现在很多应用都使用到悬浮窗,例如微信在视频的时候,点击Home键,视频小窗口仍然会在屏幕上显示。这个功能在很多情况下都非常有用。那么今天我们就来实现一下Android悬浮窗,以及探索一下实现悬浮窗时的易错点。
1.1 悬浮窗插入接口
在实现悬浮窗之前,我们需要知道通过什么接口,能够将一个控件放入到屏幕中去。
Android的界面绘制,都是通过WindowMananger的服务来实现的。那么,既然要实现一个能够在自身应用以外的界面上的悬浮窗,我们就要利用WindowManager来“做手脚”。
(frameworks/base/core/java/android/view/WindowMananger.java)
@SystemService(Context.WINDOW_SERVICE)
public interface WindowManager extends ViewManager {
...
}
WindowManager实现了ViewManager接口,可以通过获取WINDOW_SERVICE系统服务得到。而ViewManager接口有addView方法,我们就是通过这个方法将悬浮窗控件加入到屏幕中去。
1.2 权限设置及请求
悬浮窗需要在别的应用之上显示控件,很显然,这需要某些权限才可以。
在API Level >= 23的时候,需要在AndroidManefest.xml文件中声明权限SYSTEM_ALERT_WINDOW才能在其他应用上绘制控件。
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />
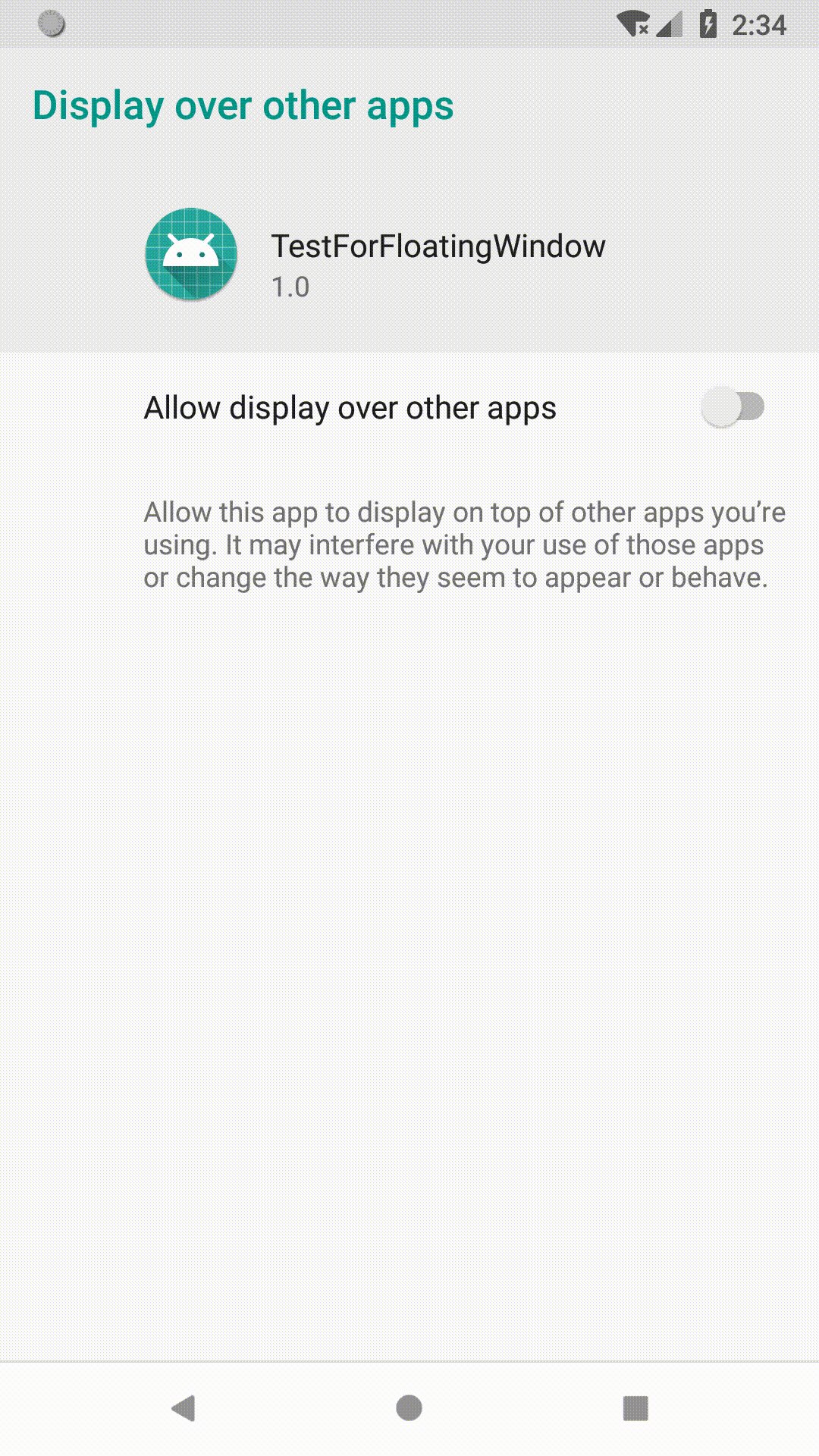
除了这个权限外,我们还需要在系统设置里面对本应用进行设置悬浮窗权限。该权限在应用中需要启动Settings.ACTION_MANAGE_OVERLAY_PERMISSION来让用户手动设置权限。
startActivityForResult(new Intent(Settings.ACTION_MANAGE_OVERLAY_PERMISSION, Uri.parse("package:" + getPackageName())), REQUEST_CODE);
1.3 LayoutParam设置
WindowManager的addView方法有两个参数,一个是需要加入的控件对象,另一个参数是WindowManager.LayoutParam对象。
这里需要着重说明的是LayoutParam里的type变量。这个变量是用来指定窗口类型的。在设置这个变量时,需要注意一个坑,那就是需要对不同版本的Android系统进行适配。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
layoutParams.type = WindowManager.LayoutParams.TYPE_APPLICATION_OVERLAY;
} else {
layoutParams.type = WindowManager.LayoutParams.TYPE_PHONE;
}
在Android 8.0之前,悬浮窗口设置可以为TYPE_PHONE,这种类型是用于提供用户交互操作的非应用窗口。
而Android 8.0对系统和API行为做了修改,包括使用SYSTEM_ALERT_WINDOW权限的应用无法再使用一下窗口类型来在其他应用和窗口上方显示提醒窗口:
- TYPE_PHONE
- TYPE_PRIORITY_PHONE
- TYPE_SYSTEM_ALERT
- TYPE_SYSTEM_OVERLAY
- TYPE_SYSTEM_ERROR
如果需要实现在其他应用和窗口上方显示提醒窗口,那么必须该为TYPE_APPLICATION_OVERLAY的新类型。
如果在Android 8.0以上版本仍然使用TYPE_PHONE类型的悬浮窗口,则会出现如下异常信息:
android.view.WindowManager$BadTokenException: Unable to add window android.view.ViewRootImpl$W@f8ec928 -- permission denied for window type 2002
下面来讲解一下悬浮窗的具体实现方式。
