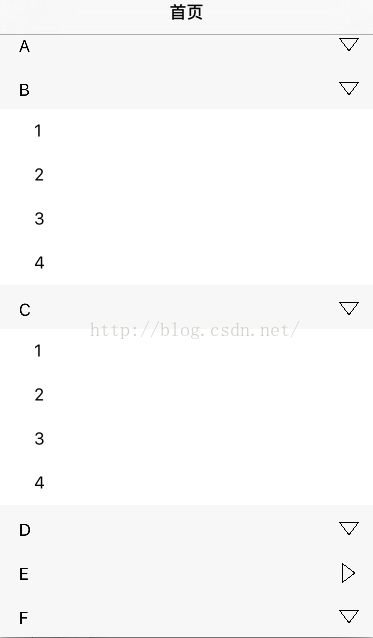
由于文章内容的限制,我们接着在上文的内容展开,上文的方案中还是存在一个问题的,如果我们展开了多个section,并且展开的section不在屏幕上面,当我们滑动的时候,section再次回到屏幕的时候,展开的图标就不是再往下了,如下图所示:

我们来具体的分析一下,首先考虑是复用的问题,当section要显示的时候,就会从复用池里面找到ID一样的section,然后找到了section,拿过来直接用,这里仅仅把显示的内容修改了一下,并没有判断section里面图标是展开状态还是为展开状态。好了,到这里我们分析出问题的所在,那么,我们我们应该在修改程序呢?当section要显示的时候,我们要判断一下section展开图标的状态,然后将它设置成正确的图片。那么我们只要在GetViewForHeader里面添加如下的代码
//数据重新加载的时候,展开图标的重新设置
f (Title [(int)section].ExplandFlag) {
headerView.ExplandButton.SetImage (UIImage.FromBundle ("arrowD"), UIControlState.Normal);
else {
headerView.ExplandButton.SetImage (UIImage.FromBundle ("arrow"), UIControlState.Normal);
当你会发现,程序还有一些漏洞,当你在收回一些section(这些个section是从复用池操作过来的),图标缺收回不过来。如下图所示:

这里又是啥原因呢?我们仔细考虑一下,是不是当我们从复用池拿过一个section的时候,原来的按钮是旋转了90度,然后直接给它换了一个对应的图片,然后点击收回的时候,按钮带着这个图片又开始旋转,所以会出现错误。那么我们是不是在图片旋转要旋转的时候,将图片对应的修改一下,代码如下:
//标志位改变
Title[(int)section].ExplandFlag=false;
//图标的复位
UIButton explandButton=(UIButton)sender;
explandButton.SetImage (UIImage.FromBundle ("arrow"), UIControlState.Normal);
myTabViSource.ReturnRotate(explandButton);
//数据插入
int length=Title[(int)section].SecondTitle.Count;
NSIndexPath[] arrayIndexPath=new NSIndexPath[length];
for(int i=0;i<length;i++)
{
arrayIndexPath[i]=NSIndexPath.FromRowSection((nint)i,section);
}
tableview.DeleteRows(arrayIndexPath,UITableViewRowAnimation.Automatic);
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。