жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…ідҪҝз”ЁFlutterжҖҺд№Ҳе®һзҺ°дёҖдёӘж–Үжң¬з»„件пјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еӯҰд№ пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·пјҢиҜқдёҚеӨҡиҜҙпјҢи·ҹзқҖе°Ҹзј–дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
вҖўж–Үжң¬з»„件
ж–Үжң¬з»„件пјҲtextпјүиҙҹиҙЈжҳҫзӨәж–Үжң¬е’Ңе®ҡд№үжҳҫзӨәж ·ејҸпјҢдёӢиЎЁдёәtextеёёи§ҒеұһжҖ§
Text组件еұһжҖ§еҸҠжҸҸиҝ°
| еұһжҖ§еҗҚ | зұ»еһӢ | й»ҳи®ӨеҖј | иҜҙжҳҺ |
| data | String | иҰҒжҳҫзӨәзҡ„ж–Үжң¬ | |
| maxLines | int | 0 | ж–Үжң¬иҰҒжҳҫзӨәзҡ„жңҖеӨ§иЎҢж•° |
| style | TextStyle | null | ж–Үжң¬ж ·ејҸпјҢеҸҜе®ҡд№үж–Үжң¬зҡ„еӯ—дҪ“еӨ§е°ҸгҖҒйўңиүІгҖҒзІ—з»Ҷзӯү |
| textAlign | TextAlign | TextAlign.center | ж–Үжң¬ж°ҙе№іж–№еҗ‘зҡ„еҜ№йҪҗж–№ејҸпјҢеҸ–еҖјжңүcenterгҖҒendгҖҒjustifyгҖҒleftгҖҒrightгҖҒstartгҖҒvalues |
| textDirection | TextDirection | TextDirection.ltr | ж–Үжң¬зҡ„д№ҰеҶҷж–№еҗ‘пјҢеҰӮд»Һе·ҰеҲ°еҸігҖҒд»ҺеҸіеҲ°е·Ұ |
| textScaleFactor | double | 1.0 | еӯ—дҪ“зҡ„зј©ж”ҫзі»ж•°пјҢжҜ”еҰӮпјҢеҰӮжһңжӯӨеұһжҖ§и®ҫзҪ®зҡ„еҖјдёә1.5пјҢйӮЈд№Ҳеӯ—дҪ“дјҡиў«ж”ҫеӨ§еҲ°150%пјҢд№ҹе°ұжҳҜиҜҙжҜ”еҺҹжқҘеӨ§дәҶ50% |
| textSpan | TextSpan | null | ж–Үжң¬еқ—пјҢTextSpanйҮҢеҸҜд»ҘеҢ…еҗ«ж–Үжң¬еҶ…е®№еҸҠж ·ејҸ |
иҖҒж ·еӯҗпјҢжҢүз…§жғҜдҫӢйҷ„дёҠDemoпјҢеҲӣе»әеӨҡдёӘж–Үжң¬з»„件жқҘеұ•зӨәдёҚеҗҢзҡ„ж–Үжң¬ж ·ејҸпјҢжҜ”еҰӮдёҚеҗҢзҡ„йўңиүІпјҢдёҚеҗҢзҡ„иҮӘеҸ·пјҢдёҚеҗҢзҡ„зәҝеҪўзӯүгҖӮ
import 'package:flutter/material.dart';