完整的源码地址:https://github.com/dongzhong/TestForFloatingWindow
为了让悬浮窗与Activity脱离,使其在应用处于后台时悬浮窗仍然可以正常运行,这里使用Service来启动悬浮窗并做为其背后逻辑支撑。
在启动服务之前,需要先判断一下当前是否允许开启悬浮窗。
(MainActivity.java)
public void startFloatingService(View view) {
...
if (!Settings.canDrawOverlays(this)) {
Toast.makeText(this, "当前无权限,请授权", Toast.LENGTH_SHORT);
startActivityForResult(new Intent(Settings.ACTION_MANAGE_OVERLAY_PERMISSION, Uri.parse("package:" + getPackageName())), 0);
} else {
startService(new Intent(MainActivity.this, FloatingService.class));
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == 0) {
if (!Settings.canDrawOverlays(this)) {
Toast.makeText(this, "授权失败", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(this, "授权成功", Toast.LENGTH_SHORT).show();
startService(new Intent(MainActivity.this, FloatingService.class));
}
}
}
悬浮窗控件可以是任意的View的子类类型。这里先以一个最简单的Button来做示例。
(FloatingService.java)
@Override
public int onStartCommand(Intent intent, int flags, int startId) {
showFloatingWindow();
return super.onStartCommand(intent, flags, startId);
}
private void showFloatingWindow() {
if (Settings.canDrawOverlays(this)) {
// 获取WindowManager服务
WindowManager windowManager = (WindowManager) getSystemService(WINDOW_SERVICE);
// 新建悬浮窗控件
Button button = new Button(getApplicationContext());
button.setText("Floating Window");
button.setBackgroundColor(Color.BLUE);
// 设置LayoutParam
WindowManager.LayoutParams layoutParams = new WindowManager.LayoutParams();
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
layoutParams.type = WindowManager.LayoutParams.TYPE_APPLICATION_OVERLAY;
} else {
layoutParams.type = WindowManager.LayoutParams.TYPE_PHONE;
}
layoutParams.format = PixelFormat.RGBA_8888;
layoutParams.width = 500;
layoutParams.height = 100;
layoutParams.x = 300;
layoutParams.y = 300;
// 将悬浮窗控件添加到WindowManager
windowManager.addView(button, layoutParams);
}
}
好了,完成了!
