前言
对于一个前端工程师来说不仅仅要会前端的内容,后端的技术也需要熟练掌握。今天我就要通过一个案例来描述一下前端是如何和后端进行数据交互的。
koa 是由 Express 原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的 Web 框架。使用 koa 编写 web 应用,通过组合不同的 generator,可以免除重复繁琐的回调函数嵌套,并极大地提升错误处理的效率。koa 不在内核方法中绑定任何中间件,它仅仅提供了一个轻量优雅的函数库,使得编写 Web 应用变得得心应手。
准备工作
首先,我们的服务器需要部署好Nodejs的环境,这里我用Nodejs在windows下的本地服务器来做演示。
部署NodeJS环境请看:《Windows系统下安装Node.js的步骤图文详解》这篇文章。
对Koa框架不熟悉的朋友可以参考这篇文章:Node.js的Koa框架上手及MySQL操作指南
方法如下
环境部署好之后我们需要创建一个工程的目录,并且在目录中通过npm来安装Koa框架以及一些用到的依赖库。
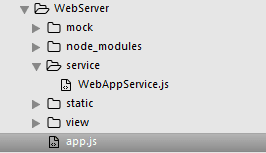
下图是我完成后的目录结构。

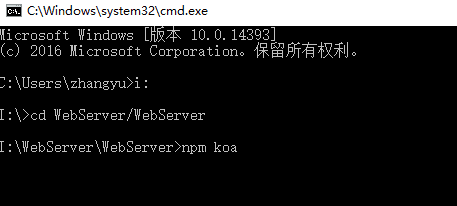
cd到你的工程目录,然后执行npm koa目录里就会多出node_modules这样一个文件夹,里边存放用到的一些依赖库。

接下来我们创建一个app.js文件,用来设置访问服务器时用到的路由,代码如下
var koa = require('koa');
var controller = require('koa-route');//需要通过npm来添加此依赖
var app = koa();
var service = require('./service/WebAppService.js');//引用WebAppService.js
/*设置路由*/
app.use(controller.get('/ajax/search',function*(){
this.set('Cache-Control','no-cache');
this.set('Access-Control-Allow-Origin','*');
var querystring = require('querystring');
var params = querystring.parse(this.req._parsedUrl.query);
var key = params.key;
var start = params.start;
var end = params.end;
this.body = yield service.get_search_data(key,start,end);
}));
app.listen(3001);
console.log('Koa server is started');
node_modules文件夹内默认是没有koa-route这个依赖的,需要通过npm koa-route来安装
然后我们需要在service目录下创建一个WebAppService.js文件,用来请求接口,代码如下
var fs = require('fs');
exports.get_search_data = function(key,start,end){
return function(cb){
var http = require('http');
var qs = require('querystring');
var data = {
key:key,
start:start,
end:end
};
/*请求MobAPI里的火车票查询接口*/
var content = qs.stringify(data);
var http_request = {
hostname:'apicloud.mob.com',
port:80,
path:'/train/tickets/queryByStationToStation?' + content,
method: 'GET'
};
var req = http.request(http_request,function(response){
var body = '';
response.setEncoding('utf-8');
response.on('data',function(chunk){
body += chunk;
});
response.on('end',function(){
cb(null,body);
});
});
req.end();
}
}
这样实际是做了一个接口的转接,我们不仅可以请求本地的接口而且还可以请求第三方接口,避免了跨域请求时浏览器阻断请求。
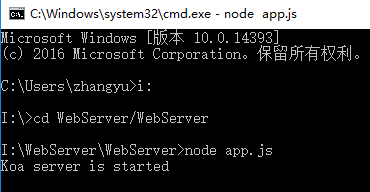
接下来我们通过命令来开启服务,终端输入node app.js

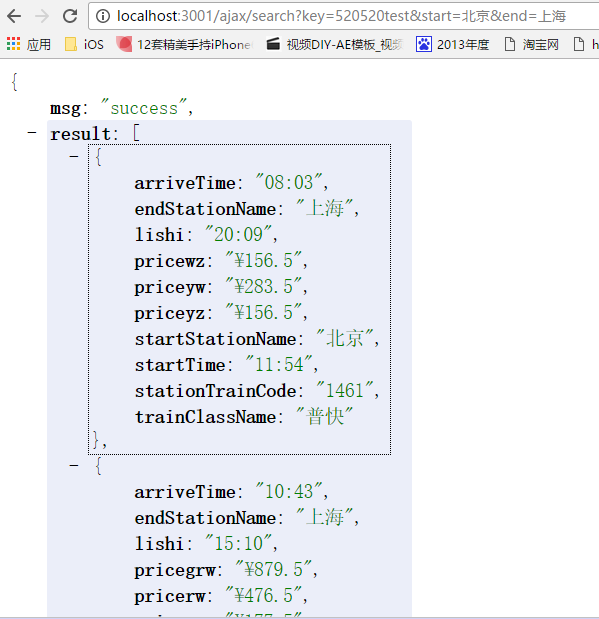
然后在浏览器请求接口 http://localhost:3001/ajax/search?key=520520test&start=北京&end=上海

这样我们就实现了接口请求,并获得json数据,感兴趣的朋友可以看看下面文章,下面的文章会将这些从后端获得的数据以一种更加直观的方式呈现在界面上,并运用Vue.js框架制作一个火车票查询系统。
请看《利用Vue.js框架实现火车票查询系统(附源码)》
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。