小编给大家分享一下IOS如何自定义UIView,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
IOS中一般会用到几种方式自定义UIView
1、继承之UIView的存代码的自定义View
2、使用xib和代码一起使用的自定义View
3、存xib的自定义View(不需要业务处理的那种)
本文主要就介绍下存代码的自定义UIView和能够在storeboard中实时显示效果的自定义UIView
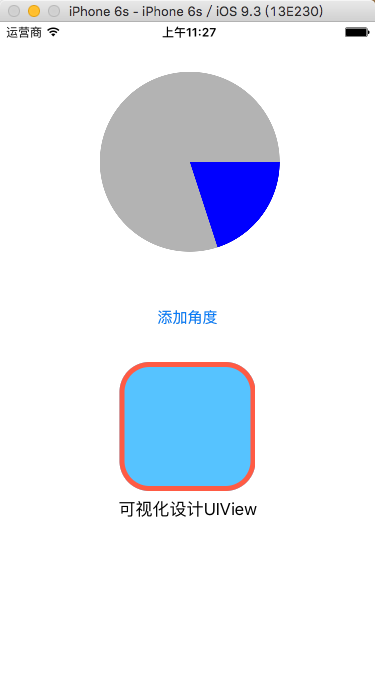
先上效果图

上面为设计界面,能够直接显示一个View的圆角与边框线

上面那个圆形饼图是用纯代码自定义的
1.实现在storeboard中实时显示效果的自定义UIView
1、创建MyView.h 继承 UIView
#import <UIKit/UIKit.h> // 设置类为可视化设计 IB_DESIGNABLE @interface MyView : UIView // IBInspectable 为可视化设计属性 // 边框宽度 @property (nonatomic,assign)IBInspectable float borderWidth; // 边框颜色 @property (nonatomic,retain)IBInspectable UIColor* borderColor; // 圆角 @property (nonatomic,assign)IBInspectable float cornerRadius; @end
这里要注意的就是上面的两个关键标签
IB_DESIGNABLE :代表的是这个类可以在storeboard中显示实时的效果
IBInspectable :代表把这个属性能在storeboard中修改
2、MyView.m的实现
//
// MyView.m
// 01_CirProgress
//
// Created by xgao on 15/10/29.
// Copyright (c) 2015年 xgao. All rights reserved.
//
#import "MyView.h"
@implementation MyView
// 边框宽度
- (void)setBorderWidth:(float)borderWidth{
self.layer.borderWidth = borderWidth;
}
// 边框颜色
- (void)setBorderColor:(UIColor *)borderColor{
self.layer.borderColor = borderColor.CGColor;
}
// 圆角
- (void)setCornerRadius:(float)cornerRadius{
self.layer.cornerRadius = cornerRadius;
}
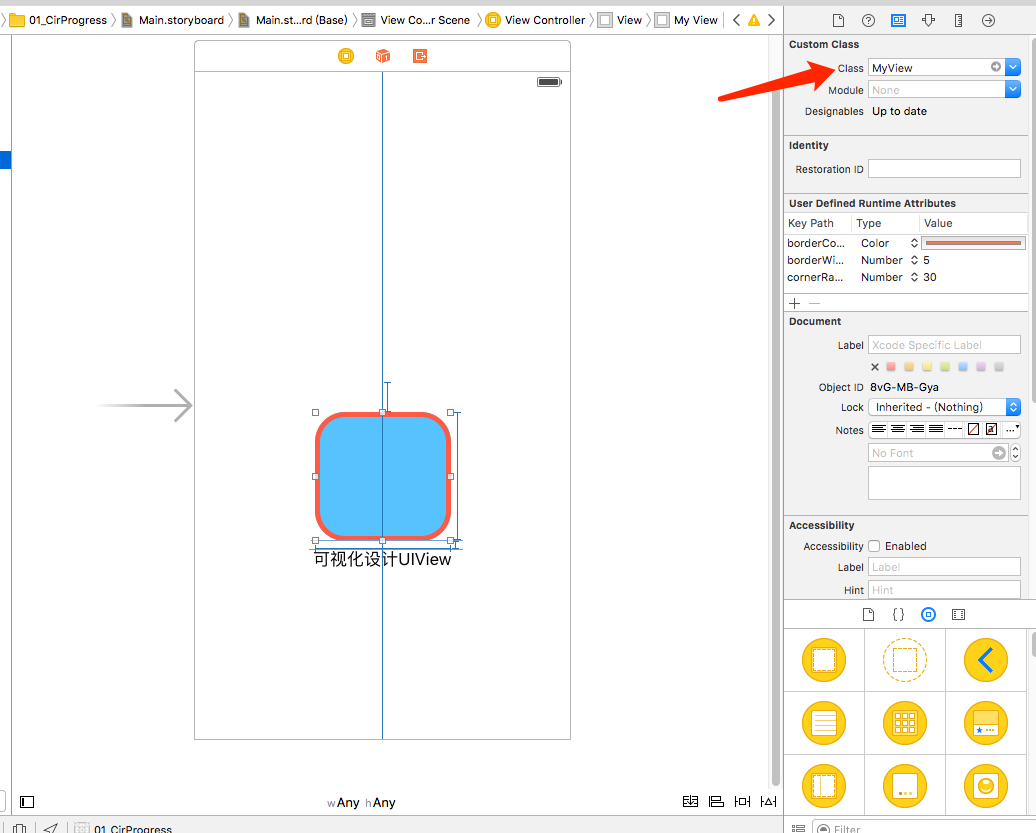
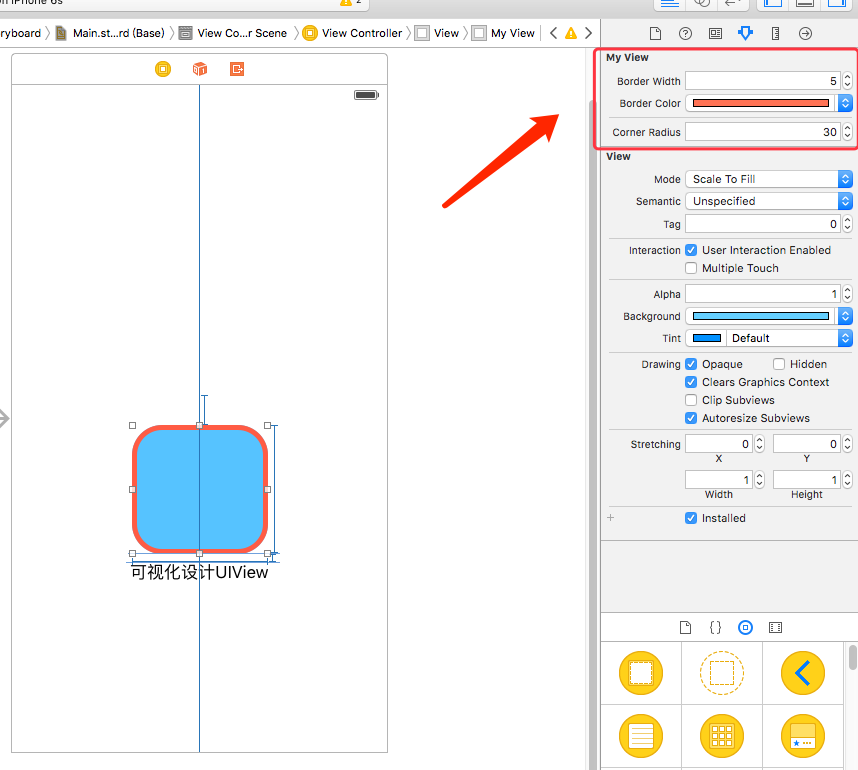
@end3、在storeboad中添加一个view,并且设置这个view的类为 我们刚才创建的 MyView