对,没看错,最简单的悬浮窗这就实现了。是不是很简单?来看看效果吧。

当然了,这个悬浮窗的效果仅仅是显示出来,离真正想要的效果还相差甚远。不过基础的原理是已经实现了,剩下的就是要在这上面一点点的添加功能啦。
3.1 拖动功能
首先想要增加的功能就是能够拖动这个悬浮窗。因为悬浮窗显示的位置也许会挡住背后我们想要看到的信息,如果能够把悬浮窗拖走那就最好了。
在Android中,触摸事件的处理算是一个最基本操作了,直接上代码。
(FloatingService.java)
private void showFloatingWindow() {
...
button.setOnTouchListener(new FloatingOnTouchListener());
...
}
private class FloatingOnTouchListener implements View.OnTouchListener {
private int x;
private int y;
@Override
public boolean onTouch(View view, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
x = (int) event.getRawX();
y = (int) event.getRawY();
break;
case MotionEvent.ACTION_MOVE:
int nowX = (int) event.getRawX();
int nowY = (int) event.getRawY();
int movedX = nowX - x;
int movedY = nowY - y;
x = nowX;
y = nowY;
layoutParams.x = layoutParams.x + movedX;
layoutParams.y = layoutParams.y + movedY;
// 更新悬浮窗控件布局
windowManager.updateViewLayout(view, layoutParams);
break;
default:
break;
}
return false;
}
}
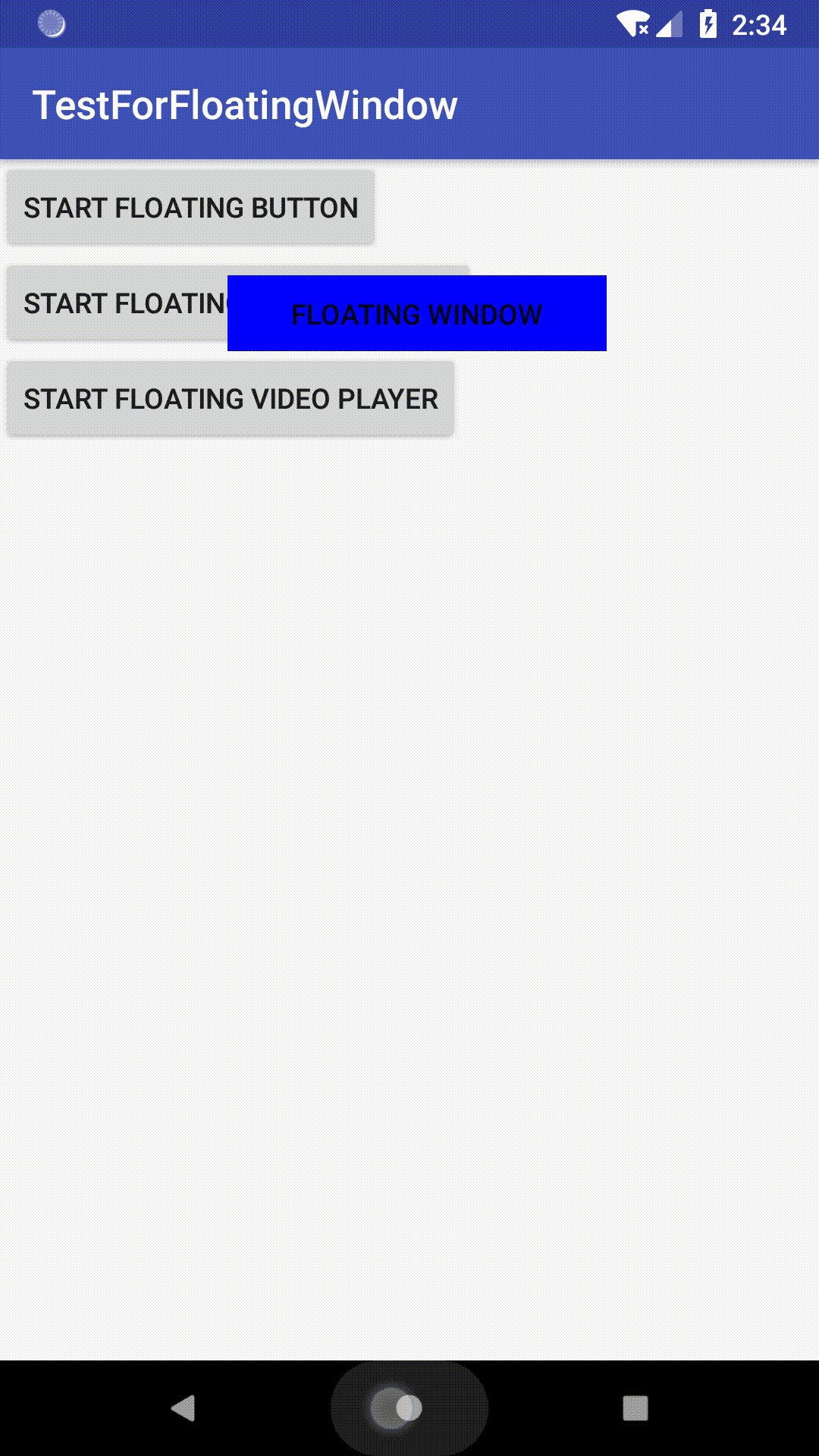
这里需要注意的是,在代码注释处的更新悬浮窗控件布局的方法。只有调用了这个方法,悬浮窗的位置才会发生改变。看看效果吧。

3.2 图片自动播放
下面我们对悬浮窗做一些小变动,来演示一下略微复杂一丢丢的界面。
这里的悬浮窗界面我们不再单纯的使用一个Button控件,而是在一个LinearLayout内加一个ImageView,布局文件如下。
