前言
easyui是一种基于jQuery的用户界面插件集合。
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
本文主要给大家介绍了关于java easyUI自定义网格视图的相关内容,下面话不多说了,来一起看看详细的介绍吧
方法如下:
一:前台代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="icon" type="image/x-icon" href="/favicon.ico" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="/themes/metro-blue/easyui.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="/themes/icon.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="/themes/color.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="/emoji/emoji.css" rel="external nofollow" >
<script type="text/javascript" src="/js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="/js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="/js/jquery.edatagrid.js"></script>
<script type="text/javascript" src="/js/datagrid-detailview.js"></script>
<script type="text/javascript" src="/js/datagrid-filter.js"></script>
<script type="text/javascript" src="/js/easyui-lang-zh_CN.js"></script>
<script type="text/javascript" src="/js/jquery.highlight.js"></script>
<script type="text/javascript" src="/js/tool.js"></script>
<script type="text/javascript" src="/js/datagrid-cellediting.js"></script>
<script type="text/javascript" src="/emoji/emoji.js"></script>
<style type="text/css">
.textbox-label {
display: inline-block;
width: 70px;
height: 22px;
line-height: 22px;
vertical-align: middle;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
margin: 0;
padding-right: 5px;
}
.c-content{
overflow:hidden;
text-overflow:ellipsis;
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:2;
}
.highlight{
background-color: yellow;
}
em.important{
background-color: red;
}
.c-label{
display:inline-block;
width:50px;
}
.textbox-label-min {
display: inline-block;
width: 60px;
height: 22px;
line-height: 22px;
vertical-align: middle;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
margin: 0;
padding-right: 5px;
}
</style>
</head>
<body>
<div id="tb" >
<div id="p" class="easyui-panel" title="" data-options="iconCls:'icon-save',collapsible:true,minimizable:true,maximizable:true,closable:true" >
<div>
<form name="searchform" method="post" action="" id="searchform" >
<input type="hidden" name="ss" id="ss">
<div >
<span>标题/内容:</span>
<input class="easyui-textbox" id="content" name="content" data-options="prompt:'主题'">
<span >用户名: </span>
<input class="easyui-textbox" id="author" name="author" data-options="prompt:'单行输入'">
<span >频道: </span>
<input class="easyui-combobox" name="forumIds" id="forumIds" panelHeight="auto" data-options="
url:'/channelPost/getChannel',
method:'get',
valueField:'channelId',
textField:'channelName',
multiple:true,
prompt:'多选',
panelHeight:'auto'
">
<span id="ssss">品牌: </span>
<input class="easyui-combobox" name="brandIds" id="brandIds" panelHeight="auto" data-options="
url:'/channelPost/getBrand',
method:'get',
valueField:'brandId',
textField:'brandName',
multiple:true,
prompt:'多选',
panelHeight:'auto'
">
<span >分类: </span>
<select class="easyui-combobox" name="postStatus" id="postStatus" data-options=" prompt:'单选'" >
<option value=0>全部</option>
<option value=10481001 >出售</option>
<option value=10481002>求购</option>
</select>
<span >帖子状态: </span>
<select class="easyui-combobox" name="isDeleted" id="isDeleted" data-options=" prompt:'单选'" >
<option value=0>全部</option>
<option value=1>未删除</option>
<option value=2>已删除</option>
<option value=3>置顶</option>
</select>
</div>
<div >
<span>发布时间:</span>
<input class="easyui-datetimebox" id="startDate" name="startDate" > -
<input class="easyui-datetimebox" id="endDate" name="endDate" >
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="submitSearch" class="easyui-linkbutton" iconCls="icon-search">查询</a>