void main() => runApp(DemoApp());
class DemoApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'ж–Үжң¬з»„件Demo',
home: new Scaffold(
appBar: new AppBar(
title: Text('ж–Үжң¬з»„件Demo'),
),
body: new Column(
children: <Widget>[
new Text(
'第дёҖдёӘж–Үжң¬Demo',
style: new TextStyle(
color: Colors.amberAccent,
fontSize: 20,
),
),
new Text(
'第дәҢдёӘж–Үжң¬Demo',
style: new TextStyle(
color: Colors.deepOrange,
fontSize: 20,
),
textScaleFactor: 1.5,//ж”ҫеӨ§50%
),
new Text(
'第дёүдёӘж–Үжң¬DemoпјҲзһҺеҶҷзҡ„зһҺеҶҷзҡ„зһҺеҶҷзҡ„зһҺеҶҷзҡ„зһҺеҶҷзҡ„зһҺеҶҷзҡ„зһҺеҶҷзҡ„зһҺеҶҷзҡ„зһҺеҶҷзҡ„зһҺеҶҷзҡ„зһҺеҶҷзҡ„зһҺеҶҷзҡ„зһҺеҶҷзҡ„зһҺеҶҷзҡ„зһҺеҶҷзҡ„зһҺеҶҷзҡ„зһҺеҶҷзҡ„пјү',
style: new TextStyle(
color: Colors.blue,
fontSize: 20,
),
textAlign: TextAlign.end,//еҸіеҜ№йҪҗ
),
new Text(
'''第еӣӣдёӘж–Үжң¬Demo
жҚўеҲ°з¬¬дәҢиЎҢпјҢзңӢзңӢиғҪдёҚиғҪжҳҫзӨәзҡ„еҮәжқҘе‘ў''',
style: new TextStyle(
fontSize: 20,
color: Colors.green,
),
maxLines: 2,//жңҖеӨ§жҳҫзӨә2иЎҢ
),
new Text(
'第дә”дёӘDemoпјҢи®ҫзҪ®ж°ҙе№іж–№еҗ‘ж–ҮжЎҲи¶…еҮәеұҸ幕еҗҺпјҢжҳҫзӨә...пјҲзһҺеҶҷзҡ„еӯ—зһҺеҶҷзҡ„еӯ—зһҺеҶҷзҡ„еӯ—зһҺеҶҷзҡ„еӯ—зһҺеҶҷзҡ„еӯ—зһҺеҶҷзҡ„еӯ—зһҺеҶҷзҡ„еӯ—зһҺеҶҷзҡ„еӯ—пјү',
style: new TextStyle(
fontSize: 20,
color: Colors.black,
),
overflow: TextOverflow.ellipsis,//ж°ҙе№іж–№еҗ‘и¶…еҮәеұҸ幕жҳҫзӨә...
)
],
),//еһӮзӣҙж–№еҗ‘жҺ’еҲ—
),
);
}
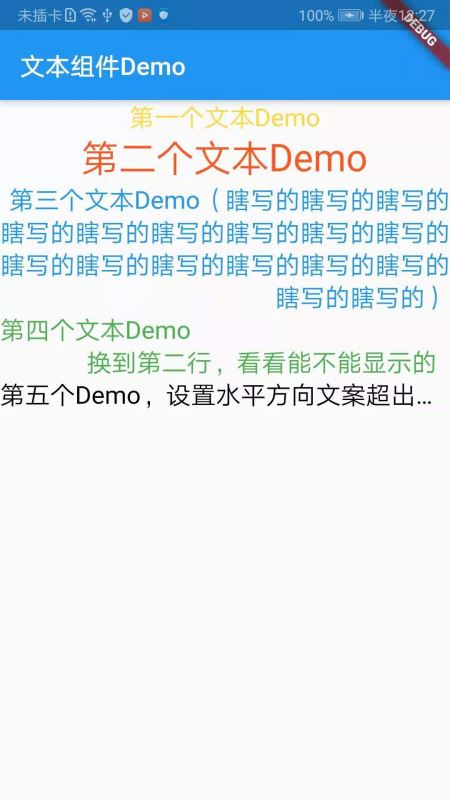