(image_display.xml)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ImageView android:id="@+id/image_display_imageview" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
在创建悬浮窗布局的地方做一些修改。
(FloatingService.java)
private void showFloatingWindow() {
...
LayoutInflater layoutInflater = LayoutInflater.from(this);
displayView = layoutInflater.inflate(R.layout.image_display, null);
displayView.setOnTouchListener(new FloatingOnTouchListener());
ImageView imageView = displayView.findViewById(R.id.image_display_imageview);
imageView.setImageResource(images[imageIndex]);
windowManager.addView(displayView, layoutParams);
...
}
我们还想让图片隔两秒就切换一张,那么就再做一个定时切换图片的机制吧。
(FloatingService.java)
@Override
public void onCreate() {
...
changeImageHandler = new Handler(this.getMainLooper(), changeImageCallback);
}
private Handler.Callback changeImageCallback = new Handler.Callback() {
@Override
public boolean handleMessage(Message msg) {
if (msg.what == 0) {
imageIndex++;
if (imageIndex >= 5) {
imageIndex = 0;
}
if (displayView != null) {
((ImageView) displayView.findViewById(R.id.image_display_imageview)).setImageResource(images[imageIndex]);
}
changeImageHandler.sendEmptyMessageDelayed(0, 2000);
}
return false;
}
};
private void showFloatingWindow() {
...
