这篇文章主要介绍如何使用jQuery的ajax方法向服务器发出get和post请求,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
打算写个ajax系列的博文,主要是写给自己看,学习下ajax的相关知识和用法,以更好的在工作中使用ajax。
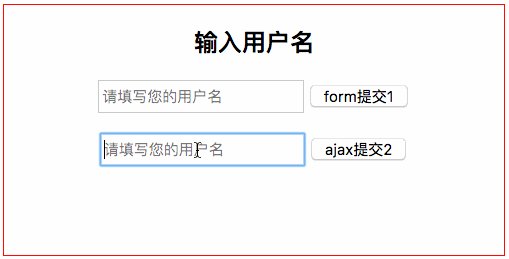
假设有个网站A,它有一个简单的输入用户名的页面,界面上有两个输入框,第一个输入框包含在一个form表单里用来实现form提交,第二个输入框是单独的、没有包含在form里,下面就用这两个输入框来学习下jQuery的ajax。

1,前端的html和javascript代码
页面html
<main > <h3>输入用户名</h3> <form class="" action="demo01.php" method="post" > <input id="user-name" type="text" name="username" placeholder="请填写您的用户名"> <input type="submit" name="submit1" value="form提交1" class="input"> </form> <input id="user-name2" type="text" name="username2" placeholder="请填写您的用户名"> <input type="button" name="submit2" value="ajax提交2"> <div class="box"> </div> </main> <script src="../../js/jquery-3.1.0.min.js"></script> <script src="demo.js"></script>
页面中引入的demo01.js代码,注意此处实现的是一个简单的GET请求。
$(function($) {
$('input[name=submit2]').on('click', function(e) {
let username = '';
if ('' !== (username = $('#user-name2').val())) {
$.ajax({
url: `demo.php?name=${username}`,
dataType: 'json',
method: 'GET',
success: function(data) {
if (data.result == 1) {
$('.box').html(`<div>你的姓名${username}已成功保存。</div>`);
}
},
error: function(xhr) {
// 导致出错的原因较多,以后再研究
alert('error:' + JSON.stringify(xhr));
}
})
.done(function(data) {
// 请求成功后要做的工作
console.log('success');
})
.fail(function() {
// 请求失败后要做的工作
console.log('error');
})
.always(function() {
// 不管成功或失败都要做的工作
console.log('complete');
});
}
});
});jQuery的ajax()方法有两种写法,分别是: $.ajax(url [, settings]); 和 $.ajax([settings]); 两种写法都可以,感觉第一种方法适合用于参数较少的情况,比如,如果只是对一个url做一个简单的请求,不对返回的数据、格式和错误有要求,只需要传递一个url参数就可以,那就可以用第一种写法。上面的demo01.js中采用的是第二种写法,下面解释下参数和相关的函数。
(1)上面代码中ajax()的参数
可以看到这里的参数类型都是javascript对象,即都是 o = {key: value}; 这种类型的数据。jQuery的文档中规定了,这里的参数只能是PlainObject(对象类型的对象),不能是null、自定义的数组、或者像docement这种归属于某种执行环境(比如浏览器)属于某种类型的对象。这里不太好说清楚,可以做个小试验。在命令行里打开node repl,进行下测试:
> node
> typeof(null);
'object'
> typeof([]);
'object'
> typeof(document);
'undefined'
> typeof({});
'object'可以看到null、[](数组类型)、{}(对象类型)都是对象。因为在js中一切皆对象。而在交互式环境中,document则是未定义的一个变量,所以它的类型是undefined。如果在浏览器环境下测试下typeof(document),那么它的类型也是object。下面逐个解释下代码用到的参数:
url,要请求的url地址,它的值应该是包含url的字符串。
dataType,字符串。发出请求后,期望从服务器返回的数据类型。可以指定的类型有xml、html、script、json、jsonp、text。如果不指定,jquery会基于MIME做判断,并会返回一个下面xml、json、script、html当中的一种类型。
method,字符串。HTTP请求方法,默认为GET,上面代码中指定为POST。
success, Type: Function( Anything data, String textStatus, jqXHR jqXHR ) ,匿名函数。HTTP请求成功后要调用的函数,可以传递三个参数给它:从服务器返回的数据(如果上面指定了dataType,则服务器返回的数据类型需要与上面dataType指定的类型一致)、一个可以描述状态的字符串textStatus、还有一个jqXHR对象。可以看到上面只传递了从服务器返回的数据data。
error, Type: Function( jqXHR jqXHR, String textStatus, String errorThrown ) ,匿名函数。HTTP请求失败后要调用的函数,同样也可以传递三个参数。
除了用到的这些参数,还有许多其他的如:async、dataFilter、mimeType等其他参数,不过现在的这个简单的脚本还用不到那么多参数。
(2)“延迟加载函数”
上面代码中 $.ajax().done().fail().always() jqXHR.done()、jqXHR.fail()、jqXHR.always()中分别可以添加deferred对象被解析、被拒绝、被解析或被拒绝这三种情况下的要处理的工作,比如添加个函数什么的。为什么能够这么做呢,这要看$.ajax()返回了什么,它返回的是jqXHR对象(jquery版本大于1.5时)。这个对象实现了Promise interface(Promise机制,用来传递异步操作消息,代表了某个未来才会知道结果的事件)。这就允许在一次请求中添加多个回调函数,甚至可以在请求完成后添加回调函数。
标题“延迟加载”描述的不够准确,但从效果上看是有延迟加载的效果。关于这个问题更详细的解释可以参考jQuery文档中对jqXHR的解释 或一位前端前辈的解释jQuery的deferred对象详解 。
2,后端运行在nginx服务器上的php代码
后端的逻辑很简单:我们把前端获取的数据保存到名为data-demo01的文件中,保存成功则向前端返回一个1作为标志。
(1)前端ajax发起GET请求
如果前端的ajax发起的是一个GET请求,那么后端也比较好处理:
if (isset($_GET['name']) && !empty($_GET['name'])) {
$username = trim($_GET['name']);
if (file_put_contents('data-demo01', $username)) {
echo '{"result": 1}';
}
}(2)前端ajax发起POST请求
js代码中需要修改下ajax()的url、method参数,并增加一个data参数,修改后如下:
// 相同的代码省略
$.ajax({
url: `demo01.php`,
dataType: 'json',
method: 'POST',
data: {"username": username},
// 相同的代码省略因为用POST传递数据,所以去掉url中用来传递数据的参数,下面的data类型要与dataType一致,为json格式,然后将username作为值传递。
那么后端的代码也就可以确定了:
if (isset($_POST['username']) && !empty($_POST['username'])) {
$username = trim($_POST['username']);
if (file_put_contents('data-demo01', $username)) {
echo '{"result": 1}';
}
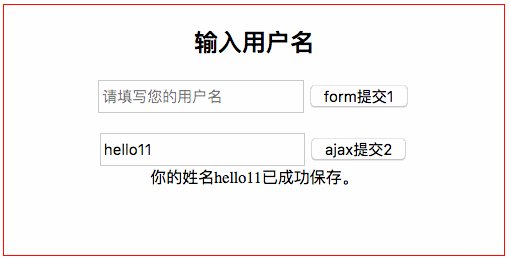
}如果不出错的话,效果应该是下面这样然后查看下data-demo01,名字果然被保存了。

以上是“如何使用jQuery的ajax方法向服务器发出get和post请求”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。