上图里面的那些属性就是我们在.h文件里面加了IBInspectable关键字的属性,这里就能实时修改看效果了。
2.实现纯代码的自定义View
1、创建一个继承UIView的 MyProgress 类文件,MyProgress.h 如下:
#import <UIKit/UIKit.h> @interface MyProgress : UIView // 当时进度值 @property (nonatomic,assign) float progressValue; @end
2、MyProgress.m 如下:
#import "MyProgress.h"
@implementation MyProgress
{
float _proValue;
}
// 重写初始化方法
- (id)initWithFrame:(CGRect)frame{
self = [super initWithFrame:frame];
if (self) {
// 设置背影为透明色
self.backgroundColor = [UIColor clearColor];
}
return self;
}
// 重设progressValue属性
- (void)setProgressValue:(float)progressValue
{
_progressValue = progressValue;
// 重新画UI
[self setNeedsDisplay];
}
// 绘图
- (void)drawRect:(CGRect)rect {
// 获取画图的上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
/**** 绘制圆形背景线 ****/
// 圆的半径
float r = rect.size.width / 2.0;
// 全圆
CGFloat endAngle = M_PI * 2;
// 画圆形线
CGContextAddArc(ctx, r, r, r, 0, endAngle, 0);
// 背影颜色
CGContextSetRGBFillColor(ctx, 0.7, 0.7,0.7, 1);
// 完成绘制
CGContextFillPath(ctx);
/**** 绘制扇形区域 ****/
// 计算结束角度
endAngle = M_PI * 2 * _progressValue;
/** 画圆
* 参数1:c 当前上下文
* 参数2:x 圆的X坐标
* 参数3:y 圆的Y坐标
* 参数4:radius 圆的半径
* 参数5:startAngle 开始角度
* 参数6:endAngle 结束角度
* 参数7:clockwise 是否逆时针
*/
CGContextAddArc(ctx, r, r, r, 0, endAngle, 0);
// 连成线,成弧形
CGContextAddLineToPoint(ctx, r, r);
// 其实就是在连接的那条线上加一个点,让线条连接到那一个点,就像拉弓,可加多个点
// CGContextAddLineToPoint(ctx, r + 20, r + 20);
// 填充颜色
CGContextSetRGBFillColor(ctx, 0, 0, 1, 1);
// 完成绘制
CGContextFillPath(ctx);
}3、调用自定义的MyProgress类
#import "MyProgress.h"
@interface ViewController ()
{
MyProgress* _myProView;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 创建自定义控件
_myProView = [[MyProgress alloc]initWithFrame:CGRectMake(100, 50, 180, 180)];
// 默认进度
_myProView.progressValue = 0.2;
[self.view addSubview:_myProView];
}以上是“IOS如何自定义UIView”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。