windowManager.addView(displayView, layoutParams);
changeImageHandler.sendEmptyMessageDelayed(0, 2000);
}
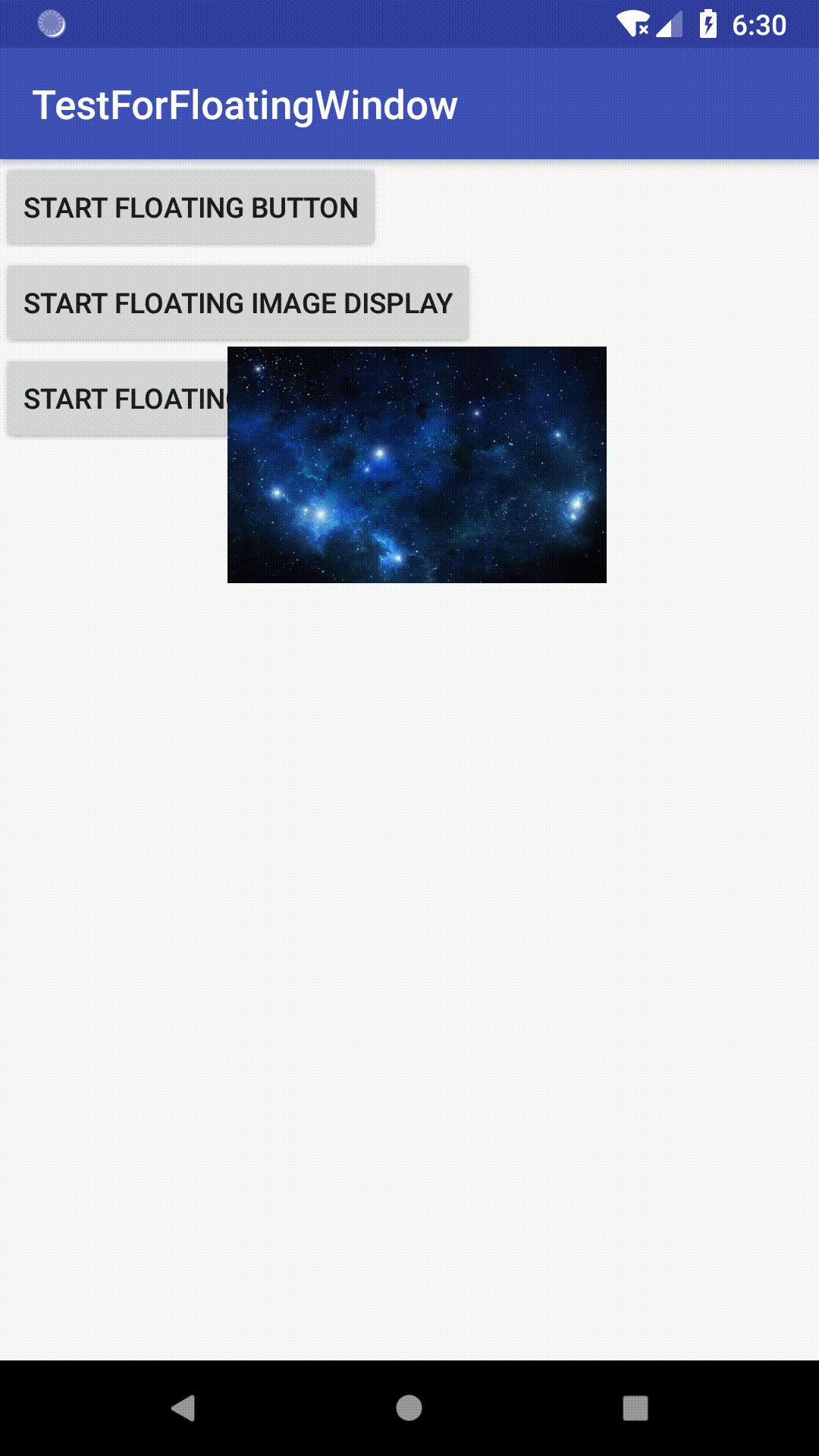
来看一下悬浮窗自动播放图片的效果吧。

3.3 视频小窗口
下面我们就来看看悬浮窗最常用的功能:视频小窗口。例如微信在视频过程中退出界面,就会以小窗口的形式来显示视频。在这里,我先以MediaPlay和SurfaceView播放一个网络视频来模拟一下效果。实现起来与上面的图片播放器基本相同,只是改变了控件和相应的播放逻辑。
布局文件类似上面的图片播放器,只是把ImageView替换成了SurfaceView。
创建悬浮窗控件。
(FloatingService.java)
private void showFloatingWindow() {
...
MediaPlayer mediaPlayer = new MediaPlayer();
mediaPlayer.setAudioStreamType(AudioManager.STREAM_MUSIC);
SurfaceView surfaceView = displayView.findViewById(R.id.video_display_surfaceview);
final SurfaceHolder surfaceHolder = surfaceView.getHolder();
surfaceHolder.addCallback(new SurfaceHolder.Callback() {
@Override
public void surfaceCreated(SurfaceHolder holder) {
mediaPlayer.setDisplay(surfaceHolder);
}
...
