жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
йңҖжұӮ
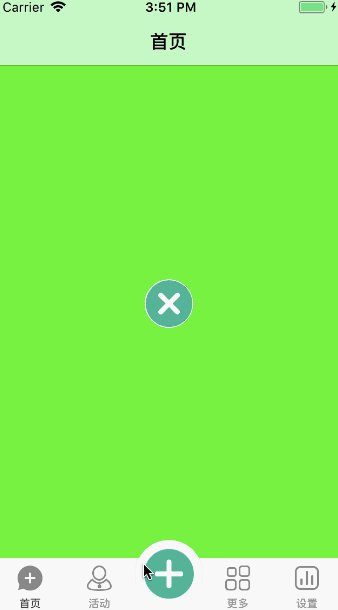
д№ӢеүҚе·Із»Ҹе®һзҺ°дәҶиҮӘе®ҡд№үTabBar,еҰӮеӣҫжүҖзӨәпјҡ

иҮӘе®ҡд№үTabBar.jpeg
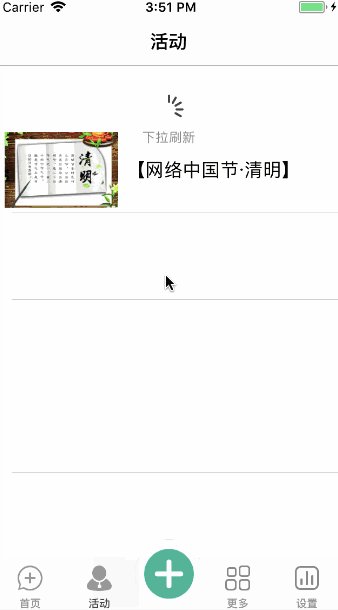
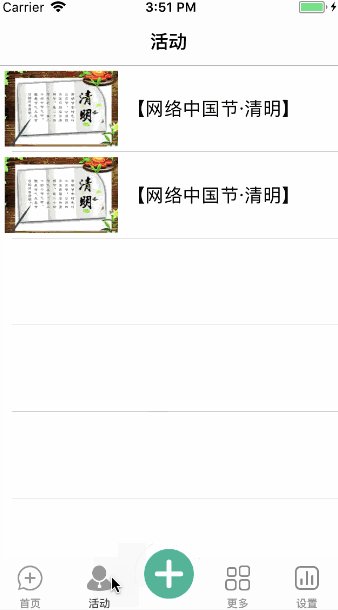
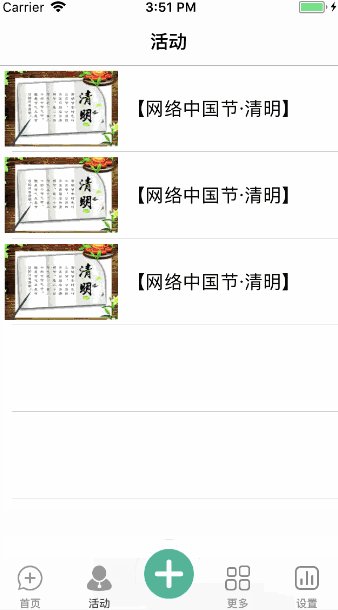
зҺ°еңЁйңҖиҰҒе®һзҺ°дёҖдёӘзұ»дјјд»Ҡж—ҘеӨҙжқЎTabBarзҡ„еҠҹиғҪ вҖ”вҖ” еҰӮжһң继з»ӯзӮ№еҮ»еҪ“еүҚTabBarзҡ„йҖүдёӯйЎ№пјҢйӮЈд№ҲиҜҘз•ҢйқўйңҖиҰҒеҲ·ж–°UITableViewгҖӮ
еҲҶжһҗ
既然已з»ҸиҮӘе®ҡд№үдәҶTabBarпјҢйӮЈд№ҲжңҖз®ҖеҚ•зҡ„е°ұжҳҜеңЁиҮӘе®ҡд№үдёӯз»ҷTabBarдёӯйңҖиҰҒзҡ„UITabBarButtonж·»еҠ дәӢ件 вҖ”вҖ” зӮ№еҮ»е°ұеҸ‘йҖҒйҖҡзҹҘпјҢ并且е°ҶеҪ“еүҚзҡ„зҙўеј•дј еҮәеҺ»гҖӮеҜ№еә”зҡ„з•Ңйқўзӣ‘еҗ¬йҖҡзҹҘпјҢжӢҝеҲ°зҙўеј•жҜ”еҜ№пјҢеҰӮжһңе’ҢеҪ“еүҚзҙўеј•дёҖиҮҙпјҢе°ұжү§иЎҢеҜ№еә”зҡ„ж“ҚдҪңгҖӮ
е®һзҺ°
1. иҮӘе®ҡд№үTabBarзҡ„layoutSubviewsдёӯз»‘е®ҡдәӢ件
- (void)layoutSubviews
{
[super layoutSubviews];
for (UIButton * tabBarButton in self.subviews) {
if ([tabBarButton isKindOfClass:NSClassFromString(@"UITabBarButton")]) {
//зӣ‘еҗ¬tabbarзҡ„зӮ№еҮ»
//з»‘е®ҡtag ж ҮиҜҶ
tabBarButton.tag = index;
//зӣ‘еҗ¬tabbarзҡ„зӮ№еҮ»
[tabBarButton addTarget:self action:@selector(tabBarButtonClick:) forControlEvents:UIControlEventTouchUpInside];
}
}
}
2. зӣ‘еҗ¬дәӢ件пјҢеҸ‘йҖҒйҖҡзҹҘ
- (void)tabBarButtonClick:(UIControl *)tabBarBtn{
