жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚеҰӮдҪ•жҗӯе»әAndroid StudioдёӢFlutterзҺҜеўғпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
дёҖгҖҒFlutterд»Ӣз»Қ
FlutterжҳҜи°·жӯҢзҡ„移еҠЁUIжЎҶжһ¶пјҢеҸҜд»Ҙеҝ«йҖҹеңЁiOSе’ҢAndroidдёҠжһ„е»әй«ҳиҙЁйҮҸзҡ„еҺҹз”ҹз”ЁжҲ·з•ҢйқўгҖӮFlutterеҸҜд»ҘдёҺзҺ°жңүзҡ„д»Јз ҒдёҖиө·е·ҘдҪңгҖӮеңЁе…Ёдё–з•ҢпјҢFlutterжӯЈеңЁиў«и¶ҠжқҘи¶ҠеӨҡзҡ„ејҖеҸ‘иҖ…е’Ңз»„з»ҮдҪҝз”ЁпјҢ并且FlutterжҳҜе®Ңе…Ёе…Қиҙ№гҖҒејҖжәҗзҡ„гҖӮ
дәҢгҖҒзҺҜеўғжҗӯе»ә
Flutter зҡ„зҺҜеўғжҗӯе»әвј—еҲҶзңҒвјјпјҢзү№еҲ«еҜ№еә”AndroidејҖеҸ‘иҖ…вҪҪвҫ”пјҢеҸӘжҳҜеңЁAndroidStuidoдёҠе®үиЈ…
жҸ’件пјҢ并дёӢиҪҪflutterSdkеҲ°жң¬ең°пјҢй…ҚзҪ®еңЁзҺҜеўғеҸҳйҮҸеҚіеҸҜпјҢе…¶е®һ дёӯвҪӮвҪ№зҡ„жҗӯе»әFutterејҖеҸ‘зҺҜеўғ
е·Із»ҸеҫҲиҙҙвјјиҜҰз»ҶпјҢд»Һе№іеҸ°жҢҮеј•ејҖе§Ӣе®үиЈ…еҹәжң¬йғҪдёҚдјҡйҒҮеҲ°й—®йўҳгҖӮ
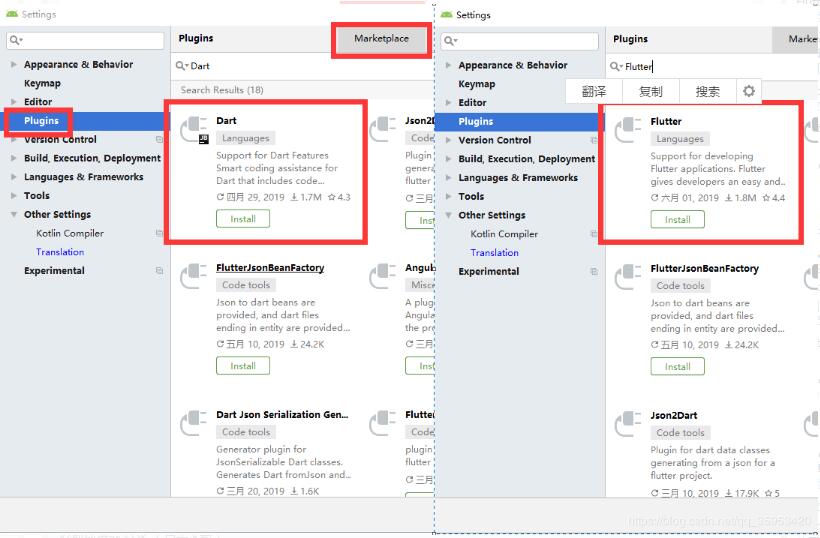
1.дёӢиҪҪAndroidStudioдёӯзҡ„жҸ’件 Dartе’ҢFlutter
еӨ§е®¶йғҪжҳҜиҒӘжҳҺдәәзңӢеӣҫиҜҙиҜқпјҢдёҚеҒҡеӨҡдҪҷи§ЈйҮҠпјҒ

