жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іAndroidеҰӮдҪ•е®һзҺ°з”өеҪұйҷўйҖүеә§ж•ҲжһңпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
е…·дҪ“еҶ…е®№еҰӮдёӢ

иҝҷжҳҜдёҖдёӘз®ҖеҚ•зҡ„з”өеҪұйҷўйҖүеә§ж•ҲжһңпјҢе®һзҺ°иҜҘж•ҲжһңеӨ§иҮҙеҲҶдёәдёүжӯҘпјҡ
1.иҮӘе®ҡд№үviewиҝӣиЎҢз»ҳеҲ¶пјӣ
2.жүӢеҠҝзј©ж”ҫж•Ҳжһңзҡ„е®һзҺ°пјӣ
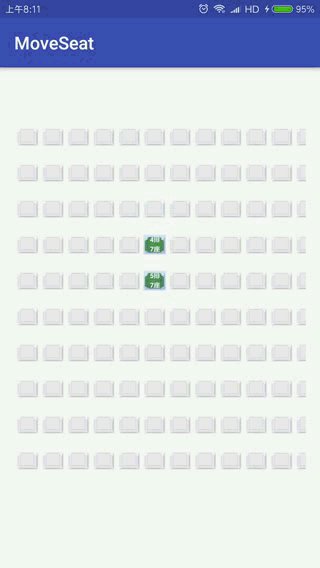
3.жүӢеҠҝи§Ұж‘ёиў«йҖүе’ҢжңӘиў«йҖүж•Ҳжһңзҡ„е®һзҺ°пјӣ
е…ҲжқҘзңӢ第дёҖжӯҘпјҢж•Ҳжһңзҡ„з»ҳеҲ¶пјӣ
public class MoveSeatView extends View {
private final boolean DBG = false;
private Paint paint = new Paint();
private Matrix matrix = new Matrix();
private Matrix tempMatrix = new Matrix();
//еә§дҪҚж°ҙе№ій—ҙи·қ
private int spacing;
//еә§дҪҚеһӮзӣҙй—ҙи·қ
private int verSpacing;
//иЎҢеҸ·е®ҪеәҰ
private int numberWidth;
//иЎҢж•°
private int row;
//еҲ—ж•°
private int column;
//еҸҜйҖүеә§дҪҚзҡ„еӣҫзүҮ
private Bitmap seatBitmap;
//йҖүдёӯж—¶еә§дҪҚзҡ„еӣҫзүҮ
private Bitmap checkedSeatBitmap;
private int lastX;
private int lastY;
//ж•ҙдёӘеә§дҪҚеӣҫзҡ„е®ҪеәҰ
private int seatBitmapWidth;
private int seatBitmapHeight;
private float screenHeight;
//еұҸ幕зҡ„жңҖе°Ҹе®ҪеәҰ
private int defaultScreenWidth;
//ж ҮиҜҶжҳҜеҗҰжӯЈеңЁзј©ж”ҫ
private boolean isScaling;
private float scaleX, scaleY;
//жҳҜеҗҰжҳҜ第дёҖж¬Ўзј©ж”ҫ
private boolean firstScale = true;
private boolean isOnClick;
private int downX, downY;
private boolean pointer;
//з”ЁдәҺеӯҳеӮЁе·Із»ҸйҖүеңЁеҘҪзҡ„еә§дҪҚ
public ArrayList<Point> list;
/**
* й»ҳи®Өзҡ„еә§дҪҚеӣҫзүҮзҡ„е®ҪеәҰпјҢеҰӮжһңдҪҝз”Ёзҡ„иҮӘе·ұзҡ„еә§дҪҚзҡ„еӣҫзүҮжҜ”иҝҷдёӘе°әеҜёеӨ§жҲ–иҖ…е°ҸпјҢдјҡзј©ж”ҫеҲ°иҝҷдёӘеӨ§е°Ҹ
*/
private float defaultImgW = 40;
private float defaultImgH = 34;
/**
* еә§дҪҚеӣҫзүҮзҡ„е®ҪеәҰ
*/
private int seatWidth = 40;
/**
* еә§дҪҚеӣҫзүҮзҡ„й«ҳеәҰ
*/
private int seatHeight = 34;
private float zoom;
float xScalel = 1;
float yScalel = 1;
public MoveSeatView(Context context) {
this(context, null);
}
public MoveSeatView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MoveSeatView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
spacing = (int) dip2px(5);
verSpacing = (int) dip2px(10);
defaultScreenWidth = (int) dip2px(80);
seatBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.seat_default);
xScalel = defaultImgW / seatBitmap.getWidth();
yScalel = defaultImgH / seatBitmap.getHeight();
checkedSeatBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.seat_green);
seatBitmapWidth = (int) (column * seatBitmap.getWidth() * xScalel + (column - 1) * spacing);
seatBitmapHeight = (int) (row * seatBitmap.getHeight() * yScalel + (row - 1) * verSpacing);
paint.setColor(Color.RED);
numberWidth = (int) dip2px(20);
screenHeight = dip2px(20);
list = new ArrayList<>();
matrix.postTranslate(numberWidth + spacing, screenHeight + 1 + verSpacing);
}
}дёҠйқўиҝҷдәӣйғҪжҳҜдёҖдәӣеҲқе§ӢеҢ–еҠЁдҪңпјҢжҺҘдёӢжқҘеңЁonDrawж–№жі•дёӯиҝӣиЎҢз»ҳеҲ¶пјӣ
@Override
protected void onDraw(Canvas canvas) {
if (row <= 0 || column <= 0) {
return;
}
drawSeat(canvas);
super.onDraw(canvas);
}е…·дҪ“зҡ„з»ҳеҲ¶йҖ»иҫ‘е®һеңЁdrawSeat(),ж–№жі•дёӯе®һзҺ°зҡ„пјӣ
/**
* з»ҳеҲ¶
*
* @param canvas
*/
private void drawSeat(Canvas canvas) {
zoom = getMatrixScaleX();
float translateX = getTranslateX();
float translateY = getTranslateY();
float scaleX = zoom;
float scaleY = zoom;
for (int i = 0; i < row; i++) {
float top = i * seatBitmap.getHeight() * yScalel * scaleY + i * verSpacing * scaleY + translateY;
float bottom = top + seatBitmap.getHeight() * yScalel * scaleY;
for (int j = 0; j < column; j++) {
float left = j * seatBitmap.getWidth() * xScalel * scaleX + j * spacing * xScalel * scaleX + translateX;
float right = left + seatBitmap.getWidth() * xScalel * scaleX;
tempMatrix.setTranslate(left, top);
tempMatrix.postScale(xScalel, yScalel, left, top);
tempMatrix.postScale(scaleX, scaleY, left, top);
if (isHave(i, j)) {
//з»ҳеҲ¶иў«йҖү
canvas.drawBitmap(checkedSeatBitmap, tempMatrix, paint);
//з»ҳеҲ¶ж–Үеӯ—
drawText(canvas, i, j, top, left);
} else {
//з»ҳеҲ¶жҷ®йҖҡ
canvas.drawBitmap(seatBitmap, tempMatrix, paint);
}
}
}
}дё»иҰҒжҳҜи®Ўз®—з»ҳеҲ¶зҡ„дҪҚзҪ®пјҢзҹ©йҳөзҡ„зј©ж”ҫпјҢж №жҚ®жҳҜеҗҰиў«йҖүиҝӣиЎҢз»ҳеҲ¶дёҚеҗҢзҡ„ж•Ҳжһңпјӣ
/**
* з»ҳеҲ¶ж–Үеӯ—
*
* @param canvas
* @param row
* @param column
* @param top
* @param left
*/
private void drawText(Canvas canvas, int row, int column, float top, float left) {
String txt = (row + 1) + "жҺ’";
String txt1 = (column + 1) + "еә§";
//е®һдҫӢеҢ–ж–Үеӯ—画笔
TextPaint txtPaint = new TextPaint(Paint.ANTI_ALIAS_FLAG);
txtPaint.setColor(Color.WHITE);
//и®ҫзҪ®еӯ—дҪ“ж ·ејҸ
txtPaint.setTypeface(Typeface.DEFAULT_BOLD);
float seatHeight = this.seatHeight * getMatrixScaleX();