</div>
<div >
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="selAll" class="easyui-linkbutton" onclick="allselectRow('dg')">全选</a></td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="selAll" class="easyui-linkbutton" onclick="unselectRow('dg')">反选</a></td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="selAll" class="easyui-linkbutton" onclick="doTop('is_top',1,'置顶')" >置顶</a></td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="selAll" class="easyui-linkbutton" onclick="doDel('is_admindel',1,'删除')">管理员删除</a></td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="selAll" class="easyui-linkbutton c5" onclick="doOffTop('is_top',0,'取消置顶')" >取消置顶</a></td>
<div >
<select class="easyui-combobox" panelHeight="auto" data-options=" valueField: 'id', onSelect: function(rec){var s=false; if(rec.id ==0){s=true;} $('#dg').datagrid({singleSelect:s})}">
<option value="1">多选</option>
<option value="0">单选</option>
</div></div>
</select>
</div>
</div>
</form>
</div>
</div>
</div>
<table id="dg" data-options="rownumbers:false,singleSelect:false,pagination:true,url:'',method:'post',toolbar:'#tb',fit:true">
</table>
<div id="dw" class="easyui-window" title="" data-options="modal:true,closed:true,iconCls:'icon-save'" >
<div id="wContent">
后台处理中。。。
</div>
</div>
<script type="text/javascript">
var cardview = $.extend({}, $.fn.datagrid.defaults.view, {//重绘视图开始
renderRow: function(target, fields, frozen, rowIndex, rowData){
var cc = [];
cc.push('<td colspan=' + 3 + ' >');
if ( !frozen && rowData.postId){
var _isTop = rowData.isTop;
var _isAdmindel = rowData.isAdmindel;
var _isDeleted = rowData.isDelete;
var cs = "";
if(_isAdmindel ==1){
cs = cs+'<span >管理员删除</span>';
}
if(_isDeleted ==1){
cs = cs+'<span >用户删除</span>';
}
if(_isTop==1){
cs = cs+'<span >置顶</span>';
}
cc.push('<div >');
cc.push('<div > <img src="'+rowData.avatar+'" height="100" width="100" ></div>');
cc.push('<div><span class="c-label">用户名:</span> <span >' + rowData.nickName + '</span></div>');
cc.push('<div> '+rowData.channelName+'>'+ rowData.brandName + '</div>');
cc.push('<div> 发布时间: '+rowData.createDate + '</div>');
cc.push('</div>');
cc.push('<div >');
if(rowData.channelId==2){
if(rowData.title != null){
cc.push('<div id="title_'+rowData.postId+'"> '+cs+'配件编号:'+jEmoji.unifiedToHTML(rowData.title )+ '</div>');
}else{
cc.push('<div id="title_'+rowData.postId+'"> '+cs+'配件编号:</div>');
}
}else{
if(rowData.title != null){
cc.push('<div id="title_'+rowData.postId+'"> '+cs+'标题:'+jEmoji.unifiedToHTML(rowData.title )+ '</div>');
}else{
cc.push('<div id="title_'+rowData.postId+'"> '+cs+'标题:</div>');
}
}
if(rowData.content != null){
cc.push('<div class="c-content" id="content_'+rowData.postId+'"> '+'内容:'+jEmoji.unifiedToHTML(rowData.content )+ '</div>');
}else{
cc.push('<div class="c-content" id="content_'+rowData.postId+'"> '+'内容:</div>');
}
var ss ='<div> ';
var attachmentList = rowData.channelPostAttach ;
for(var p in attachmentList){
if(attachmentList[p].type==10121002){
/* ss +='<video src="'+attachmentList[p].attachNameUrl+'" controls="controls" height="100" width="100"></video>' */
/* ss +='<video id="example-video" width="100" height="100" class="video-js vjs-default-skin vjs-big-play-centered" poster=""><source src="'+attachmentList[p].attachNameUrl+'" type="application/x-mpegURL" id="target"></video>' */
