贝塞尔曲线:
贝塞尔曲线于1962,由法国工程师皮埃尔·贝塞尔所广泛发表,他运用贝塞尔曲线来为汽车的主体进行设计。贝塞尔曲线最初由 Paul de Casteljau 于 1959 年运用 de Casteljau 演算法开发,以稳定数值的方法求出贝兹曲线。贝塞尔曲线主要用于二维图形应用程序中的数学曲线,曲线由起始点,终止点(也称锚点)和控制点组成,通过调整控制点,贝塞尔曲线的形状会发生变化。
在此举一个例子,实现贝塞尔曲线,基于以下场景:

上面的图片,我们可以见到一个白色的区域,边缘为弧形,这条弧线便是我们用贝塞尔曲线画出来的,然后我们要实现随着手指的上滑,弧线慢慢变直线,往下滑再慢慢变弧线。
1、首先我们自定义一个View,然后画出贝塞尔曲线,想画出贝塞尔曲线,要设置它的起点,终点,和控制点。
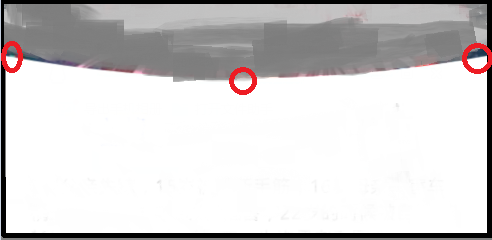
以下红色区域分别为我们设置的起点,控制点,终点。

初始化画笔以及各点如下:
private Paint mPaint; private int centerX, centerY; private PointF start, end, control; mPaint = new Paint(); mPaint.setColor(Color.WHITE); mPaint.setStyle(Paint.Style.FILL); mPaint.setAntiAlias(true); //起点 start = new PointF(0, 0); //终点 end = new PointF(0, 0); //控制点 control = new PointF(0, 0);
2、给控制点赋值:
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
centerX = w / 2;
centerY = h / 2;
// 初始化数据点和各点的位置
start.x = 0;
start.y = 0;
end.x = w;
end.y = 0;
control.x = centerX;
control.y = centerY;
}
控制点为中点。
3、把贝塞尔曲线下方的图形填充为白色:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Path path = new Path();
path.moveTo(start.x, start.y);
path.quadTo(control.x, control.y, end.x, end.y);
//上面这两句就画出了贝塞尔曲线了
path.lineTo(end.x, 40);
path.lineTo(0, 40);
path.close();
//填充图形
canvas.drawPath(path, mPaint);
}
上面便把贝塞尔曲线下方的填充为白色了,高度40。
那么,我们怎么去让该曲线变动呢,慢慢变直线,慢慢变弧线,下方一直是填充满白色。其实很简单,只要我们手指在移动的时候去获取移动的距离,然后控制贝塞尔曲线的控制点变化就可以了。
即:
control.y = centerY + 手指移动的距离;
invalidate(),
记得通知曲线重绘。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。