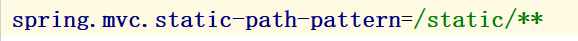
在application.properties中配置了static的默认路径

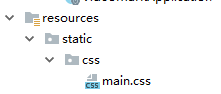
我的static目录结构是这样的

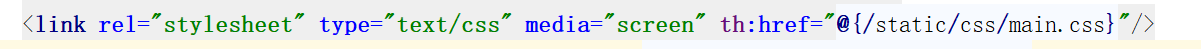
index.html中这样引用css或者js文件,用到了th标签

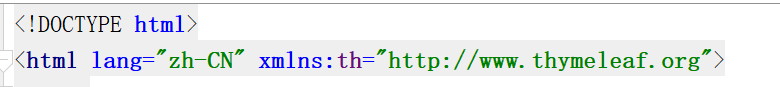
html使用th标签需要先导入

以上这样配置好了之后发现网页的css和js果然加载出来了。
自定义拦截器失效
在自定义拦截器注册之后发现静态资源被拦截了,注释掉拦截器发现果然是拦截器的问题。
在注册方法上使用了excludePathPatterns()排除静态资源的拦截,发现该方法失效了,查看源码WebMvcConfigurationSupport。
拦截器注册是继承自WebMvcConfigurationSupport,查看源码注释,发现只要继承自这个类,yml或者properties中的配置就会失效,既然这样,那就重新指定静态资源就好了。

总结
以上所述是小编给大家介绍的spring boot 2.x html中引用css和js失效问题及解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。