1.设置格式化换行的宽度

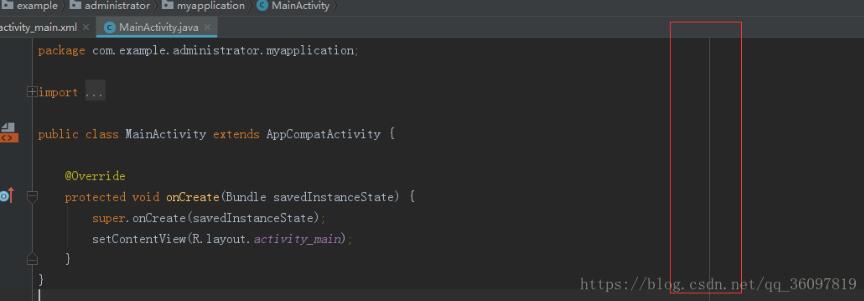
就是这个线,那条右标准线的位置:
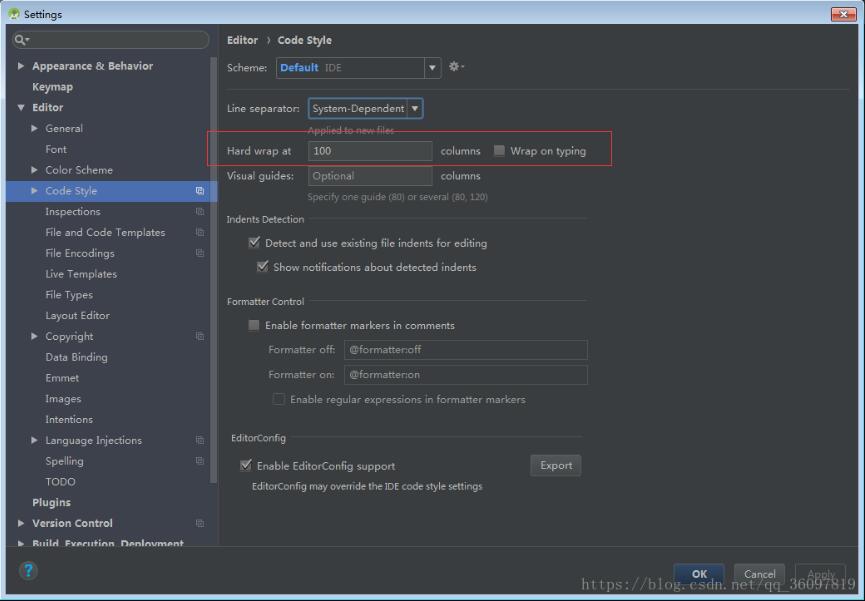
Setting–>Editor–>Code Style
默认值是100,按照自己的需要更改。

2、设置格式化的时候自动断行到标准线位置
这样就不用往右拖看代码了:
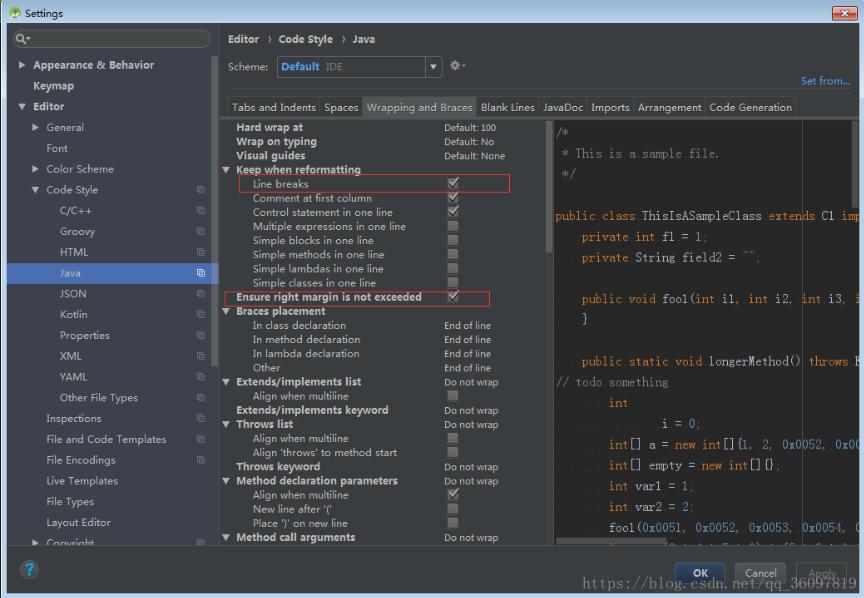
Setting–>Editor–>Code Style–>Java
点击右侧标签Wrapping and Braces下勾选Line breaks和EnSure right margin is not exceeded

