这篇文章将为大家详细讲解有关微信小程序开发中如何实现城市选择器,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
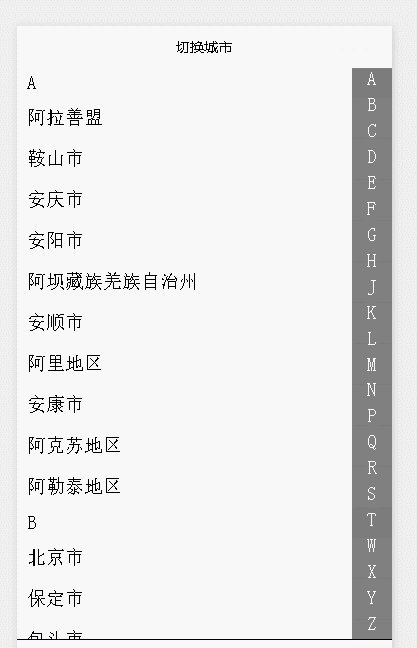
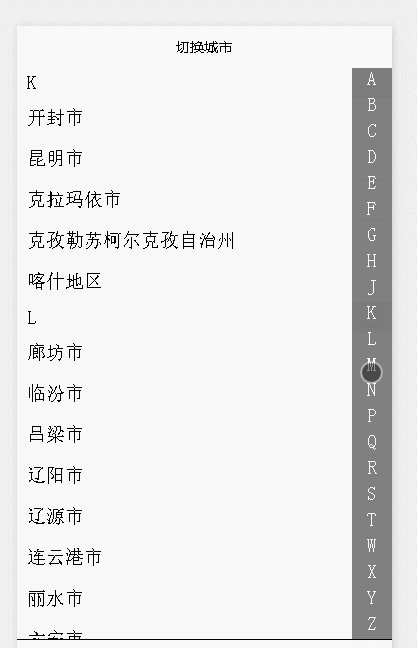
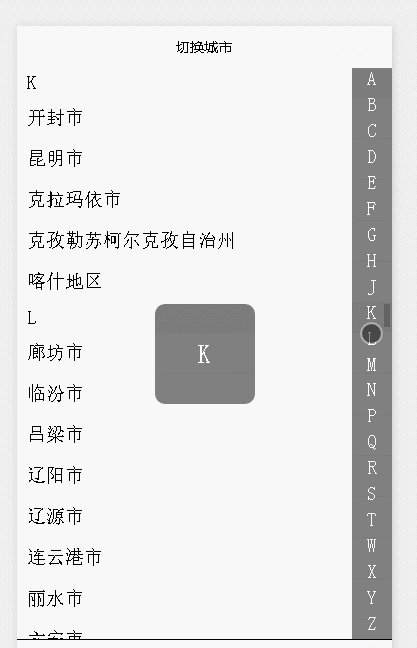
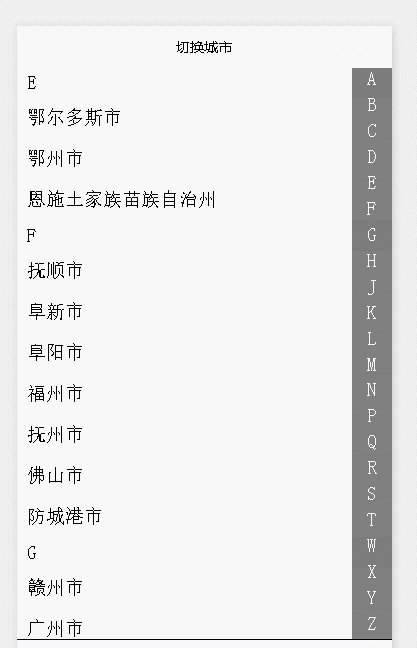
移动开发中城市选择器必不可少.