//еҲӨж–ӯеҪ“еүҚжҢүй’®жҳҜеҗҰдёәдёҠдёҖдёӘжҢүй’®
//еҶҚж¬ЎзӮ№еҮ»еҗҢдёҖдёӘitemж—¶еҸ‘йҖҒйҖҡзҹҘеҮәеҺ» еҜ№еә”зҡ„VCжҚ•иҺ·е№¶еҲӨж–ӯ
if (self.previousClickedTag == tabBarBtn.tag) {
[[NSNotificationCenter defaultCenter] postNotificationName:
@"DoubleClickTabbarItemNotification" object:@(tabBarBtn.tag)];
}
self.previousClickedTag = tabBarBtn.tag;
}
еҜ№еә”зҡ„UIViewControllerзӣ‘еҗ¬йҖҡзҹҘ
- (void)viewDidLoad {
[super viewDidLoad];
[[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(doubleClickTab:) name:@"DoubleClickTabbarItemNotification" object:nil];
}
3. зӣ‘еҗ¬еҲ°йҖҡзҹҘпјҢжҜ”еҜ№еҗҺжү§иЎҢж“ҚдҪң
-(void)doubleClickTab:(NSNotification *)notification{
//иҝҷйҮҢжңүдёӘеқ‘ е°ұжҳҜзӣҙжҺҘз”ЁNSIntegerжҺҘ收дјҡжңүй—®йўҳ ж•°еӯ—дёҚеҜ№
//еӣ дёәдёҠдёӘз•Ңйқўдј иҝҮжқҘзҡ„ж—¶еҖҷе°ҒиЈ…жҲҗдәҶеҜ№иұЎпјҢжүҖд»Ҙз”ЁNSNumberжҺҘ收еҗҺеҶҚеҸ–еҖј
NSNumber *index = notification.object;
if ([index intValue] == 1) {
//еҲ·ж–°
}
}
жңҖз»Ҳзҡ„ж•ҲжһңиҜ·зңӢпјҡ

жҖ»з»“
д»ҘдёҠжүҖиҝ°жҳҜе°Ҹзј–з»ҷеӨ§е®¶д»Ӣз»Қзҡ„iOSејҖеҸ‘дёӯTabBarеҶҚж¬ЎзӮ№еҮ»е®һзҺ°еҲ·ж–°ж•ҲжһңпјҢеёҢжңӣеҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңеӨ§е®¶жңүд»»дҪ•з–‘й—®иҜ·з»ҷжҲ‘з•ҷиЁҖпјҢе°Ҹзј–дјҡеҸҠж—¶еӣһеӨҚеӨ§е®¶зҡ„гҖӮеңЁжӯӨд№ҹйқһеёёж„ҹи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҪ‘з«ҷзҡ„ж”ҜжҢҒпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