float seatWidth = this.seatWidth * getMatrixScaleX();
txtPaint.setTextSize(seatHeight / 3);
//иҺ·еҸ–дёӯй—ҙзәҝ
float center = seatHeight / 2;
float txtWidth = txtPaint.measureText(txt);
float startX = left + seatWidth / 2 - txtWidth / 2;
//еҸӘз»ҳеҲ¶дёҖиЎҢж–Үеӯ—
if (txt1 == null) {
canvas.drawText(txt, startX, getBaseLine(txtPaint, top, top + seatHeight), txtPaint);
} else {
canvas.drawText(txt, startX, getBaseLine(txtPaint, top, top + center), txtPaint);
canvas.drawText(txt1, startX, getBaseLine(txtPaint, top + center, top + center + seatHeight / 2), txtPaint);
}
if (DBG) {
Log.d("drawTest", "top" + top);
}
}иҝҷйҮҢжҳҜдҪҝз”ЁTextPaint画笔иҝӣиЎҢж–Үеӯ—зҡ„з»ҳеҲ¶пјҢеңЁз»ҳеҲ¶ж–Үеӯ—зҡ„ж—¶еҖҷиҰҒжіЁж„ҸеҹәеҮҶзәҝпјӣ
/**
* иҺ·еҸ–еҹәеҮҶзәҝ
* @param p
* @param top
* @param bottom
* @return
*/
private float getBaseLine(Paint p, float top, float bottom) {
Paint.FontMetrics fontMetrics = p.getFontMetrics();
int baseLine = (int) ((bottom + top - fontMetrics.bottom - fontMetrics.top) / 2);
return baseLine;
}иҝҷж ·еӨ§иҮҙзҡ„з»ҳеҲ¶еҒҡе®ҢжҲҗдәҶпјҢеү©дёӢзҡ„第дәҢжӯҘе’Ң第дёүжӯҘйғҪж¶үеҸҠеҲ°жүӢеҠҝи§Ұж‘ёпјҢеңЁonTouchEventж–№жі•дёӯеҺ»е®һзҺ°е…·дҪ“зҡ„йҖ»иҫ‘пјӣ
@Override
public boolean onTouchEvent(MotionEvent event) {
int x = (int) event.getX();
int y = (int) event.getY();
//жүӢеҠҝзј©ж”ҫ
scaleGuestureDetector.onTouchEvent(event);
//жүӢеҠҝ
gestureDetector.onTouchEvent(event);
//иҺ·еҸ–еҪ“еүҚж“ҚдҪңзҡ„жүӢжҢҮж•°йҮҸ
int pointerCount = event.getPointerCount();
if (pointerCount > 1) {
//еӨҡжүӢжҢҮж“ҚдҪң
pointer = true;
}
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
pointer = false;
downX = x;
downY = y;
invalidate();
break;
case MotionEvent.ACTION_UP:
autoScale();
break;
case MotionEvent.ACTION_MOVE:
if (!isScaling && !isOnClick) {
int downDX = Math.abs(x - downX);
int downDY = Math.abs(y - downY);
if ((downDX > 10 || downDY > 10) && !pointer) {
int dx = x - lastX;
int dy = y - lastY;
matrix.postTranslate(dx, dy);
invalidate();
}
}
lastX = x;
lastY = y;
isOnClick = false;
break;
}
return true;
}еҲҡи§Ұж‘ёеҺ»йҖүжӢ©зҡ„ж—¶еҖҷдјҡжңүдёӘжүӢеҠҝзј©ж”ҫзҡ„ж•ҲжһңпјҢжүӢеҠҝзј©ж”ҫзі»з»ҹжҸҗдҫӣдәҶScaleGestureDetectorзұ»еҸҜд»ҘеҫҲе®№жҳ“зҡ„е®һзҺ°пјҢе…·дҪ“зҡ„йҖ»иҫ‘зі»з»ҹйғҪе·Із»ҸеӨ„зҗҶеҘҪдәҶпјҢеңЁеҜ№еә”зҡ„еӣһи°ғж–№жі•йҮҢйқўеҺ»е®һзҺ°е°ұеҸҜд»ҘдәҶпјӣ
/**
* жүӢеҠҝзј©ж”ҫ
*/
