小编给大家分享一下iOS11.3以下modal中input光标错位怎么办,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
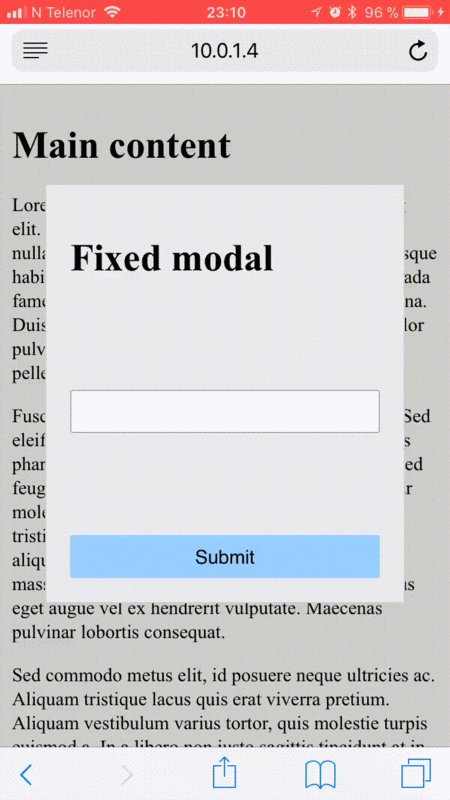
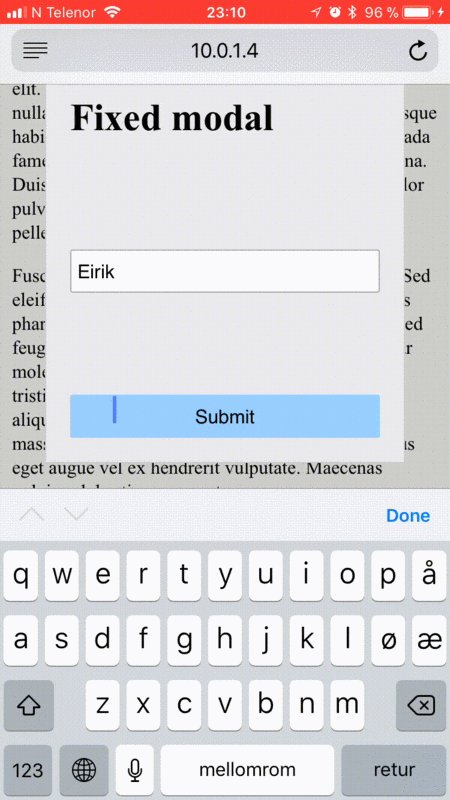
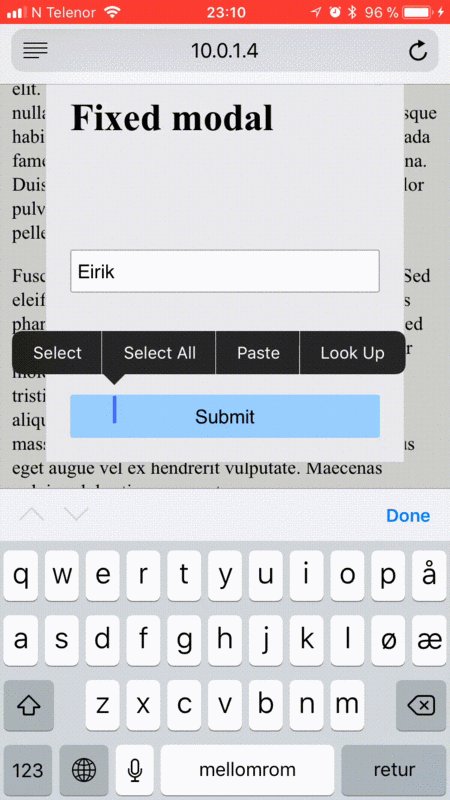
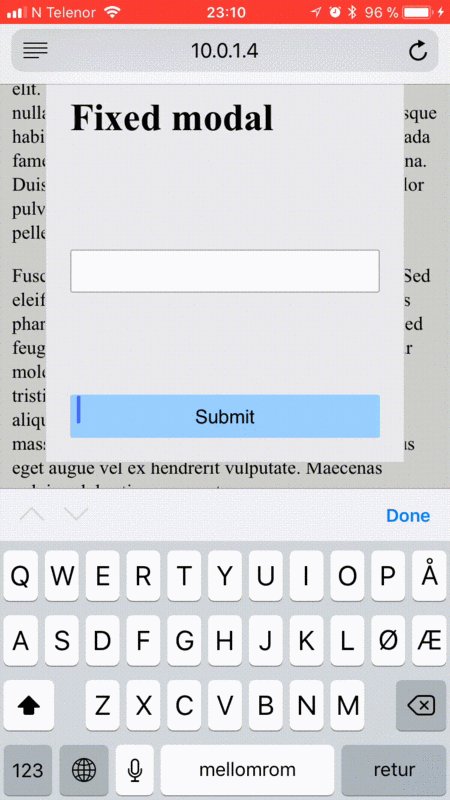
先看一下错位的效果:

这本是iOS系统的一个BUG,不过在iOS11.3以后的系统中修复了;
解决办法:
在body标签中添加样式:
body {
position: fixed;
width: 100%;
}或者
body {
overflow: hidden;
height: 100%;
}ios11,弹出层内的input框光标错位
之前开发了一个微信项目,安全上线,维护期中苹果手机突然出现光标错位现象,经过排查,发现是最新的ios11系统的锅。
具体情况:弹出层使用position: fixed;弹出层内附带input/textarea输入框,ios11系统的苹果机用户在点击输入框,出现键盘后,弹出层被顶上去,而光标还停留在原处,即出现错位情况。
解决思路:
1.解决光标错位:弹出层设置为position: absolute;body添加position: fixed;
2.弹出层重新定位:获取滚动条高度,设置为弹出层Top值;
function getScrollTop(): string {
const scrollTop = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop;
return scrollTop + 'px';
}解决过程中碰到的问题:body设置为position: fixed后,一旦弹出层Top属性被赋值,页面会默认回到最顶端,用户体验感极差。
在此基础上决定不设置body的定位,改为overflow: hidden; 等用户执行完操作,关闭弹出层时,再还原overflow: initial; 缺点是弹出层底部的内容无法再进行滚动,但是对用户体验无太大影响。在pc上测试无误后发布test环境,真机测试简直爆炸,底部内容仍旧可以自由滑动,连带着固定在上层页面的弹出层一起不受拘束的自由愉快滑动。
由此发现的坑2:移动端设置body的overflow: hidden不生效,即使附加height: 100%;
顺着思路下去,决定采取阻止页面的touchmove事件来实现固定底部页面的想法
public fixBg() { //阻止页面底部touchmove事件
document.addEventListener("touchmove",function(e){
e.preventDefault();
e.stopPropagation();
},false);
}
public flexibleBg() { //恢复touchmove事件
document.addEventListener('touchmove', function (e) {
e.returnValue = true;
}, false);
}如此一来,页面会回跳到顶部的问题解决了,但是发布以后,实际测试时又发现,弹出层位置错误,弹出getScrollTop()的执行结果显示为0.这又是ios的一个坑,目前还在哼哧哼哧的填。
看完了这篇文章,相信你对“iOS11.3以下modal中input光标错位怎么办”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。