这篇文章主要介绍了JavaWeb实现本地文件上传功能的方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
这篇文章主要介绍了JavaWeb如何实现本地文件上传功能,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
Web中的文件上传主要是分为两步
在Web页面中设置一个上传文件的选项,一般是通过<form><input>两个标签实现
在Servlet类中读取到上传的文件,并保存到服务器中
记录实现步骤前先撸一遍需要注意的几个地方,以及两个jar包和类的介绍
需要注意的地方
<input>输入项的type属性设置为'file',并且必须要设置name属性,否则浏览器将不会发送上传文件的数据
<form>表单的method属性必须设置为'post'方式,enctype属性设置为‘multipart/form-data'
要用到的jar包和类的介绍
为了解决用户一次性上传多个文件的需求,Apache提供了一个组件FileUploat,这个文件实现了多个文件同时上传而且可以限制上传文件的大小,使用这个组件需要去Apache官网下载两个jar包:commons-fileupload-1.4.jar、commons-io-2.6.jar
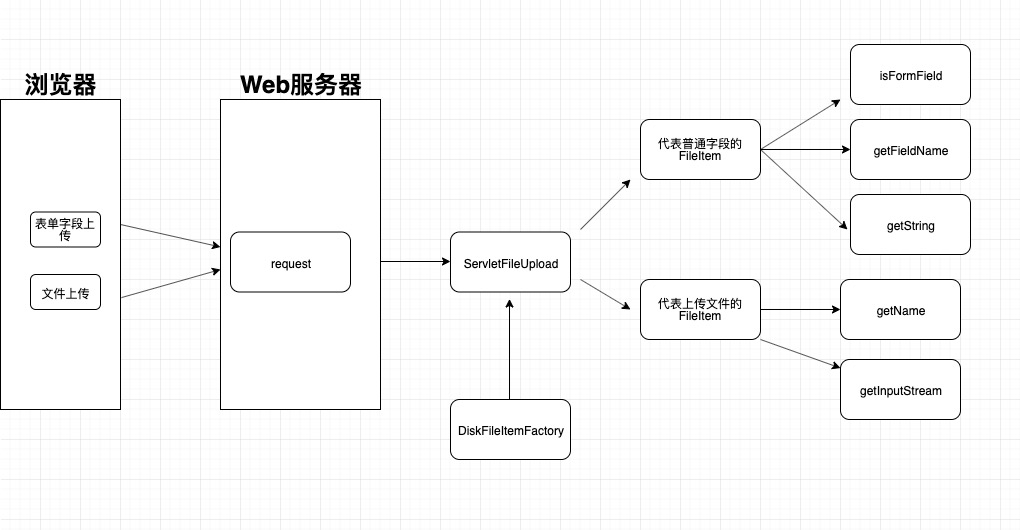
要用到FileUpload组件中的FileItem接口、DiskFileItemFactory类和ServletFileUpload类(这些类里的方法就不写了,在项目里直接用了)
用一张图就可以很清楚的表示出这几个类的作用了

下面就是实现步骤了
第一步:导入上面提到的要用到的两个jar包
第二步:创建上传页面
<%-- Created by IntelliJ IDEA. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title></title> </head> <body> <form enctype="multipart/form-data" method="post" action="cn.itcast.fileupload.UploadServlet"> <%--上传者--%> <input type="text" name="name"> <%--上传文件--%> <input type="file" name="myfile"> <input type="submit" value="上传"> </form> </body> </html>
第三步:创建一个Servlet类,对上传的文件进行处理
package cn.itcast.fileupload;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.*;
import java.util.List;
import java.util.UUID;
public class UploadServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
try {
// 设置ContentType字段
resp.setContentType("text/html;charset=utf8");
// 创建DiskFileItemFactory工厂对象,可以将请求消息实体中的每一个文件封装成单独的FielItem对象
DiskFileItemFactory factory = new DiskFileItemFactory();
// 设置文件缓存目录,如果该文件不存在则新创建一个
File f = new File("/Users/liuliu/Desktop/my");
if (!f.exists()) {
f.mkdir();
}
// 设置文件的缓存路径
factory.setRepository(f);
// 创建一个ServletFileUpload对象
ServletFileUpload fileUpload = new ServletFileUpload(factory);
// 设置字符编码
fileUpload.setHeaderEncoding("utf-8");
// 解析request,得到上传文件的FileItem对象
List<FileItem> fileItems = fileUpload.parseRequest(req);
// 获取字符流
PrintWriter writer = resp.getWriter();
// 遍历对象fileItems对象的List集合
for (FileItem fileItem : fileItems) {
// 判断当前的FileItem对象封装的数据是"普通文本表单字段"
if (fileItem.isFormField()) {
// 获得上传的表单字段的name属性值
String name = fileItem.getFieldName();
if (name.equals("name")) {
// 如果FileItem对象中保存的数据流不为空,则返回一个字符串,并通过print输出
if (!fileItem.getString().equals("")) {
String value = fileItem.getString("utf-8");
writer.print("上传者:" + value + "<br/>");
}
}
} else {//判断当前的FileItem对象封装的数据是"文件表单字段"
// 获得上传文件的文件名
String filename = fileItem.getName();
if (fileItem != null && !fileItem.equals("")) {
writer.print("上传的文件名称是" + filename + "<br/>");
// 截取出文件名
filename = filename.substring(filename.lastIndexOf("\\") + 1);
// 给定文件名一个唯一的id
filename = UUID.randomUUID().toString() + "_" + filename;
// 在服务器中创建同名文件
String webPath = "/myima/";
// 将服务器中文件夹路径与文件名组合成完整的服务器端路径
String filePath = getServletContext().getRealPath(webPath + filename);
// 创建文件
File file = new File(filePath);
file.getParentFile().mkdir();
file.createNewFile();
// 获得上传文件流
InputStream in = fileItem.getInputStream();
// 打开服务器端的上传文件
FileOutputStream fileOutputStream = new FileOutputStream(file);
// 流的对拷
byte buffer[] = new byte[1024];
int len;
while ((len = in.read(buffer)) > 0) {
fileOutputStream.write(buffer, 0, len);
in.close();
fileOutputStream.close();
fileItem.delete();
writer.print("上传文件成功");
}
}
}
}
} catch (FileUploadException e) {
e.printStackTrace();
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}上传几个文件测试了下,可以看到myima文件成功创建了,文件也成功上传到这里了

感谢你能够认真阅读完这篇文章,希望小编分享的“JavaWeb实现本地文件上传功能的方法”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。