}йҷӨдәҶиҝҷдәӣпјҢиҝҳжңүеҫҲеӨҡе…¶д»–зҡ„еұһжҖ§зӯүзқҖжҲ‘们еҺ»е°қиҜ•пјҢжҲ‘е°ұдёҚдёҖдёҖйғҪеҶҷеҮәжқҘдәҶпјҢжҲ‘д№ҹжҳҜеҲҡејҖе§ӢжҺҘи§ҰFlutterпјҢжңүдәӣең°ж–№иҝҳдёҚжҳҜеҫҲзҗҶи§ЈпјҢеёҢжңӣд»ҘеҗҺжҺҘи§Ұзҡ„еӨҡдәҶпјҢеҸҜд»ҘиұҒ然ејҖжң—еҗ§пјҒпјҒпјҒз»ҷеӨ§е®¶зңӢдёҖдёӢж•Ҳжһңеӣҫпјҡ

вҖўеӣҫж ҮеҸҠжҢү钮组件
вҖўеӣҫж Ү组件
еӣҫж Ү组件пјҲIconпјүдёәеұ•зӨәеӣҫж Үзҡ„组件пјҢиҜҘ组件дёҚеҸҜдәӨдә’пјҢиҰҒе®һзҺ°еҸҜдәӨдә’пјҢеҸҜд»ҘиҖғиҷ‘дҪҝз”ЁIconButton组件пјҢеӣҫж Ү组件зӣёе…ізҡ„组件жңүдёҖдёӢеҮ дёӘпјҡ
гҖҖгҖҖ1.IconButtonпјҡеҸҜдәӨдә’зҡ„Icon
гҖҖгҖҖ2.IconsпјҡжЎҶжһ¶иҮӘеёҰIconйӣҶеҗҲ
гҖҖгҖҖ3.IconThemeпјҡIconдё»йўҳ
гҖҖгҖҖ4.ImageIconпјҡйҖҡиҝҮAssetImagesжҲ–иҖ…е…¶д»–еӣҫзүҮжҳҫзӨәIcon
еӣҫж Ү组件常用еұһжҖ§иЎЁ
| еұһжҖ§еҗҚ | зұ»еһӢ | й»ҳи®ӨеҖј | иҜҙжҳҺ |
| color | Color | null | еӣҫж Үзҡ„йўңиүІ |
| icon | IconData | null | еұ•зӨәзҡ„е…·дҪ“еӣҫж ҮпјҢеҸҜд»ҘдҪҝз”ЁIconsеӣҫж ҮеҲ—иЎЁдёӯзҡ„д»»ж„ҸдёҖдёӘеӣҫж ҮеҚіеҸҜпјҢеҰӮIcons.phoneиЎЁзӨәдёҖдёӘз”өиҜқзҡ„еӣҫж Ү |
| style | TextStyle | null | ж–Үжң¬ж ·ејҸ |
| size | Double | 24.0 | еӣҫж Үзҡ„еӨ§е°ҸпјҢжіЁж„ҸиҰҒеёҰдёҠе°Ҹж•°дҪҚ |
| textDirection | TextDirection | TextDirection.ltr | ж–Үжң¬жҺ’еҲ—ж–№еҗ‘ |
йҷ„дёҠDemoд»Јз Ғпјҡ
import 'package:flutter/material.dart';
void main() => runApp(DemoApp());
class DemoApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'еӣҫж Ү组件Demo',
home: new IconDemo(),
);
}
}
class IconDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('еӣҫж Ү组件Demo'),
),
body: new Center(
child: new Icon(
