav-now{background: url(images/nav_now_bg.png)center 50px no-repeat;}
.nav h2{font-size: 24px;}
.box .nav+.nav{margin-left: 50px;}
.box .nav span{width: 25px;height: 25px;position: absolute;background: url(images/nav_xiajiantou.png)center no-repeat;top: 15px;right: -35px;}
.nav ul{position: absolute;background: hotpink;width: 160px;top: 70px;left: -15px;display: none;}
.nav ul li{list-style: none;line-height: normal;padding: 10px 0 10px 20px;cursor: pointer;transition:padding-left 0.5s ease; }
.nav ul li:hover{background: yellowgreen url(images/nav_li_bg.png)142px center no-repeat;padding-left:35px ;}
.nav:hover{background: url(images/nav_now_bg.png)center 50px no-repeat;}
</style>
</head>
<body>
<div class="box">
<div class="nav has-nav nav-now">
<h2>一级菜单</h2>
<span></span>
<ul>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</div>
<div class="nav has-nav">
<h2>一级菜单</h2>
<span></span>
<ul>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</div>
<div class="nav has-nav">
<h2>一级菜单</h2>
<span></span>
<ul>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</div>
<div class="nav">
<h2>一级菜单</h2>
</div>
</div>
</body>
<script>
$(function(){
$(".has-nav").hover(function(){
$(this).find('ul').slideDown(600,"elasticOut");
},function(){
$(this).find('ul').stop().slideUp(100);
});
$(".nav").click(function(){
$(this).addClass("nav-now").siblings().removeClass("nav-now")
})
})
</script>
</html>以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持亿速云!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。