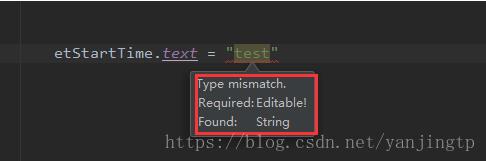
在kotlin中可以不用使用findViewById来初始化控件,但是在给EditText赋值时使用editText.text = "value"时会提示Type mismatch,这是因为EditText在推断types时出现问题。

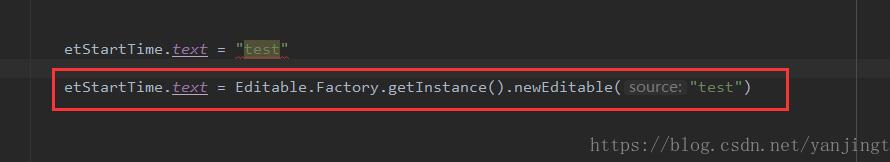
为了避免types不匹配,使用Editable类的Factory内部类,来解决这个问题。
etStartTime.text = Editable.Factory.getInstance().newEditable("test")

补充知识:kotlin TextView、EditText的相关监听的常用使用
kotlin TextView、EditText的相关点击监听、长按监听、输入变化监听等的常用使用
会与以前的Android Java写法有一点点的区别。
//TextView点击监听 两种方式
//①
TextView.setOnClickListener {//这里写实现的功能}
//②
TextView.setOnClickListener(object :OnClickListener{
override fun onClick(v: View?) {//这里写实现的功能}
})
//TextView长按监听 两种方式
//①
TextView.setOnLongClickListener {
//这里写实现的功能
true}
//②
TextView..setOnLongClickListener(object : OnLongClickListener {
override fun onLongClick(v: View?): Boolean {
//这里写实现功能
return true
}
})EditText监听与TextView几乎一样,但是它有输入内容变化的监听。
//EditText点击和长按监听 同TextView写法一样。下面写一个监听输入变化的方法 两种
//①、当前页,继承TextWatcher【例如:class XXXActivity : BaseActivity(), TextWatcher】
EditText.addTextChangedListener(this)//监听当前this,然后重写三个方法(输入后,输入前,输入文字产生变化)
override fun afterTextChanged(s: Editable?) {
//输入后的监听
}
override fun beforeTextChanged(s: CharSequence?, start: Int, count: Int, after: Int) {
//输入后的监听
}
override fun onTextChanged(s: CharSequence?, start: Int, before: Int, count: Int) {
//输入文字产生变化的监听
}
//②、另一种写法,直接监听
EditText.addTextChangedListener(object : TextWatcher {
override fun afterTextChanged(s: Editable?) {//输入后的监听}
override fun beforeTextChanged(s: CharSequence?, start: Int, count: Int, after: Int) {//输入后的监听}
override fun onTextChanged(s: CharSequence?, start: Int, before: Int, count: Int) {//输入文字产生变化的监听}
})有什么问题欢迎留言讨论
以上这篇kotlin中EditText赋值Type mismatch方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。