Icons.android,//еӣҫж ҮIcon
color: Colors.green,//еӣҫж ҮйўңиүІпјҢи®ҫзҪ®дёәз»ҝиүІпјҢеҺҹжң¬зҡ„йўңиүІжҳҜй»‘иүІзҡ„
size: 150.0,//Iconзҡ„еӨ§е°Ҹ
),
),
);
}
}йҷ„дёҠж•ҲжһңжҲӘеӣҫпјҡ

вҖўеӣҫж ҮжҢү钮组件
еӣҫж ҮжҢү钮组件пјҲIconButtonпјүжҳҜеҹәдәҺMaterial DesignйЈҺж јзҡ„组件пјҢд»–еҸҜд»Ҙе“Қеә”жҢүдёӢдәӢ件пјҢ并且жҢүдёӢж—¶дјҡеёҰдёҖдёӘж°ҙжіўзә№зҡ„ж•ҲжһңпјҢеҰӮжһңе®ғзҡ„onPressedеӣһи°ғеҮҪж•°дёәnullпјҢйӮЈд№ҲиҝҷдёӘжҢүй’®еӨ„дәҺзҰҒз”Ёзҡ„зҠ¶жҖҒпјҢ并且дёҚеҸҜд»ҘжҢүдёӢгҖӮ
IconButton组件еұһжҖ§еҸҠжҸҸиҝ°
| еұһжҖ§еҗҚ | зұ»еһӢ | й»ҳи®ӨеҖј | иҜҙжҳҺ |
| alignment | AlignmentGeometry | Alignment.center | е®ҡд№үIconButtonзҡ„IconеҜ№йҪҗж–№ејҸпјҢй»ҳи®Өдёәеұ…дёӯпјҢAlignmentжҳҜеҸҜд»Ҙи®ҫзҪ®xпјҢyеҒҸ移йҮҸзҡ„ |
| icon | Widget | null | еұ•зӨәзҡ„е…·дҪ“еӣҫж ҮпјҢеҸҜд»ҘдҪҝз”ЁIconsеӣҫж ҮеҲ—иЎЁдёӯзҡ„д»»ж„ҸдёҖдёӘеӣҫж Ү |
| color | Color | null | еӣҫж ҮйўңиүІ |
| disabledColor | Color | ThemeData.disableColor | еӣҫж Ү组件зҰҒз”Ёзҡ„йўңиүІ |
| iconSize | double | 24.0 | еӣҫж ҮеӨ§е°Ҹ |
| onPressed | VoidCallBack | null | еҪ“жҢүй’®жҢүдёӢж—¶дјҡи§ҰеҸ‘жӯӨеӣһи°ғдәӢ件 |
| tooltip | String | вҖңвҖқ | еҪ“жҢүй’®жҢүдёӢж—¶зҡ„组件жҸҗзӨәиҜӯ |
еҶҷдёҖдёӘDemoпјҢе®һзҺ°зӮ№еҮ»IconButtonпјҢеҮәеҸ‘onPressedеӣһи°ғ并toastдёҖеҸҘиҜқпјҢйҷ„дёҠDemoд»Јз Ғпјҡ
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
void main() => runApp(DemoApp());
class DemoApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return new MaterialApp(
debugShowCheckedModeBanner: false,
