这篇文章主要介绍了iOS如何实现输入验证码或密码自动下一位功能,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
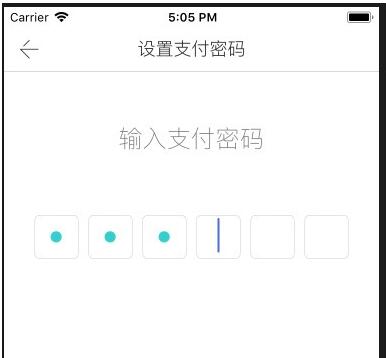
自动跳转下一位

主要代码如下:
[_code1F becomeFirstResponder]; [_code1F addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged]; [_code2F addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged]; [_code3F addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged]; [_code4F addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged]; [_code5F addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged]; [_code6F addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged];
-(void)textFieldDidChange :(UITextField *)textField{
if (textField.text.length == 1) {
if (textField == _code1F) {
[_code2F becomeFirstResponder];
}else if (textField == _code2F){
[_code3F becomeFirstResponder];
}else if (textField == _code3F){
[_code4F becomeFirstResponder];
}else if (textField == _code4F){
[_code5F becomeFirstResponder];
}else if (textField == _code5F){
[_code6F becomeFirstResponder];
}else{
[self.view endEditing:YES];
}
}
}感谢你能够认真阅读完这篇文章,希望小编分享的“iOS如何实现输入验证码或密码自动下一位功能”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。