IOS 中UIKit-UIPageControl利用delegate定位圆点位置
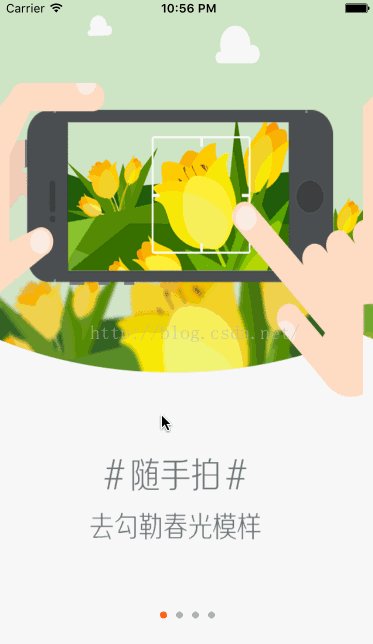
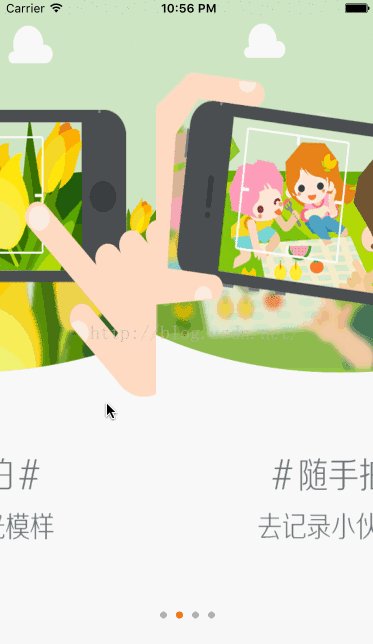
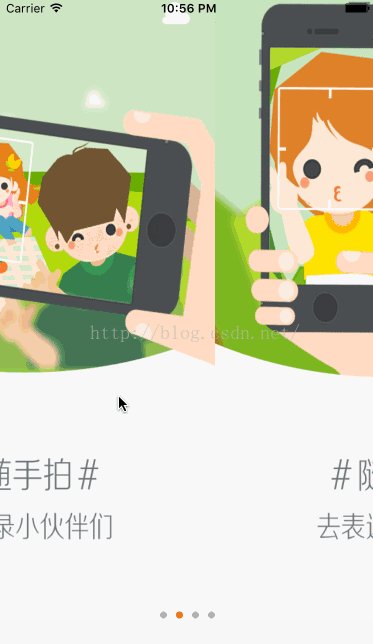
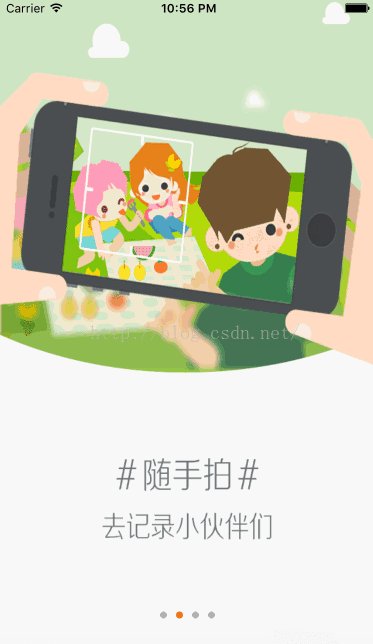
在UIScrollView中会添加UIPageControl作为页码标识,可以让用户清楚的知道当前的页数。我们需要优化的一点是让pageControl的小圆点精确的跟着scrollView而定位。我们先来看一下效果图:

我们发现,当图片拖动不到一半的时候,pageControl的圆点定位到前一张图,图片拖动超过一半的时候,定位到下一张图。这里就需要四舍五入的计算了。
我们可以利用协议 delegate 去做这件事情。
首先,我们要为当前我们设置的这个scrollView添加代理:
scrollView.delegate = self;
这里必须要让当前类去遵守 UIScrollViewDelegate 协议。
在 UIScrollViewDelegate 中,有这么一个方法,只要scrollView滚动就可以触发。我们可以在这个方法中去实现。
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
// 用水平移动的距离除以宽度等于页数,但是并没有精确
double page = scrollView.contentOffset.x / scrollView.width;
// 采用四舍五入来确定更靠近哪一页,并设置(下面是一个四舍五入的小技巧,+ 0.5 再向下取整即可)
self.pageControl.currentPage = (int)(page + 0.5);
}
分析举例说明:(page = 0 为第一张图片,page = 1 为第二张图片,以此类推)
page = 0.95,更接近第二张图片,page + 0.5 = 1.45,(int)1.45 = 1
page = 1.21,更接近第二张图片,page + 0.5 = 1.71,(int)1.71 = 1
page = 1.67,更接近第三张图片,page + 0.5 = 2.17,(int)2.17 = 2
page = 2.11,更接近第三张图片,page + 0.5 = 2.61,(int)2.61 = 2
另外注意的是,强制转化为int类型是向下取整,即省略小数点后的所有数字。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。