);
mediaPlayer.setOnPreparedListener(new MediaPlayer.OnPreparedListener() {
@Override
public void onPrepared(MediaPlayer mp) {
mediaPlayer.start();
}
});
try {
mediaPlayer.setDataSource(this, Uri.parse("https://raw.githubusercontent.com/dongzhong/ImageAndVideoStore/master/Bruno%20Mars%20-%20Treasure.mp4"));
mediaPlayer.prepareAsync();
}
catch (IOException e) {
Toast.makeText(this, "无法打开视频源", Toast.LENGTH_LONG).show();
}
windowManager.addView(displayView, layoutParams);
}
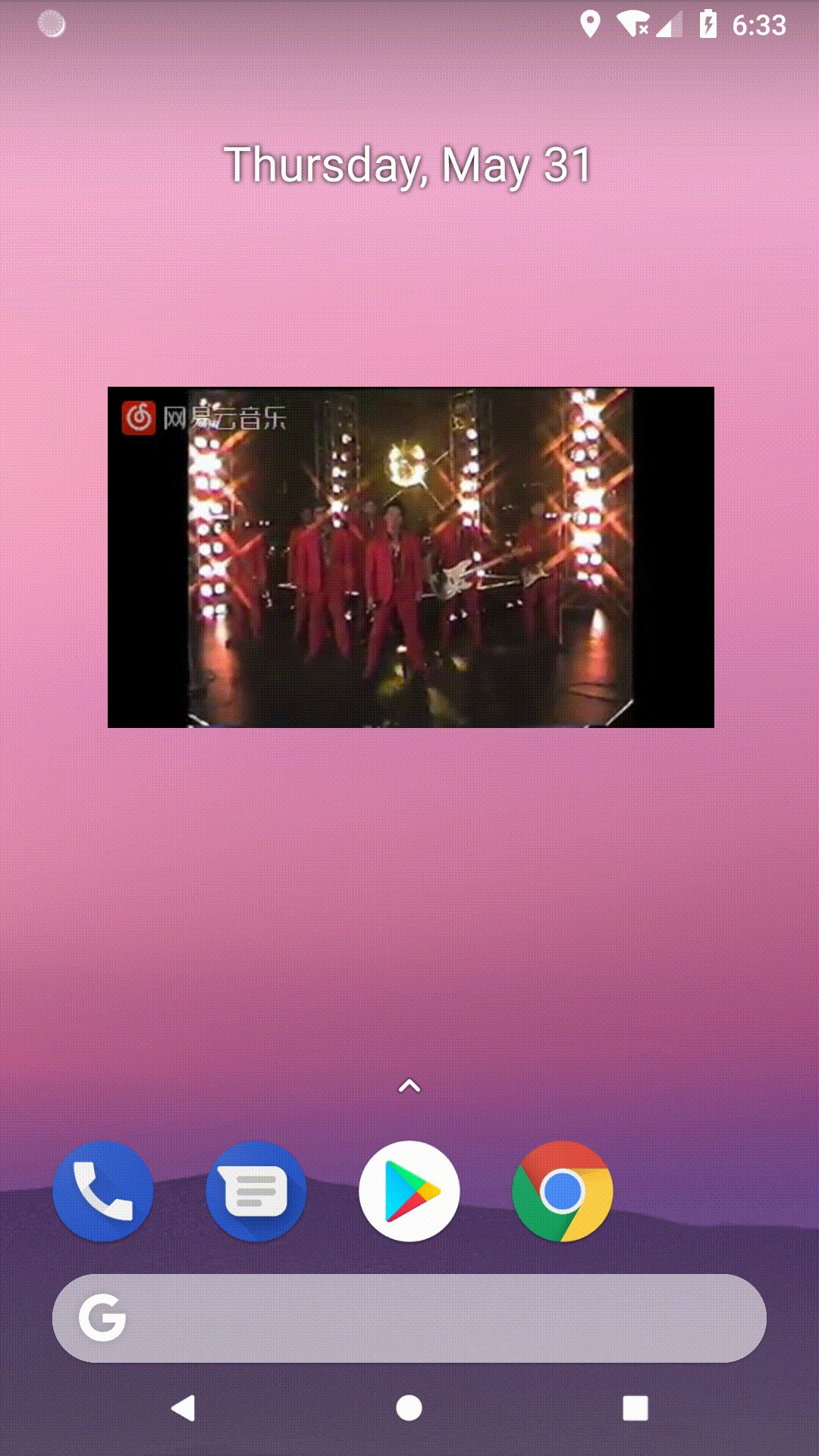
好啦,下面就来一曲火星哥骚气的《Treasure》吧。

以上就是Android悬浮窗的实现方式,以及一些小小的简单应用。
可以总结为以下几个步骤:
1. 声明及申请权限
2. 构建悬浮窗需要的控件
3. 将控件添加到`WindowManager`
4. 必要时更新`WindowManager`的布局
需要注意的容易掉的坑就是 LayoutParams.type的版本适配问题。
Demo源码地址:https://github.com/dongzhong/TestForFloatingWindow
以上所述是小编给大家介绍的Android悬浮窗的实现,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。