这篇文章主要介绍了如何使用Java实现画图板,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
具体如下:
这个画图板是我好久之前做的,之后浙大的同学需要做课设然后就花了一点时间将它改了一下,变得简单些能够方便扩充功能,同时学习java基础
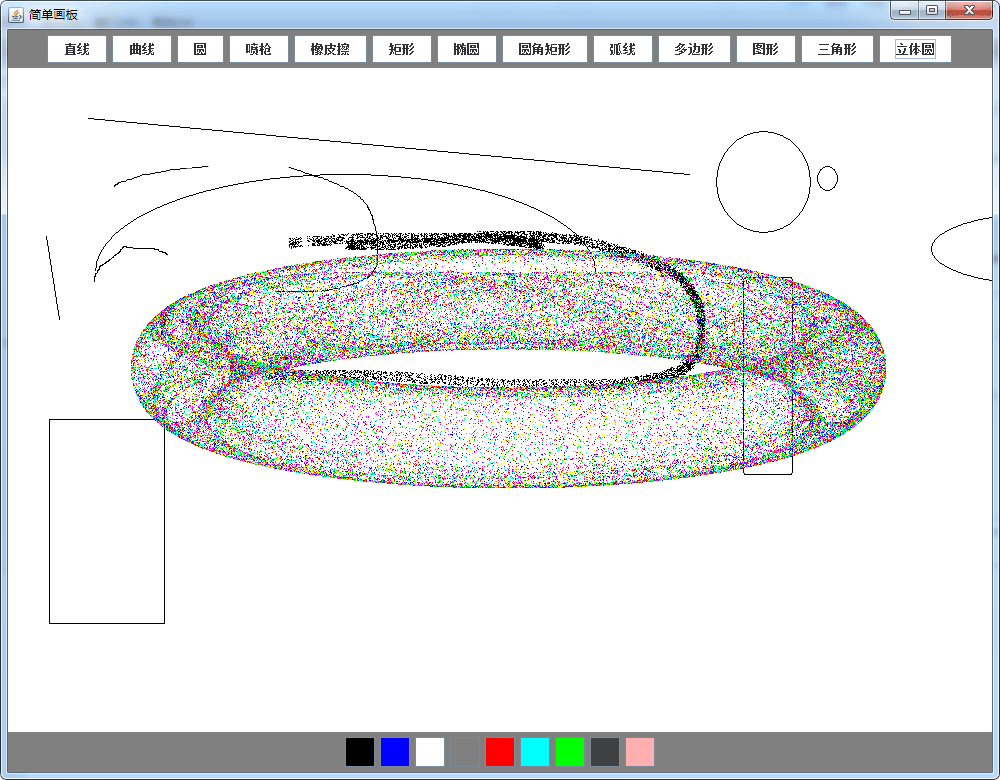
先截图一下吧,就可以知道有哪些功能了~

三个分区,上面选择图形,下面选择颜色,立体圆就是一个分形,也先放着不需要的同学可以注释了它
代码很简单,就是JPanel进行分区,得到画笔,同时使用画图的函数就可以做到了
贴代码应该很快就会了~
主类
package awtDemo;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
@SuppressWarnings("serial")
public class DrawMain extends JPanel {
public static void main(String[] args) {
// TODO Auto-generated method stub
DrawMain Draw = new DrawMain();
Draw.InitUI();
}
public void InitUI() {
JFrame jf = new JFrame();
jf.setSize(1000, 780);
jf.setTitle("简单画板");
jf.setDefaultCloseOperation(3);
jf.setLocationRelativeTo(null);
jf.setLayout(new BorderLayout());
// 实例化事件监听类
DrawListener dl = new DrawListener(this);
// 实现中间面板
this.setBackground(Color.WHITE);
jf.add(this, BorderLayout.CENTER);
// 实现性状面板
JPanel ShapePanel = new JPanel();
ShapePanel.setBackground(Color.black);
ShapePanel.setLayout(new FlowLayout(FlowLayout.CENTER));
ShapePanel.setBackground(Color.gray);
;
String[] Shape = { "直线", "曲线", "圆", "喷枪", "橡皮擦", "矩形", "椭圆", "圆角矩形",
"弧线", "多边形", "图形", "三角形", "立体圆", };
for (int i = 0; i < Shape.length; i++) {
JButton button = new JButton(Shape[i]);
button.setBackground(Color.WHITE);
button.addActionListener(dl); // 添加事件监听机制
ShapePanel.add(button);
}
jf.add(ShapePanel, BorderLayout.NORTH);
// 实现颜色面板
JPanel ColorPanel = new JPanel();
ColorPanel.setBackground(Color.black);
ColorPanel.setLayout(new FlowLayout(FlowLayout.CENTER));
ColorPanel.setBackground(Color.gray);
;
Color[] color = { Color.BLACK, Color.blue, Color.white, Color.gray,
Color.red, Color.CYAN, Color.green, Color.darkGray, Color.pink };
for (int i = 0; i < color.length; i++) {
JButton button = new JButton();
button.addActionListener(dl); // 添加事件监听机制
button.setPreferredSize(new Dimension(30, 30));
button.setBackground(color[i]);
ColorPanel.add(button);
}
jf.add(ColorPanel, BorderLayout.SOUTH);
jf.setVisible(true);
this.addMouseListener(dl);
this.addMouseMotionListener(dl);
}
}监听辅助类
package awtDemo;
import java.awt.BasicStroke;
import java.awt.Color;
import java.awt.Graphics2D;
import java.awt.RenderingHints;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.util.Random;
import javax.swing.JButton;
public class DrawListener extends MouseAdapter implements ActionListener {
private int x1, y1, x2, y2;
private int newx1, newy1, newx2, newy2;
private Graphics2D g;
private DrawMain df;
