жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢiOS11дёӯеҰӮдҪ•дҪҝз”ЁдёӨз§Қж–№жі•жӣҝжҚўMethod SwizzlingеҺ»жҺүеҜјиҲӘж Ҹиҝ”еӣһжҢүй’®зҡ„ж–Үеӯ—пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
ж–№жі•дёҖпјҡи®ҫзҪ®BarButtonItemзҡ„ж–Үжң¬ж ·ејҸдёәйҖҸжҳҺйўңиүІпјҢд»Јз ҒеҰӮдёӢпјҡ
[[UIBarButtonItem appearance] setTitleTextAttributes:@{NSForegroundColorAttributeName: [UIColor clearColor]} forState:UIControlStateNormal];
[[UIBarButtonItem appearance] setTitleTextAttributes:@{NSForegroundColorAttributeName: [UIColor clearColor]} forState:UIControlStateHighlighted];жӯӨеӨ–иҝҷз§Қж–№жі•дјҡеҜјиҮҙtitleдёҚиғҪеұ…дёӯпјҢиў«еҒҸ移еҫҲеӨҡпјҢеҰӮдёӢжүҖзӨәпјҲиҷҪ然дёҚиў«жҳҫзӨәпјҢд№ҹеҚ дәҶеҜјиҲӘж Ҹе·Ұиҫ№еҫҲеӨ§дёҖйғЁеҲҶдҪҚзҪ®пјү

ж–№жі•дәҢпјҡз»ҷUIViewControllerж·»еҠ зұ»еҲ«пјҢ然еҗҺеңЁloadж–№жі•йҮҢйқўз”ЁMethod Swzillingж–№жі•жӣҝжҚў дәӨжҚўViewDidAppearпјҢйғЁеҲҶд»Јз ҒеҰӮдёӢ
+(void)load {
swizzleMethod([self class], @selector(viewDidAppear:), @selector(ac_viewDidAppear));
}
- (void)ac_viewDidAppear{
self.navigationItem.backBarButtonItem = [[UIBarButtonItem alloc]
initWithTitle:@""
style:UIBarButtonItemStylePlain
target:self
action:nil];
[self ac_viewDidAppear];
}
void swizzleMethod(Class class, SEL originalSelector, SEL swizzledSelector)
{
// the method might not exist in the class, but in its superclass
Method originalMethod = class_getInstanceMethod(class, originalSelector);
Method swizzledMethod = class_getInstanceMethod(class, swizzledSelector);
// class_addMethod will fail if original method already exists
BOOL didAddMethod = class_addMethod(class, originalSelector, method_getImplementation(swizzledMethod), method_getTypeEncoding(swizzledMethod));
// the method doesn't exist and we just added one
if (didAddMethod) {
class_replaceMethod(class, swizzledSelector, method_getImplementation(originalMethod), method_getTypeEncoding(originalMethod));
}
else {
method_exchangeImplementations(originalMethod, swizzledMethod);
}
}жіЁж„ҸдәӢйЎ№пјҡ
иҰҒз»ҷж•ҙдёӘbackButtonItemиөӢеҖјжүҚеҸҜд»ҘпјҢ?иҝҷз§Қж–№жі•дёҚиЎҢпјҢеӣ дёәbackBarButtonItemй»ҳи®Өдёәз©әпјҢз»ҷnilж–№жі•ж¶ҲжҒҜпјҢй»ҳи®ӨеЈ°жҳҺйғҪдёҚжү§иЎҢпјҲеҸӮиҖғе®ҳзҪ‘пјү
self.navigationItem.backBarButtonItem.title = @" ";
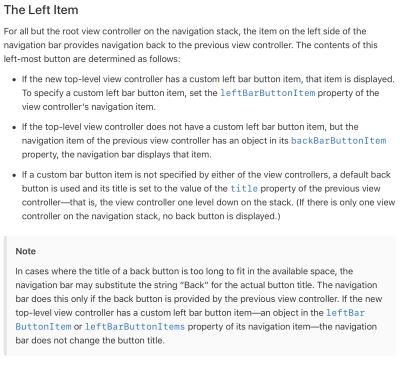
leftBarButtonItem дёҺbackBarButtonItem зҡ„жҳҫзӨәе…ізі»пјҡ
жңүleftBarButtonItemеҲҷдјҳе…ҲжҳҫзӨәеҪ“еүҚVCзҡ„leftBarButtonItemпјҢж— еҲҷжҳҫзӨәдёҠдёӘVCзҡ„backBarButtonItemпјҢеҶҚж— еҲҷжҳҫзӨәдёҠдёӘVCзҡ„titleпјҲеҸӮиҖғе®ҳзҪ‘ иҝҳжҳҜе®ҳзҪ‘и§ЈйҮҠзҡ„жё…жҘҡпјү

д»ҘдёҠжҳҜвҖңiOS11дёӯеҰӮдҪ•дҪҝз”ЁдёӨз§Қж–№жі•жӣҝжҚўMethod SwizzlingеҺ»жҺүеҜјиҲӘж Ҹиҝ”еӣһжҢүй’®зҡ„ж–Үеӯ—вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