title: 'IconButtonDemo',
home: new IconButtonDemo(),
);
}
}
class IconButtonDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: AppBar(
title: Text('IconButton Demo'),
leading: Icon(Icons.menu),
actions: <Widget>[
IconButton(
icon: Icon(Icons.search),
)
],
),
body: new Center(
child: new IconButton(
icon: Icon(Icons.add_circle_outline),
iconSize: 50.0,
tooltip: 'з”ЁжҲ·жҢүдёӢдәҶжҢүй’®',
disabledColor: Colors.green,
onPressed: (){
Fluttertoast.showToast(
msg: 'зӮ№еҮ»дәҶIconButton并且ToasдәҶдёҖеҸҘиҜқ',
toastLength: Toast.LENGTH_LONG,
textColor: Colors.deepOrange,
gravity: ToastGravity.BOTTOM
);
}),
),
);
}
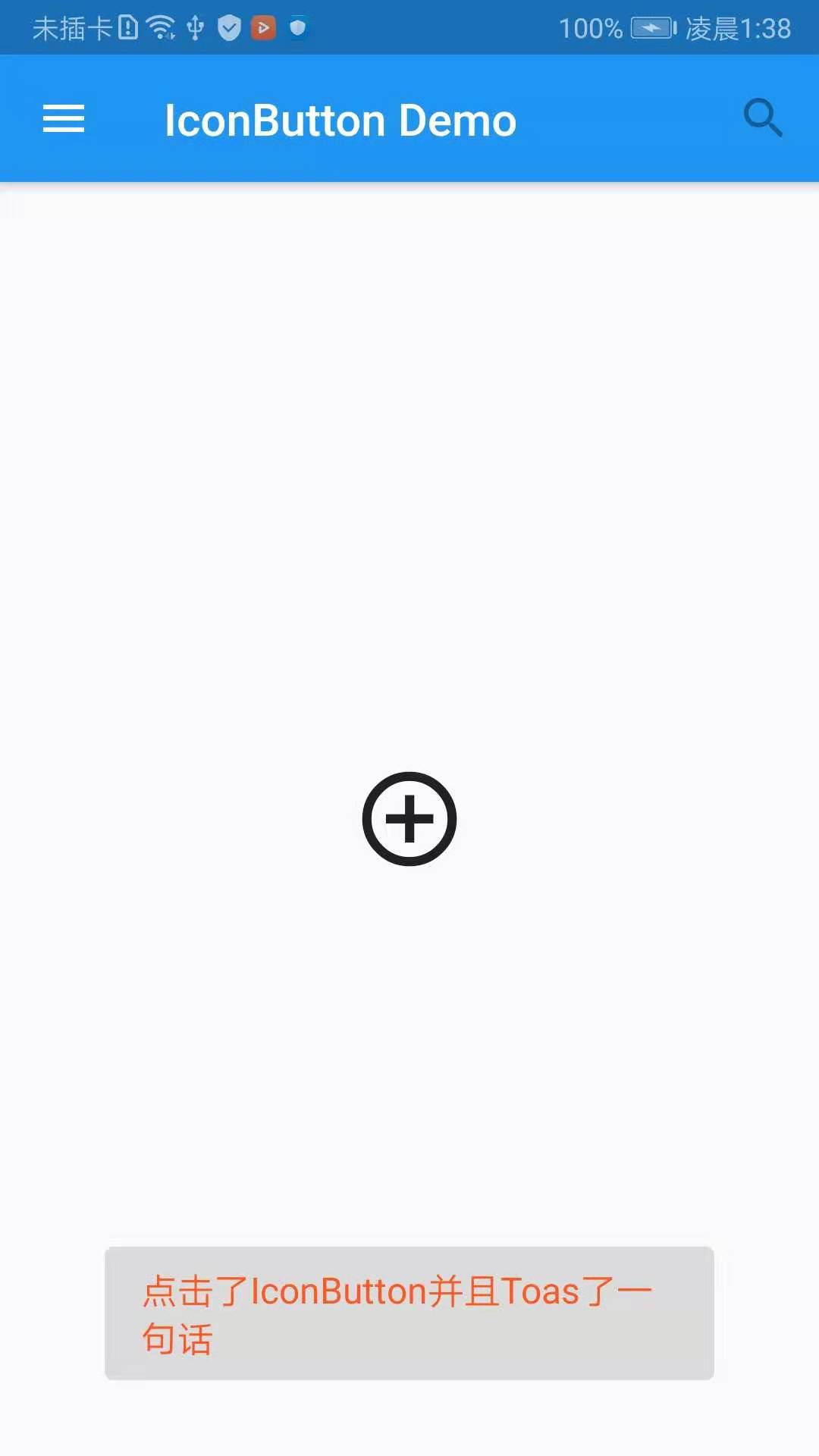
}йҷ„дёҠж•ҲжһңжҲӘеӣҫпјҡ

дёҠйқўзҡ„д»Јз ҒйҷӨдәҶжј”зӨәдәҶIconButtonзҡ„з®ҖеҚ•дҪҝз”ЁпјҢиҝҳеҜ№AppBarеҒҡдәҶдёҖдәӣеҮәдәҶпјҢеңЁtitleзҡ„е·ҰеҸіеўһеҠ дәҶдёӨдёӘеӣҫзүҮпјҢеҪ“然дҪ д№ҹеҸҜд»ҘеҜ№е…¶и®ҫзҪ®зӮ№еҮ»дәӢ件
жіЁпјҡиҝҷйҮҢе’ҢеӨ§е®¶иҜҙдёҖдёӢеңЁFlutterдёӯжҖҺд№ҲToastеҮәжҸҗзӨәиҜӯпјҢйҰ–е…ҲеңЁpubspec.yamlеј•е…ҘfluttertoastеҢ…пјҢзӮ№еҮ»Packages getпјҢ然еҗҺеңЁдҪ йңҖиҰҒtoastзҡ„ең°ж–№importиҜҘеә“
//pubspec.yaml fluttertoast: ^2.2.11 //importеҜ№еә”еә“ import 'package:fluttertoast/fluttertoast.dart';
вҖў еҮёиө·жҢү钮组件
зӘҒиө·жҢү钮组件пјҲRaisedButtonпјүпјҢеҫҖеҫҖжҲ‘们еңЁејҖеҸ‘иҝҮзЁӢдёӯпјҢдёҚдјҡдёҖзӣҙз”Ёзі»з»ҹзҡ„еӣҫж ҮпјҢйӮЈд№ҲеҰӮжһңдёҖдёӘжҢүй’®дёҠйңҖиҰҒжҲ‘们添еҠ иҮӘе®ҡд№үзҡ„ж–Үжң¬пјҢиҝҷж ·зҡ„жҢүй’®иҰҒжҖҺд№Ҳе®һзҺ°е‘ўпјҹ
