这期内容当中小编将会给大家带来有关React如何在Spring Boot中使用,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
springboot一种全新的编程规范,其设计目的是用来简化新Spring应用的初始搭建以及开发过程,SpringBoot也是一个服务于框架的框架,服务范围是简化配置文件。
环境
Windows 10 - x64, Java 1.8.0, node v8.9.4, npm 6.1.0
前奏
*JDK, Node 和 NPM请自行安装
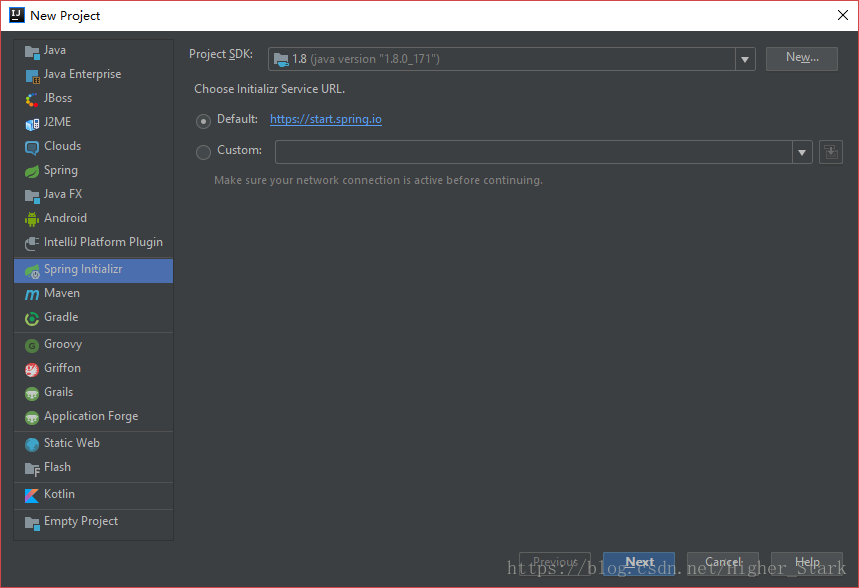
新建一个Spring Boot工程
在Intellij里选择Spring Initializer新建,

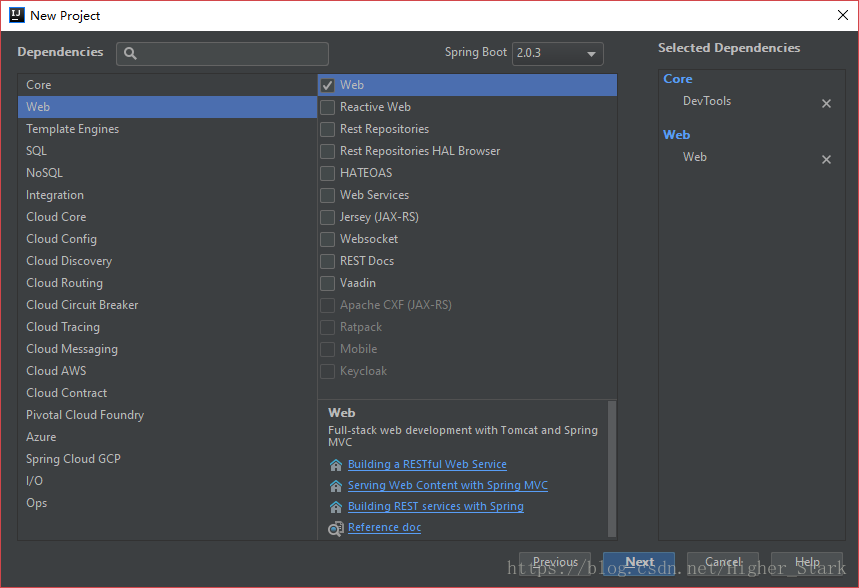
依赖添加devTool和Web

随后就初始化了后端的Spring boot项目
在Spring boot项目的文件夹内,新建一个React工程,推荐用create-react-app,没有的话通过npm安装到全局
// npm install -g create-react-app create-react-app frontene
主曲
添加Maven插件frontend-maven-plugin
<plugins> <plugin> <!-- https://mvnrepository.com/artifact/com.github.eirslett/frontend-maven-plugin --> <groupId>com.github.eirslett</groupId> <artifactId>frontend-maven-plugin</artifactId> <version>1.6</version> ... </plugin> </plugins>
frontend-maven-plugin可以在打包时build react项目,并将build得到的前端页面文件放入指定位置。
配置frontend-maven-plugin
<executions> <execution> <id>install node and npm</id> <goals> <goal>install-node-and-npm</goal> </goals> <configuration> <nodeVersion>v8.11.1</nodeVersion> <npmVersion>5.6.0</npmVersion> <nodeDownloadRoot>http://npm.taobao.org/mirrors/node/</nodeDownloadRoot> <!--<npmDownloadRoot>http://npm.taobao.org/mirrors/npm/</npmDownloadRoot>--> </configuration> </execution> <execution> <id>npm install</id> <goals> <goal>npm</goal> </goals> <configuration> <arguments>install</arguments> </configuration> </execution> <execution> <id>npm run-script build</id> <goals> <goal>npm</goal> </goals> <configuration> <arguments>run-script build</arguments> </configuration> </execution> </executions> <configuration> <installDirectory>target</installDirectory> <workingDirectory>frontend</workingDirectory> </configuration>
Maven这一插件会依次执行install-node-and-npm, npm install, npm run-script build三条命令。
配置中的installDirectory指定了node和npm的安装位置,在jar包中安装node和npm确保在没有安装node和npm的机器上jar包依然可以运行,如果安装了则会屏蔽全局的node和npm。
WorkingDirectory值为前端项目package.json文件所在路径,插件会自动在workingDirectory下运行npm install和npm run-script build命令。
Webpack 配置
通过create-react-app生成的项目里并没有webpack的配置,在frontend里npm run eject,会弹出许多个文件夹,config下可以看见与webpack相关的多个配置文件。
这里需要修改paths.js 中的 module.exports = { ... },修改后如下
module.exports = {
dotenv: resolveApp('.env'),
appBuild: resolveApp('../src/main/resources/static/'), // 设置build所产生的文件的放置位置
appPublic: resolveApp('../src/main/resources/static/'), // 设置public文件夹内文件在build后的存放位置
appHtml: resolveApp('public/index.html'),
appIndexJs: resolveApp('src/index.js'),
appPackageJson: resolveApp('package.json'),
appSrc: resolveApp('src'),
yarnLockFile: resolveApp('yarn.lock'),
testsSetup: resolveApp('src/setupTests.js'),
appNodeModules: resolveApp('node_modules'),
publicUrl: getPublicUrl(resolveApp('package.json')),
servedPath: getServedPath(resolveApp('package.json')),
};上述就是小编为大家分享的React如何在Spring Boot中使用了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。