小编给大家分享一下bootstrap组件之按钮式下拉菜单的实现方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
1、单按钮下拉菜单
基础的下拉菜单最外层是.dropdown的div
现在只需要改成.btnd-group的div就可以实现单按钮的下拉菜单
<div class="btn-group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> Action <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div>
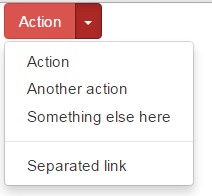
2、分裂式按钮下拉菜单
分裂式按钮下拉菜单,就是按钮和图表分离开

<div class="btn-group"> <button type="button" class="btn btn-danger">Action</button> <button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div>
3、尺寸
在button上添加.btn-lg.btn-sm.btn-xs可以控制按钮大小
<div class="btn-group"> <button class="btn btn-default btn-lg dropdown-toggle" type="button" data-toggle="dropdown"> Large button <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> ... </ul> </div>
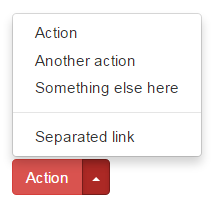
4、向上弹出式菜单
只需要在最外层的div上添加一个.dropup就可以实现向上弹出的菜单

<div class="btn-group dropup"> <button type="button" class="btn btn-danger">Action</button> <button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div>
以上是“bootstrap组件之按钮式下拉菜单的实现方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。