жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…ідҪҝз”ЁjavaдёӯжҖҺд№Ҳз»ҷдҪ зҡ„еӨҙеғҸж·»еҠ дёҖдёӘеҘҪзңӢзҡ„еӣҪж——зҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
з”ұдәҺд»Јз ҒжҜ”иҫғз®ҖеҚ•е°ұдёҚдёҖдёҖд»Ӣз»ҚдәҶгҖӮ
var cvs = document.getElementById("cvs");
var ctx = cvs.getContext("2d");
var exportImage = document.getElementById("export");
var img = document.getElementById("img");
var hat = "hat6";
var canvasFabric;
var hatInstance;
var screenWidth = window.screen.width < 500 ? window.screen.width : 300;
function viewer() {
var file = document.getElementById("upload").files[0];
console.log(file);
var reader = new FileReader;
if (file) {
reader.readAsDataURL(file);
reader.onload = function(e) {
img.src = reader.result;
img.onload = function() {
img2Cvs(img)
}
}
} else {
img.src = ""
}
}
function img2Cvs(img) {
cvs.width = img.width;
cvs.height = img.height;
cvs.style.display = "block";
canvasFabric = new fabric.Canvas("cvs", {
width: screenWidth,
height: screenWidth,
backgroundImage: new fabric.Image(img, {
scaleX: screenWidth / img.width,
scaleY: screenWidth / img.height
})
});
changeHat();
document.getElementById("uploadContainer").style.display = "none";
document.getElementById("uploadText").style.display = "none";
document.getElementById("upload").style.display = "none";
document.getElementById("change").style.display = "block";
document.getElementById("exportBtn").style.display = "block";
document.getElementById("tip").style.opacity = 1
}
function changeHat() {
document.getElementById(hat).style.display = "none";
var hats = document.getElementsByClassName("hide");
hat = "hat" + (+hat.replace("hat", "") + 1) % hats.length;
var hatImage = document.getElementById(hat);
hatImage.style.display = "block";
if (hatInstance) {
canvasFabric.remove(hatInstance)
}
hatInstance = new fabric.Image(hatImage, {
top: 40,
left: screenWidth / 3,
scaleX: 100 / hatImage.width,
scaleY: 100 / hatImage.height,
cornerColor: "#0b3a42",
cornerStrokeColor: "#fff",
cornerStyle: "circle",
transparentCorners: false,
rotatingPointOffset: 30
});
hatInstance.setControlVisible("bl", false);
hatInstance.setControlVisible("tr", false);
hatInstance.setControlVisible("tl", false);
hatInstance.setControlVisible("mr", false);
hatInstance.setControlVisible("mt", false);
canvasFabric.add(hatInstance)
}
function exportFunc() {
document.getElementsByClassName("canvas-container")[0].style.display = "none";
document.getElementById("exportBtn").style.display = "none";
document.getElementById("tip").innerHTML = "й•ҝжҢүеӣҫзүҮдҝқеӯҳжҲ–еҲҶдә«";
document.getElementById("change").style.display = "none";
cvs.style.display = "none";
exportImage.style.display = "block";
exportImage.src = canvasFabric.toDataURL({
width: screenWidth,
height: screenWidth
})
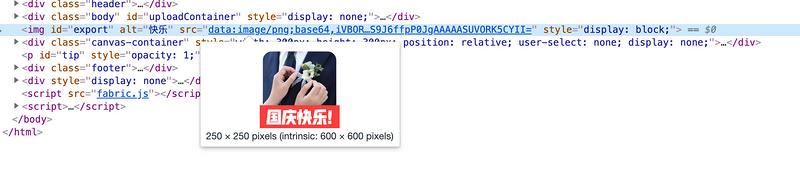
}жңҖеҗҺж•Ҳжһң



жӢ–еҠЁеӣҫзүҮеҸҜи§Ғе·Із»ҸжӢјеҗҲжҲҗдёҖеј е®Ңж•ҙеӣҫзүҮдәҶ
еҸій”®жҹҘзңӢжәҗд»Јз Ғ

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңдҪҝз”ЁjavaдёӯжҖҺд№Ҳз»ҷдҪ зҡ„еӨҙеғҸж·»еҠ дёҖдёӘеҘҪзңӢзҡ„еӣҪж——вҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