补充知识:Android Studio3.5 xml文件格式化(Reformat Code)后元素会自动排序的问题
升级到Android Studio3.5 后,发现在xml文件使用Reformat Code时元素会自动排序。
首先怀疑是配置文件的问题,但是删了配置文件后,重新打开还是一样。
马上找了另外两台机子,同样升级到Android Studio3.5,发现出现同样的问题。
接着去官网看更新的blog,没有发现有帮助的信息。
找了一台未安装Android Studio的机子,下载了3.5版本安装,出现一样的问题。
一般跟格式化相关的配置都是在Settings -> Code Style里面。跟3.4.2版本的进行比较,没发现有什么不同的地方。
尝试一下重新设置预定义样式,保存后再次格式化代码,发现不会再自动排序。接着在其他几台机子上尝试操作,确实不会再出现了,但是具体原因未知,可能是版本的bug。
具体操作步骤如下:
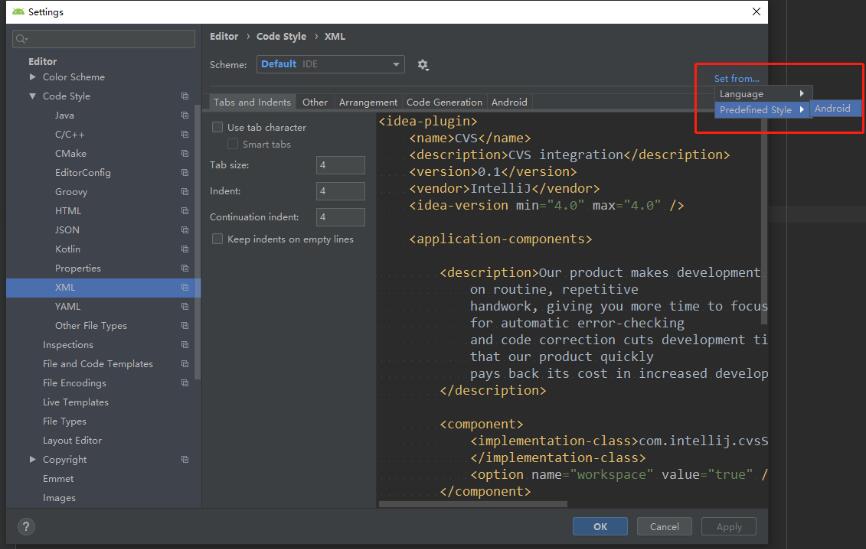
一、打开Settings -> Code Style