/* ss+='<video id="example_video_1" class="video-js vjs-default-skin" controls preload="none" width="100" height="100" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}"><source src="'+attachmentList[p].attachNameUrl+'" type="video/mp4"></source><source src="'+attachmentList[p].attachNameUrl+'" type="video/webm"></source><source src="'+attachmentList[p].attachNameUrl+'" type="video/ogg"></source><p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that<a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p></video>' */
/* ss+='<embed src="'+attachmentList[p].attachNameUrl+'" quality= "high" wmode="transparent" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" ></embed>' */
}
if(attachmentList[p].type==10121001){
ss += '<img src="'+attachmentList[p].attachNameUrl+'" height="100" width="100" >';
}
}
ss +='</div> ';
cc.push(ss);
cc.push('</div>');
}
cc.push('</td>');
return cc.join('');
},
onAfterRender: function(target){
var rows = $(target).datagrid('getRows');
$.each(rows, function (index, row) {
$('#title_'+row.postId).highlight($('#content').val());
$('#content_'+row.postId).highlight($('#content').val());
});
}
});//重绘视图结束
$(function(){
var dg =$('#dg').datagrid({//渲染表格
view: cardview,//更换默认视图
rowStyler: function(index,row){
if((index+1)%2 ==0){//隔行变色
return {class:'datagrid-double-color'}; // return inline style
}
},
url:'/channelPost/showChannelPost',
columns:[[
{field:'postId',title:'帖子', width:'20%',
}
]],
onDblClickRow:function(index,row){
window.open("/channelPost/getChannelPostDetail?postId="+row.postId,"channelPostDetail","scrollbars=yes,copyhistory=yes,width=1200, height=600");
},
nowrap:false,
pageSize: 10,//每页显示的记录条数,默认为15
pageList: [10,20,30],
onLoadSuccess:function(data){
if(data.errcode == -1){
showResult("更新出错");
}else if(data.errcode == 1){
}else{
showResult("更新成功");
}
}
});
});
$("#submitSearch").click(function(){
selectFunction();
});
function selectFunction(){
var content=$('#content').val();
var nickName=$('#author').val();
var dealType=$('#postStatus').val();
var isDelete=$('#isDeleted').val();
var startDate=$('#startDate').val();
var endDate=$('#endDate').val();
var forumIdArray = $('#forumIds').combobox('getValues');
var brandIdArray = $('#brandIds').combobox('getValues');
var brandIds ="";
var forumIds ="";
for(var o in brandIdArray){
brandIds +=brandIdArray[o];
if(o <brandIdArray.length-1){
brandIds +=",";
}
}
for(var o in forumIdArray){
forumIds +=forumIdArray[o];
if(o <forumIdArray.length-1){
forumIds +=",";
}
}
var str=$(".validatebox-text.validatebox-invalid:first");
if(str.val()==null){
$('#dg').datagrid('load',{
"content":content,
"nickName":nickName,
"dealTypes":dealType,
"isDeletes":isDelete,
"startDate":startDate,
"endDate":endDate,
"brandIds":brandIds,
"channelIds":forumIds
});
}else{
alert("请检查填写错误的数据!");
}
}
function allselectRow(tableName) { //全选
$('#' + tableName).datagrid('selectAll');
}
function unselectRow(tableName) { //反选
var s_rows = $.map($('#' + tableName).datagrid('getSelections'),
function(n) {
return $('#' + tableName).datagrid('getRowIndex', n);
});
$('#' + tableName).datagrid('selectAll');
$.each(s_rows, function(i, n) {
$('#' + tableName).datagrid('unselectRow', n);
});
}
function doDel(column,value,msg) {
//返回选中多行
var selRow = $('#dg').datagrid('getSelections')
//判断是否选中行
if (selRow.length==0) {
$.messager.alert("提示", "请选择"+msg+"行!", "info");
return;
}else{
var temID="";
//批量获取选中行的id
for (i = 0; i < selRow.length;i++) {
if(selRow[i].isAdmindel==1){
$.messager.alert("提示", "已经有选中行的状态是'管理员删除',请去掉此行重试", "info");
return;
}
/* if(selRow[i].isTop==1){
$.messager.confirm('提示', '你选中要删除的里面包含置顶帖,是否继续?', function (r) {
if (!r) {
return;
}
});
} */
if (temID =="") {
temID = selRow[i].postId
}else{
temID = selRow[i].postId + "," + temID;
}
}
$.messager.confirm('提示', '是否'+msg+'选中数据?', function (r) {
if (!r) {
return;
}else{
$.ajax({
type : "POST", //提交方式
async: false,