2.иҺ·еҸ–Flutter SDK
иҺ·еҸ–Flutter SDK пјҲзӮ№еҮ»дёӢиҪҪпјү

3.зҺҜеўғй…ҚзҪ®
зҪ‘дёҠжөҒдј зҡ„еӨ§еӨҡж•°жҳҜGitе‘Ҫд»Өй…ҚзҪ®пјҢеҫҲиЈ…йҖјеҫҲжӢүйЈҺпјҢдҪҶжҳҜеҒҡдәәеҫ—дҪҺи°ғпјҢжүҖд»ҘиҝҷйҮҢжҲ‘们еҶҷдәҶдёӨдёӘй…ҚзҪ®ж–№жЎҲпјҡ
ж–№жЎҲAпјҡ gitе‘Ҫд»Өй…ҚзҪ® пјҲзҪ‘дёҠеӨ§еӨҡж•°ж•ҷзЁӢжҳҜиҝҷж ·й…ҚзҪ®пјү:
пјҲ1пјүжү“ејҖgitbashпјҢиҫ“е…ҘеҰӮдёӢе‘Ҫд»Өпјҡ
git clone -b beta https://github.com/flutter/flutter.git export PUB_HOSTED_URL=https://pub.flutter-io.cn //еӣҪеҶ…з”ЁжҲ·йңҖиҰҒи®ҫзҪ® export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn //еӣҪеҶ…з”ЁжҲ·йңҖиҰҒи®ҫзҪ® export PATH=pwd/flutter/bin:$PATH
ж–№жЎҲBпјҡжүӢеҠЁй…ҚзҪ®пјҡ
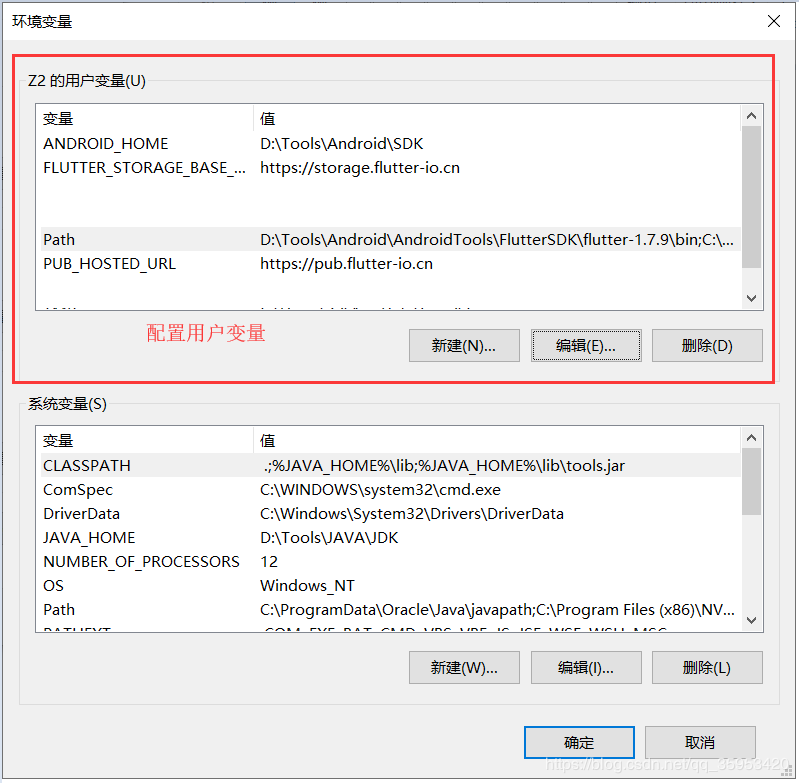
еңЁз”ЁжҲ·еҸҳйҮҸдёҠж·»еҠ еҰӮдёӢеҸҳйҮҸ