二、点击右上角的Set from->Predefined Style->Android

三、点击下面的OK保存设置,再次使用Reformat Code,问题解决!
关于网上另一个解决方案(Rearrange code)
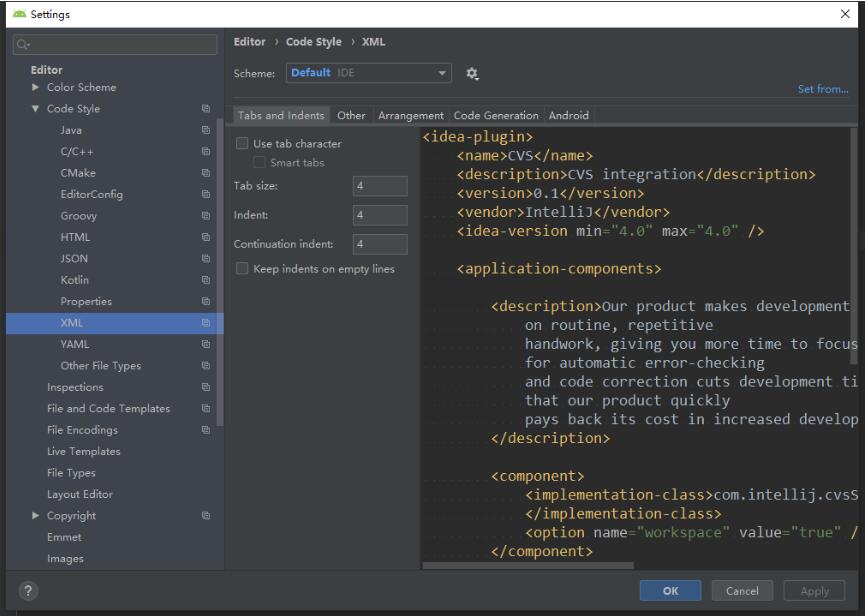
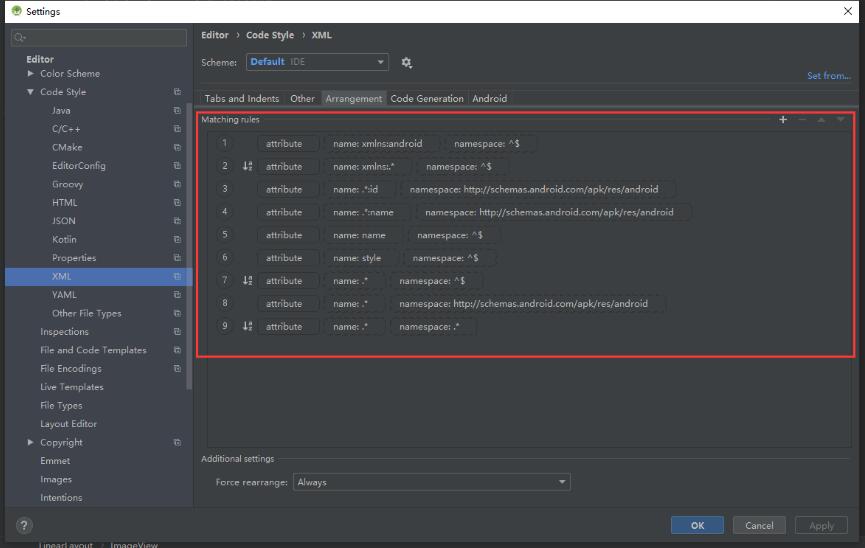
这个方法一开始我就使用过,虽然元素确实不会再排序了,但是xml的属性也同样不再排序了。这个属性无论是在3.4,还是在3.3的版本都是勾选上的,因为Rearrange code其实主要是用来对xml元素的属性进行排序的,而它的排序规则就是XML->Arrangement

比如我们正常格式化后的代码是这样的:
<TextView
android:id="@+id/textview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff0000"
android:gravity="center"
android:text="Hello World"
android:textColor="#ffffff"
android:textSize="18sp" />而禁用Rearrange code后就会导致我们的属性不会按上面说到的规则进行排序,而是你写在哪个位置那Reformat Code后也还是在哪个位置。比如这样
<TextView
android:id="@+id/textview"
android:gravity="center"
android:text="Hello World"
android:textColor="#ffffff"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff0000"
android:textSize="18sp" />如果你能忍受这样的代码,禁用Rearrange code也是可以的。
以上这篇AndroidStudio 设置格式化断行宽度教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。