url : "/channelPost/updateChannel",//路径
data : {item:column,value:value,strPostIds:temID},
success:function(data) {
if(data=='ok'){
$.messager.alert("提示", "ok", "info");
selectFunction();
}else{
$.messager.alert("提示", "error", "info");
}
}
});
}
});
}
};
function doTop(column,value,msg) {
//返回选中多行
var selRow = $('#dg').datagrid('getSelections')
//判断是否选中行
if (selRow.length==0) {
$.messager.alert("提示", "请选择"+msg+"行!", "info");
return;
}else{
var temID="";
//批量获取选中行的id
for (i = 0; i < selRow.length;i++) {
if(selRow[i].isTop==1){
$.messager.alert("提示", "已经有选中行的状态是'置顶',请去掉此行重试", "info");
return;
}
if(selRow[i].isAdmindel==1){
$.messager.alert("提示", "选中行的状态有'管理员删除',请去掉此行重试", "info");
return;
}
if(selRow[i].isDelete==1){
$.messager.alert("提示", "选中行的状态有'用户删除',请去掉此行重试", "info");
return;
}
if (temID =="") {
temID = selRow[i].postId
}else{
temID = selRow[i].postId + "," + temID;
}
}
$.messager.confirm('提示', '是否'+msg+'选中数据?', function (r) {
if (!r) {
return;
}
$.ajax({
type : "POST", //提交方式
url : "/channelPost/updateChannel",//路径
data : {item:column,value:value,strPostIds:temID},
success:function(data) {
if(data=='ok'){
$.messager.alert("提示", "ok", "info");
selectFunction();
}else{
$.messager.alert("提示", "error", "info");
}
}
});
});
}
};
function doOffTop(column,value,msg) {
//返回选中多行
var selRow = $('#dg').datagrid('getSelections')
//判断是否选中行
if (selRow.length==0) {
$.messager.alert("提示", "请选择"+msg+"行!", "info");
return;
}else{
var temID="";
//批量获取选中行的id
for (i = 0; i < selRow.length;i++) {
if(selRow[i].isTop!=1){
$.messager.alert("提示", "只有'置顶'的才能取消置顶,检查选中项", "info");
return;
}else{
if (temID =="") {
temID = selRow[i].postId
}else{
temID = selRow[i].postId + "," + temID;
}
}
}
$.messager.confirm('提示', '是否'+msg+'选中数据?', function (r) {
if (!r) {
return;
}
$.ajax({
type : "POST", //提交方式
url : "/channelPost/updateChannel",//路径
data : {item:column,value:value,strPostIds:temID},
success:function(data) {
if(data=='ok'){
$.messager.alert("提示", "ok", "info");
selectFunction();
}else{
$.messager.alert("提示", "error", "info");
}
}
});
});
}
};
</script>
</body>
</html>二:后台返回的数据格式
后台返回的数据格式和经典的easyui的数据格式是一样的
数据格式:
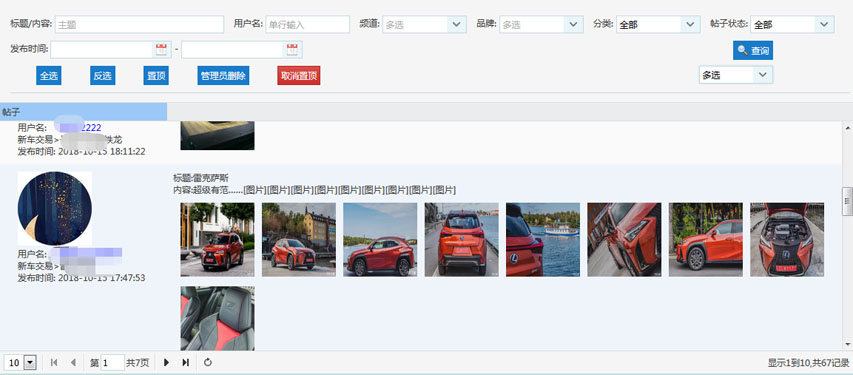
{"total":67,"errmsg":"查询成功","errcode":1,"rows":[{"postId":77,"dealType":0,"title":"理解","partNo":null,"content":"理解[图片]","location":null,"tradeType":0,"brandId":0,"quantity":0,"contacts":"SakuraAoi","contactNumber":null,"color":null,"channelId":1,"createDate":"2018-10-16 10:12:19","updateDate":null,"status":0,"isDelete":0,"isAdmindel":0,"isTop":0,"replyNumber":0,"readNumber":0,"thumbNumber":0,"authorId":0,"isOem":0,"type":0,"amount":0.0,"channelPostAttach":[{"attachId":99,"postId":77,"uploadDate":1539655939000,"attachName":"record-attach/sell/371-20181016101221.png","type":10121001,"typeName":null,"attachNameUrl":""}],"nickName":"SakuraAoi","avatar":"","channelName":"新车交易","brandName":"长安铃木","startDate":null,"endDate":null,"brandIds":null,"channelIds":null,"strBrandIds":null,"strChannelIds":null,"begin":0,"end":0,"dealTypes":null,"isDeletes":null,"item":null,"value":0,"userId":0,"actId":0,"dealTypeName":null,"tradeTypeName":null,"isTopName":null,"createDate2":null}]}三:视图效果

四:后台数据的获取
后台数据的获取为一对多,因为一个帖子会包含多个图片附件。
帖子实体类:
public class BsChannelPost {
private int postId;
private int dealType;
private String title;
private String partNo;
private String content;
private String location;
private int tradeType;
private int brandId;
private int quantity;
private String contacts;
private String contactNumber;
private String color;
private int channelId;
@JsonFormat(pattern="yyyy-MM-dd HH:mm:ss",timezone = "GMT+8")
private Date createDate;
