这篇文章主要介绍了JS中正则截取替换特定字符之间字符串的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
具体如下:
示例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Test</title>
<script type="text/javascript" language="javascript" >
var html="ssssss @用户名 和话题 #话题标题# 用不同颜色高@假的亮 @用户名2 和sss#此话题不对呀#ss";
var html1="ssssss @用户名 和话题 #话题标题# 用不同颜色高@假的亮 @用户名2 和sss#此话题不对呀#ss";
var reg1=/( @[^ ]* )/g;
var reg2=/( #[^#]*# )/g;
var reg3=/(#[^#]*#)/g;
document.write(html);
document.write("<br/>");
html=html.replace(reg1,"<span style='color:red'>$1</span>");
html=html.replace(reg2,"<span style='color:green;'>$1</span>");
document.write(html);
document.write("<br/>");
html1 = html1.replace(reg3,"<span style='color:blue;'>$1</span>");
document.write(html1);
document.write("<br/>");
</script>
</head>
<body >
</body>
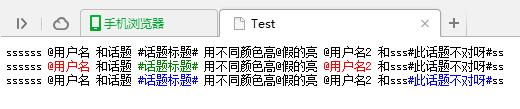
</html>运行截图如下:

示例2:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Test</title>
<script type="text/javascript" language="javascript" >
var a = "20141021123212";
var reg4 = /(\d{4})(\d{2})(\d{2})(\d{2})(\d{2})(\d{2})/;
a = a.replace(reg4,"$1-$2-$3 $4:$5:$6");
document.write(a);
document.write("<br/>");
</script>
</head>
<body >
</body>
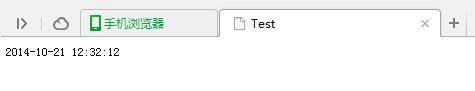
</html>运行截图如下:

示例3:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Test</title>
<script type="text/javascript" language="javascript" >
var c ="好啊 {话题标题} 用不同颜色sss{此话题好}ss";
var reg5=/({[^{]*})/g;
c = c.replace(reg5,"<span style='color:red'>$1</span>");
document.write(c);
document.write("<br/>");
</script>
</head>
<body >
</body>
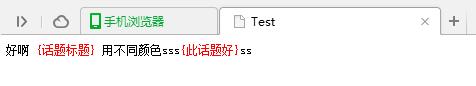
</html>运行截图如下:

感谢你能够认真阅读完这篇文章,希望小编分享的“JS中正则截取替换特定字符之间字符串的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。