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
void main() => runApp(DemoApp());
class DemoApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return new MaterialApp(
debugShowCheckedModeBanner: false,
title: 'IconButtonDemo',
home: new IconButtonDemo(),
);
}
}
class IconButtonDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: AppBar(
title: Text('IconButton Demo'),
leading: Icon(Icons.menu),
actions: <Widget>[
IconButton(
icon: Icon(Icons.search),
)
],
),
body: new Center(
child: new RaisedButton(
padding: const EdgeInsets.all(10.0),//еҶ…й—ҙи·қ
splashColor: Colors.blue,//зӮ№еҮ»ж—¶жҢүй’®зҡ„йўңиүІ
elevation: 10,
shape: BeveledRectangleBorder(//еёҰж–ңи§’зҡ„й•ҝж–№еҪўиҫ№жЎҶ
borderRadius: BorderRadius.all(Radius.circular(5))//еңҶи§’
),
onPressed: (){
Fluttertoast.showToast(
msg: 'зӮ№еҮ»дәҶIconButton并且ToasдәҶдёҖеҸҘиҜқ',
toastLength: Toast.LENGTH_LONG,
textColor: Colors.deepOrange,
gravity: ToastGravity.BOTTOM
);
},
//жҢүй’®еҶ…зҡ„ж–Үжң¬
child: new Text(
'жҲ‘жҳҜRaisedButtonжҢүй’®',
style: TextStyle(
color: Colors.green,
fontSize: 20.0,
),
),
),
),
);
}
}д»ҘдёҠе°ұжҳҜдҪҝз”ЁFlutterжҖҺд№Ҳе®һзҺ°дёҖдёӘж–Үжң¬з»„件пјҢе°Ҹзј–зӣёдҝЎжңүйғЁеҲҶзҹҘиҜҶзӮ№еҸҜиғҪжҳҜжҲ‘们ж—Ҙеёёе·ҘдҪңдјҡи§ҒеҲ°жҲ–з”ЁеҲ°зҡ„гҖӮеёҢжңӣдҪ иғҪйҖҡиҝҮиҝҷзҜҮж–Үз« еӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮжӣҙеӨҡиҜҰжғ…敬иҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