@JsonFormat(pattern="yyyy-MM-dd HH:mm:ss",timezone = "GMT+8")
private Date updateDate;
private int status;
private int isDelete;
private int isAdmindel;
private int isTop;
private int replyNumber;
private int readNumber;
private int thumbNumber;
private int authorId;
private int isOem;
private int type;
private double amount;
private List<BsChannelPostAttach> channelPostAttach;//附件
private String nickName;
private String avatar;
private String channelName;
private String brandName;
private String startDate;
private String endDate;
private List<Integer> brandIds;
private List<Integer> channelIds;
private String strBrandIds;
private String strChannelIds;
private int begin;
private int end;
private String dealTypes;
private String isDeletes;
private String item;
private int value;
private int userId;
private int actId;
private String dealTypeName;
private String tradeTypeName;
private String isTopName;
private String createDate2;
}附件实体类:
import lombok.Data;
@Data//lombok 免写get set
public class BsChannelPostAttach {
private int attachId;
private int postId;
private Date uploadDate;
private String attachName;
private int type;
private String typeName;
private String attachNameUrl;
}dao:
<resultMap type="com.yonyou.wechatMng.domain.BsChannelPost" id="channelPost">
<id property="postId" column="postId" />
<collection property="channelPostAttach" javaType="ArrayList" select="selectAttach" column="postId" ofType="com.yonyou.wechatMng.domain.BsChannelPostAttach"></collection>
</resultMap>
<select id="selectAttach" parameterType="int" resultType="com.yonyou.wechatMng.domain.BsChannelPostAttach">
select attach_id attachId,post_id postId,upload_date uploadDate,attach_name attachName,type from bs_channel_post_attach where post_id = #{postId} order by attach_id
</select>
<select id="getChannelPost" parameterType="com.yonyou.wechatMng.domain.BsChannelPost" resultMap="channelPost">
select p.post_id postId,u.nickname nickName,c.channel_name channelName,b.brand_name brandName,p.create_date createDate,p.title title,p.content content,p.part_no partNo,p.contacts contacts,u.avatar avatar,p.is_top isTop,
is_delete isDelete,p.is_admindel isAdmindel,p.channel_id channelId
from bs_channel_post p left join bs_channel c on p.channel_id=c.channel_id left join bs_brand b
on p.brand_id=b.brand_id left join bs_user u on p.author_id=u.user_id where 1=1
<if test="content!=null and content!=''">
and (p.content like '%${content}%' or p.title like '%${content}%' )
</if>
<if test="nickName!=null and nickName!=''">
and u.nickname like '%${nickName}%'
</if>
<if test="dealType!=0">
and p.deal_type=#{dealType}
</if>
<if test="isDelete==1">
and (is_delete=0 and is_admindel=0)
</if>
<if test="isDelete==2">
and (is_delete=1 or is_admindel=1)
</if>
<if test="isDelete==3">
and is_top=1
</if>
<if test="brandIds !=null and brandIds.size()>0">
and p.brand_id in
<foreach collection="brandIds" item="id" index="index" open="(" close=")" separator=",">
#{id}
</foreach>
</if>
<if test="channelIds !=null and channelIds.size()>0">
and p.channel_id in
<foreach collection="channelIds" item="id" index="index" open="(" close=")" separator=",">
#{id}
</foreach>
</if>
<if test="(startDate!=null and startDate!='') and (endDate==null or endDate=='')">
and p.create_date>#{beginDate}
</if>
<if test="(startDate==null or startDate=='') and (endDate!=null and endDate!='')">
and p.create_date <#{endDate}
</if>
<if test="(startDate!=null and startDate!='') and (endDate!=null and endDate!='')">
and p.create_date between #{beginDate} and #{endDate}
</if>
order by p.create_date desc limit #{begin},#{end}
</select>总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。