ScaleGestureDetector scaleGuestureDetector = new ScaleGestureDetector(getContext(), new ScaleGestureDetector.OnScaleGestureListener() {
@Override
public boolean onScale(ScaleGestureDetector detector) {
//жӯЈеңЁзј©ж”ҫзҡ„ж—¶еҖҷеӣһи°ғ
isScaling = true;
float scaleFactor = detector.getScaleFactor();
if (getMatrixScaleY() * scaleFactor > 3) {
scaleFactor = 3 / getMatrixScaleY();
}
if (firstScale) {
scaleX = detector.getCurrentSpanX();
scaleY = detector.getCurrentSpanY();
firstScale = false;
}
if (getMatrixScaleY() * scaleFactor < 0.5) {
scaleFactor = 0.5f * getMatrixScaleY();
}
matrix.postScale(scaleFactor, scaleFactor, scaleX, scaleY);
invalidate();
return true;
}
@Override
public boolean onScaleBegin(ScaleGestureDetector detector) {
//ејҖе§Ӣзј©ж”ҫзҡ„ж—¶еҖҷеӣһи°ғ
return false;
}
@Override
public void onScaleEnd(ScaleGestureDetector detector) {
//зј©ж”ҫе®ҢжҲҗеӣһи°ғ
isScaling = false;
firstScale = true;
}
});е…¶д»–зҡ„жүӢеҠҝж“ҚдҪңзі»з»ҹиҝҳжҸҗдҫӣдәҶGestureDetectorзұ»пјҢеҸҜд»ҘдҪҝз”ЁGestureDetectorжқҘе®һзҺ°е…·дҪ“зҡ„ж•Ҳжһңпјӣ
GestureDetector gestureDetector = new GestureDetector(getContext(), new GestureDetector.SimpleOnGestureListener() {
@Override
public boolean onSingleTapConfirmed(MotionEvent e) {
int x = (int) e.getX();
int y = (int) e.getY();
for (int i = 0; i < row; i++) {
for (int j = 0; j < column; j++) {
int tempX = (int) ((j * seatWidth + j * spacing) * getMatrixScaleX() + getTranslateX());
int maxTempX = (int) (tempX + seatWidth * getMatrixScaleX());
int tempY = (int) ((seatHeight * i + i * verSpacing) * getMatrixScaleY() + getTranslateY());
int maxTempY = (int) (tempY + seatHeight * getMatrixScaleY());
if (x >= tempX && x <= maxTempX && y >= tempY && y <= maxTempY) {
if (isHave(i, j)) {
remove(i, j);
} else {
list.add(new Point(i, j));
}
}
}
}
float currentScaleY = getMatrixScaleY();
if (currentScaleY < 1.7) {
scaleX = x;
scaleY = y;
zoomAnimate(currentScaleY, 1.9f);
}
invalidate();
return true;
}
});е®ҢжҲҗдёҠйқўдёүжӯҘпјҢж•Ҳжһңд№ҹе°ұеӨ§иҮҙе®һзҺ°дәҶпјҢжҸҗдҫӣеӨ–йғЁи®ҫзҪ®зҡ„ж–№жі•дҫӣи°ғз”Ёе°ұеҸҜд»ҘдәҶпјӣ
/**
* еҜ№еӨ–з•ҢжҸҗдҫӣзҡ„и®ҫзҪ®ж–№жі•
* @param row
* @param column
*/
public void setData(int row, int column) {
this.row = row;
this.column = column;
init();
invalidate();
}е…ідәҺвҖңAndroidеҰӮдҪ•е®һзҺ°з”өеҪұйҷўйҖүеә§ж•ҲжһңвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