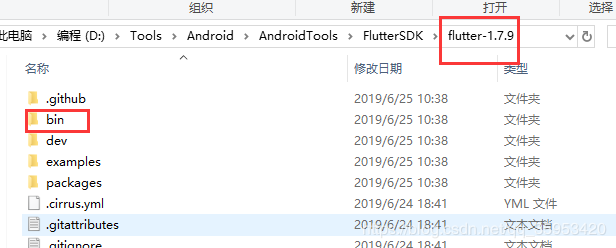
> йңҖиҰҒй…ҚзҪ®зҡ„еҶ…е®№пјҡ > ANDROID_HOMEпјҢеңЁжҠҠдҪ android SDKзҡ„и·Ҝеҫ„еЎ«дёҠ //еӣҪеҶ…з”ЁжҲ·йңҖиҰҒи®ҫзҪ® PUB_HOSTED_URLпјҡ https://pub.flutter-io.cn FLUTTER_STORAGE_BASE_URLпјҡ https://storage.flutter-io.cn PATHпјҡ Flutter sdkи·Ҝеҫ„зҡ„bin (дёҚжҳҺзҷҪзңӢдёӢеӣҫ)

жөӢиҜ•жҳҜеҗҰй…ҚзҪ®жҲҗеҠҹ
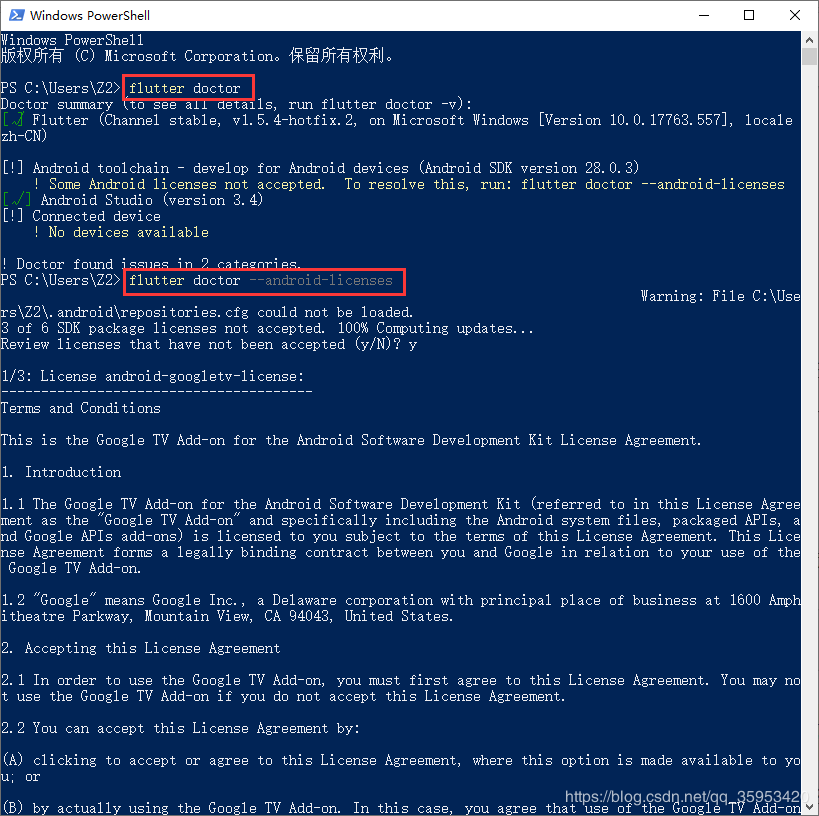
жҢүwin+R зӣҙжҺҘиҝҗиЎҢ PowerShell , 然еҗҺиҫ“е…ҘеҰӮдёӢе‘Ҫд»Өпјҡ
flutter doctor
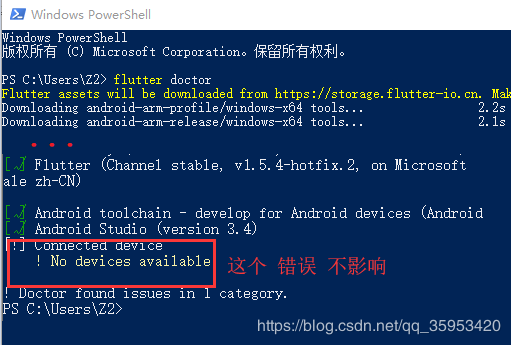
жҲҗеҠҹж•Ҳжһңпјҡ