gif:

这里只上部分js代码:
var city = require('../../utils/city.js');
Page({
data: {
searchLetter: [],
showLetter: "",
winHeight: 0,
tHeight: 0,
bHeight: 0,
startPageY: 0,
cityList: [],
isShowLetter: false,
scrollTop: 0,
city: ""
},
onLoad: function (options) {
// 生命周期函数--监听页面加载
var searchLetter = city.searchLetter;
var cityList = city.cityList();
// console.log(cityInfo);
var sysInfo = wx.getSystemInfoSync();
console.log(sysInfo);
var winHeight = sysInfo.windowHeight;
//添加要匹配的字母范围值
//1、更加屏幕高度设置子元素的高度
var itemH = winHeight / searchLetter.length;
var tempObj = [];
for (var i = 0; i < searchLetter.length; i++) {
var temp = {};
temp.name = searchLetter[i];
temp.tHeight = i * itemH;
temp.bHeight = (i + 1) * itemH;
tempObj.push(temp)
}
this.setData({
winHeight: winHeight,
itemH: itemH,
searchLetter: tempObj,
cityList: cityList
})
console.log(this.data.cityInfo);
},
onReady: function () {
// 生命周期函数--监听页面初次渲染完成
},
onShow: function () {
// 生命周期函数--监听页面显示
},
onHide: function () {
// 生命周期函数--监听页面隐藏
},
onUnload: function () {
// 生命周期函数--监听页面卸载
},
onPullDownRefresh: function () {
// 页面相关事件处理函数--监听用户下拉动作
},
onReachBottom: function () {
// 页面上拉触底事件的处理函数
},
onShareAppMessage: function () {
// 用户点击右上角分享
return {
title: 'title', // 分享标题
desc: 'desc', // 分享描述
path: 'path' // 分享路径
}
},
searchStart: function (e) {
var showLetter = e.currentTarget.dataset.letter;
var pageY = e.touches[0].pageY;
this.setScrollTop(this, showLetter);
this.nowLetter(pageY, this);
this.setData({
showLetter: showLetter,
startPageY: pageY,
isShowLetter: true,
})
},
searchMove: function (e) {
var pageY = e.touches[0].pageY;
var startPageY = this.data.startPageY;
var tHeight = this.data.tHeight;
var bHeight = this.data.bHeight;
var showLetter = 0;
console.log(pageY);
if (startPageY - pageY > 0) { //向上移动
if (pageY < tHeight) {
// showLetter=this.mateLetter(pageY,this);
this.nowLetter(pageY, this);
}
} else {//向下移动
if (pageY > bHeight) {
// showLetter=this.mateLetter(pageY,this);
this.nowLetter(pageY, this);
}
}
},
searchEnd: function (e) {
// console.log(e);
// var showLetter=e.currentTarget.dataset.letter;
var that = this;
setTimeout(function () {
that.setData({
isShowLetter: false
})
}, 1000)
},
nowLetter: function (pageY, that) {//当前选中的信息
var letterData = this.data.searchLetter;
var bHeight = 0;
var tHeight = 0;
var showLetter = "";
for (var i = 0; i < letterData.length; i++) {
if (letterData[i].tHeight <= pageY && pageY <= letterData[i].bHeight) {
bHeight = letterData[i].bHeight;
tHeight = letterData[i].tHeight;
showLetter = letterData[i].name;
break;
}
}
this.setScrollTop(that, showLetter);
that.setData({
bHeight: bHeight,
tHeight: tHeight,
showLetter: showLetter,
startPageY: pageY
})
},
bindScroll: function (e) {
console.log(e.detail)
},
setScrollTop: function (that, showLetter) {
var scrollTop = 0;
var cityList = that.data.cityList;
var cityCount = 0;
var initialCount = 0;
for (var i = 0; i < cityList.length; i++) {
if (showLetter == cityList[i].initial) {
scrollTop = initialCount * 30 + cityCount * 41;
break;
} else {
initialCount++;
cityCount += cityList[i].cityInfo.length;
}
}
that.setData({
scrollTop: scrollTop
})
},
bindCity: function (e) {
var city = e.currentTarget.dataset.city;
this.setData({ city: city })
}
})关于“微信小程序开发中如何实现城市选择器”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。