这篇文章给大家分享的是有关jQuery插件jquery.kxbdmarquee.js如何实现无缝滚动效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
strep1.页面引入相关文件

<script src="lib/jquery/jquery.js"></script>
<script src="lib/jquery/jquery.kxbdmarquee.js"></script>step2.写html结构、css样式、js
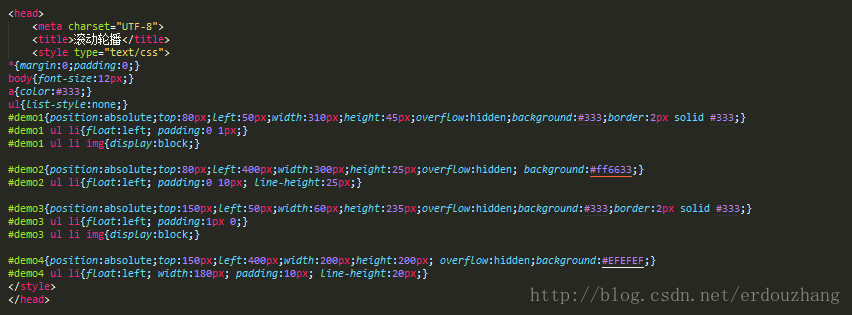
css样式:

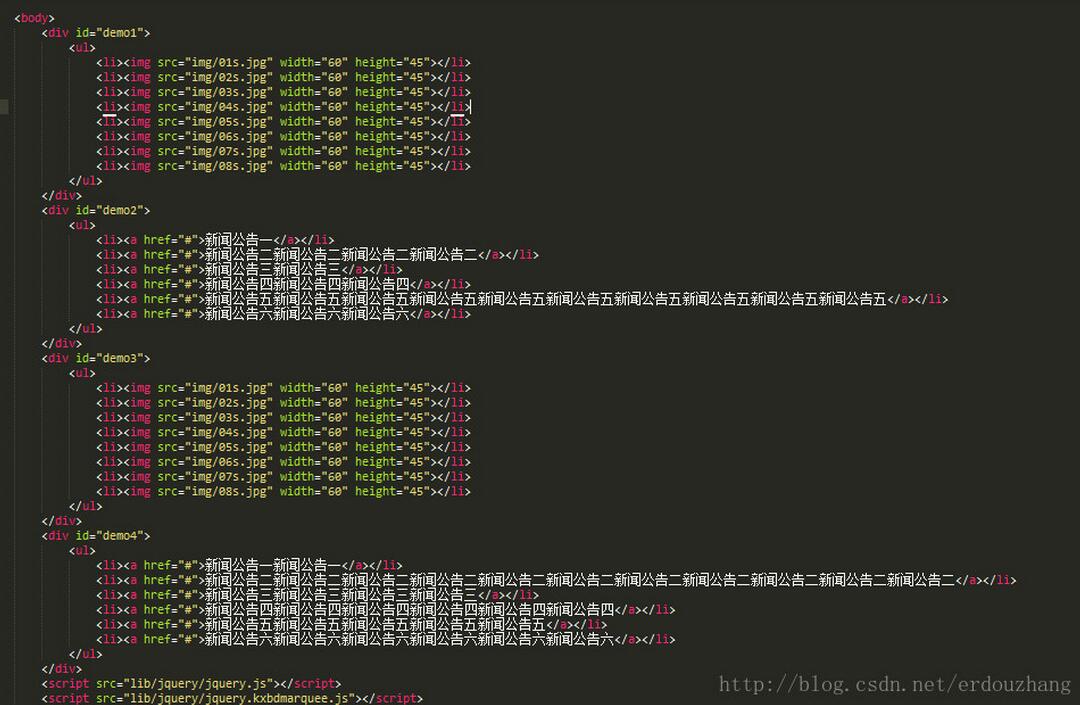
html结构:

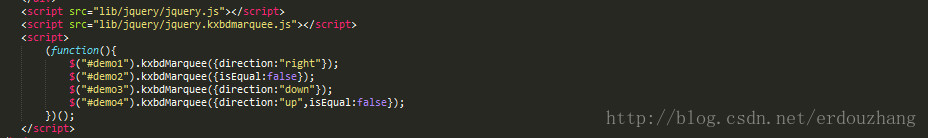
js效果:

<head>
<meta charset="UTF-8">
<title>滚动轮播</title>
<style type="text/css">
*{margin:0;padding:0;}
body{font-size:12px;}
a{color:#333;}
ul{list-style:none;}
#demo1{position:absolute;top:80px;left:50px;width:310px;height:45px;overflow:hidden;background:#333;border:2px solid #333;}
#demo1 ul li{float:left; padding:0 1px;}
#demo1 ul li img{display:block;}
#demo2{position:absolute;top:80px;left:400px;width:300px;height:25px;overflow:hidden; background:#ff6633;}
#demo2 ul li{float:left; padding:0 10px; line-height:25px;}
#demo3{position:absolute;top:150px;left:50px;width:60px;height:235px;overflow:hidden;background:#333;border:2px solid #333;}
#demo3 ul li{float:left; padding:1px 0;}
#demo3 ul li img{display:block;}
#demo4{position:absolute;top:150px;left:400px;width:200px;height:200px; overflow:hidden;background:#EFEFEF;}
#demo4 ul li{float:left; width:180px; padding:10px; line-height:20px;}
</style>
</head>
<body>
<div id="demo1">
<ul>
<li><img src="img/01s.jpg" width="60" height="45"></li>
<li><img src="img/02s.jpg" width="60" height="45"></li>
<li><img src="img/03s.jpg" width="60" height="45"></li>
<li><img src="img/04s.jpg" width="60" height="45"></li>
<li><img src="img/05s.jpg" width="60" height="45"></li>
<li><img src="img/06s.jpg" width="60" height="45"></li>
<li><img src="img/07s.jpg" width="60" height="45"></li>
<li><img src="img/08s.jpg" width="60" height="45"></li>
</ul>
</div>
<div id="demo2">
<ul>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告一</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告二新闻公告二新闻公告二新闻公告二</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告三新闻公告三</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告四新闻公告四新闻公告四</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告五新闻公告五新闻公告五新闻公告五新闻公告五新闻公告五新闻公告五新闻公告五新闻公告五新闻公告五</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告六新闻公告六新闻公告六</a></li>
</ul>
</div>
<div id="demo3">
<ul>
<li><img src="img/01s.jpg" width="60" height="45"></li>
<li><img src="img/02s.jpg" width="60" height="45"></li>
<li><img src="img/03s.jpg" width="60" height="45"></li>
<li><img src="img/04s.jpg" width="60" height="45"></li>
<li><img src="img/05s.jpg" width="60" height="45"></li>
<li><img src="img/06s.jpg" width="60" height="45"></li>
<li><img src="img/07s.jpg" width="60" height="45"></li>
<li><img src="img/08s.jpg" width="60" height="45"></li>
</ul>
</div>
<div id="demo4">
<ul>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告一新闻公告一</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告二新闻公告二新闻公告二新闻公告二新闻公告二新闻公告二新闻公告二新闻公告二新闻公告二新闻公告二新闻公告二</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告三新闻公告三新闻公告三新闻公告三</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告四新闻公告四新闻公告四新闻公告四新闻公告四新闻公告四</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告五新闻公告五新闻公告五新闻公告五新闻公告五</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告六新闻公告六新闻公告六新闻公告六新闻公告六新闻公告六</a></li>
</ul>
</div>
<script src="lib/jquery/jquery.js"></script>
<script src="lib/jquery/jquery.kxbdmarquee.js"></script>
<script>
(function(){
$("#demo1").kxbdMarquee({direction:"right"});
$("#demo2").kxbdMarquee({isEqual:false});
$("#demo3").kxbdMarquee({direction:"down"});
$("#demo4").kxbdMarquee({direction:"up",isEqual:false});
})();
</script>
</body>效果图:

注意:
CSS 样式
/**
* 父容器需要设置溢出隐藏
* 如果是水平滚动,项目需要设置浮动
*/
#demo {overflow:hidden;}
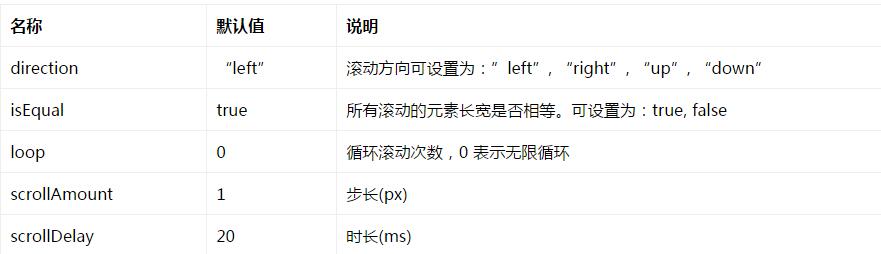
#demo ul li {float:left;}参数说明

感谢各位的阅读!关于“jQuery插件jquery.kxbdmarquee.js如何实现无缝滚动效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。