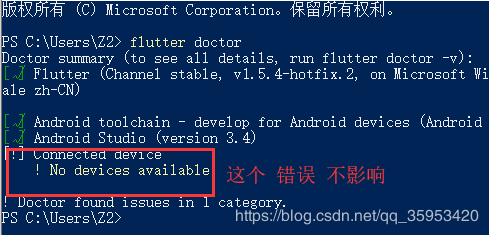
й”ҷиҜҜж•Ҳжһңпјҡ
еҰӮжһңеҮәзҺ°д»ҘдёӢй”ҷиҜҜ , еҲҷжҳҜжІЎжңүй…ҚзҪ®еҘҪAndroidзҡ„зҺҜеўғ
и§ЈеҶіеҠһжі•пјҡ ж·»еҠ зҺҜеўғеҸҳйҮҸANDROID_HOMEпјҢжҠҠдҪ android SDKзҡ„и·Ҝеҫ„еЎ«дёҠпјҢйҮҚеҗҜз”өи„‘еҚіеҸҜ

йҮҚеҗҜеҗҺ继з»ӯжү§иЎҢ flutter doctor еҰӮжһңиҝҳдёҚжҲҗеҠҹе°ұеҶҚжү§иЎҢ flutter doctor --android-licenses пјҢжҺҘдёӢжқҘ жүҖжңүзҡ„иҫ“е…Ҙ y е°ұеҸҜд»ҘдәҶ

жҲҗеҠҹеҗҺж•Ҳжһң

дёүгҖҒеҲӣе»әйЎ№зӣ®
еҲӣе»әйЎ№зӣ®еҫҲз®ҖеҚ•еҹәжң¬дёҠе’ҢAndroidйЎ№зӣ®дёҖж ·
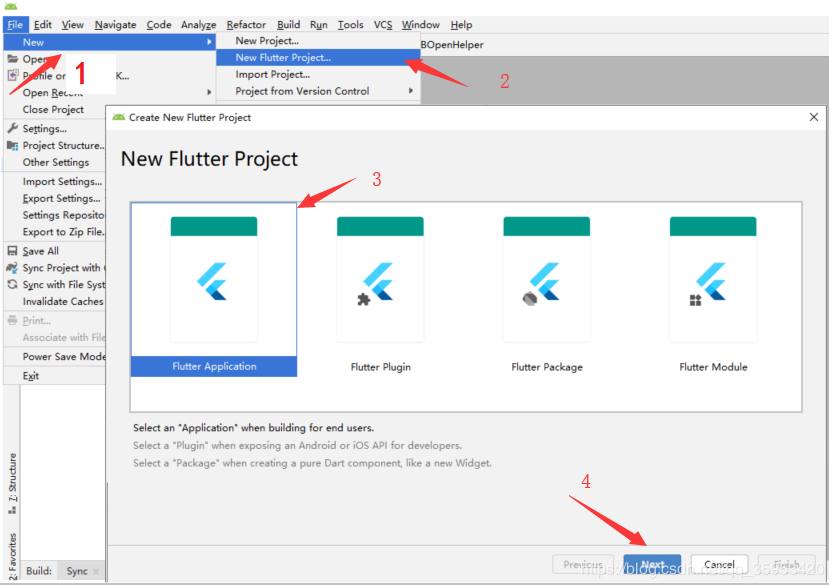
File->New->New Flutter Project
йҖүFlutter Application ->Next
иө·AppеҗҚеӯ— ->Next иө·еҢ…еҗҚ ->Finish
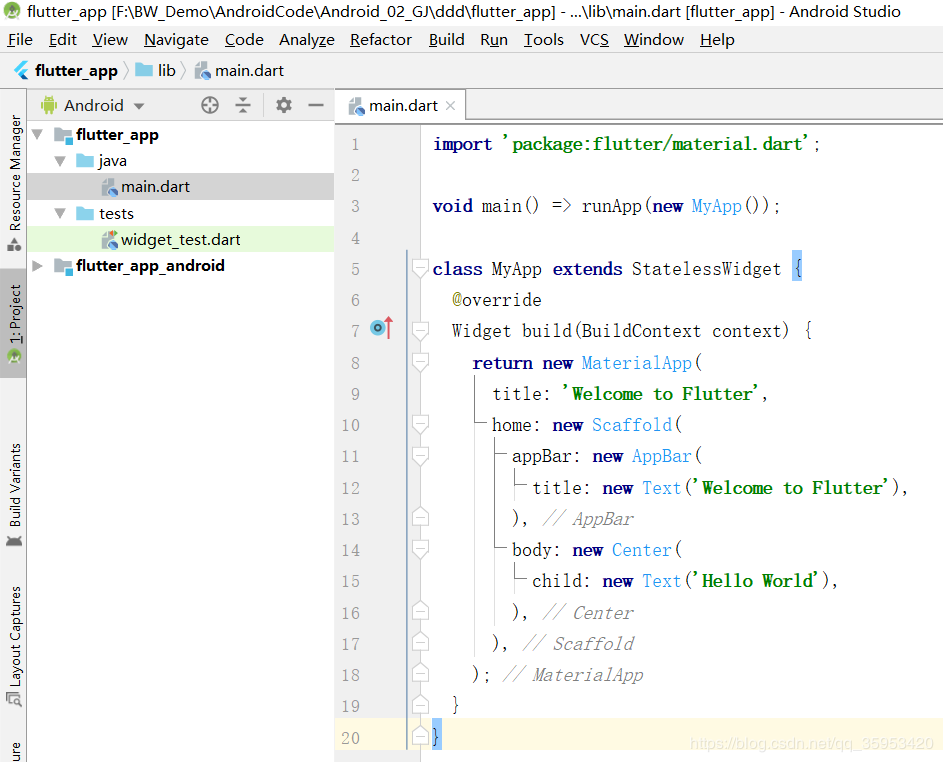
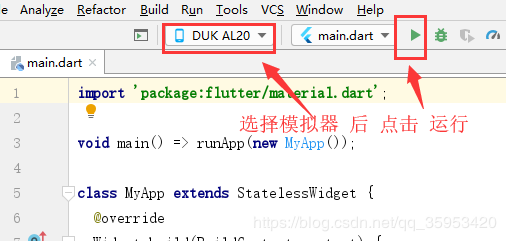
дҝ®ж”№main.dartеҶ…е®№
иҝҗиЎҢе°ұдјҡжңүHello WorldдәҶ
иҜҰз»ҶжӯҘйӘӨпјҲзӣҙжҺҘиҙҙеӣҫдёҚи§ЈйҮҠдәҶпјү



import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'WelcometoFlutter',
home: new Scaffold(
appBar: new AppBar(
title: new Text('WelcometoFlutter'),
),
body: new Center(
child: new Text('Hello World'),
),
),
);
}
}
еӣӣгҖҒдҪ“йӘҢзғӯйҮҚиҪҪ
Flutterзҡ„зғӯйҮҚиҪҪеҸҜеё®еҠ©жӮЁеҝ«йҖҹең°иҝӣиЎҢжөӢиҜ•гҖҒжһ„е»әUIгҖҒж·»еҠ еҠҹиғҪ并жӣҙеҝ«ең°дҝ®еӨҚй”ҷиҜҜгҖӮеңЁiOSе’ҢAndroidжЁЎжӢҹеҷЁжҲ–зңҹжңәдёҠеҸҜд»ҘеңЁдәҡз§’еҶ…йҮҚиҪҪпјҢ并且дёҚдјҡдёўеӨұзҠ¶жҖҒгҖӮ
жӯҘйӘӨпјҡ
1.е°Ҷеӯ—з¬ҰдёІ HelloWorld жӣҙж”№дёә HelloWorldFlutter
2. дёҚиҰҒжҢүвҖңStopжҢүй’®; и®©жӮЁзҡ„еә”用继з»ӯиҝҗиЎҢгҖӮ
3.иҰҒ зңӢжӮЁзҡ„жӣҙж”№ еҸӘйңҖCtrl+S е°ұеҸҜд»ҘдәҶ
дҪ е°ұдјҡз«ӢеҚізңӢеҲ°жӣҙж–°еҗҺзҡ„еӯ—з¬ҰдёІ
зҪ‘дёҠж“ҚдҪңж•ҲжһңпјҲжҮ’еҫ—еҒҡеҠЁеӣҫпјҢеӨ§е®¶еҮ‘еҗҲзңӢеҗ§пјҒпјү

д»ҘдёҠжҳҜвҖңеҰӮдҪ•жҗӯе»әAndroid StudioдёӢFlutterзҺҜеўғвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