private boolean flag = false;
String shape = "直线";
Color color;
private int[] arrx = new int[4];
private int[] arry = new int[4];
private int temp = 0;
DrawListener(DrawMain d) {
df = d;
}
// 获取形状和颜色
public void actionPerformed(ActionEvent e) {
if (e.getActionCommand().equals("")) {
JButton button = (JButton) e.getSource();
color = button.getBackground();
System.out.println("color = " + color);
} else {
JButton button = (JButton) e.getSource();
shape = button.getActionCommand();
System.out.println("String = " + shape);
}
}
// 实现画笔
public void mousePressed(MouseEvent e) {
g = (Graphics2D) df.getGraphics();
g.setColor(color);
x1 = e.getX();
y1 = e.getY();
}
public void mouseReleased(MouseEvent e) {
x2 = e.getX();
y2 = e.getY();
if (shape.equals("直线")) {
g.drawLine(x1, y1, x2, y2);
} else if (shape.equals("弧线")) {
g.drawArc(x1, y1, Math.abs(x2 - x1), Math.abs(y2 - y1), 0, 180);
} else if (shape.equals("多边形") && !flag) {
g.drawLine(x1, y1, x2, y2);
newx1 = x1;
newy1 = y1;
newx2 = x2;
newy2 = y2;
flag = true;
} else if (shape.equals("圆")) {
g.drawOval(x1, y1, Math.abs(x2 - x1), Math.abs(y2 - y1));
} else if (shape.equals("矩形")) {
g.drawRect(x1, y1, Math.abs(x2 - x1), Math.abs(y2 - y1));
} else if (shape.equals("圆角矩形")) {
g.drawRoundRect(x1, y1, Math.abs(x2 - x1), Math.abs(y2 - y1), 2, 10);
} else if (shape.equals("椭圆")) {
g.drawOval(x1, y1, Math.abs(x2 - x1), Math.abs(y2 - y1));
}
}
public void mouseClicked(MouseEvent e) {
if (shape.equals("多边形") && flag) {
x2 = e.getX();
y2 = e.getY();
if (e.getClickCount() == 2) {
g.drawLine(newx1, newy1, newx2, newy2);
flag = false;
}
g.drawLine(newx2, newy2, x2, y2);
newx2 = x2;
newy2 = y2;
} else if (shape.equals("图形")) {
arrx[temp] = e.getX();
arry[temp] = e.getY();
temp++;
if (temp == 4) {
int x = arrx[3];
int y = arry[3];
for (int i = 0; i <= 10000; i++) {
Random ran = new Random();
int k = ran.nextInt(3);
x = (x + arrx[k]) / 2;
y = (y + arry[k]) / 2;
g.drawLine(x, y, x, y);
}
temp = 0;
}
} else if (shape.equals("立体圆")) {
// double a=-2,b=-2,c=-1.2,d=2;
double a = 1.40, b = 1.56, c = 1.40, d = -6.56;
double x = 0, xo = 0;
double y = 0, yo = 0;
Color[] Col = { Color.BLUE, Color.cyan, Color.green, Color.magenta,
Color.red, Color.yellow };
for (int i = 0; i <= 90000; i++) {
Random r = new Random(); // 增加颜色
int R = r.nextInt(Col.length);
g.setColor(Col[R]);
// x=Math.sin(a*yo)-Math.cos(b*xo);
// y=Math.sin(c*xo)-Math.cos(d*yo);
x = d * Math.sin(a * xo) - Math.sin(b * yo);
y = c * Math.cos(a * xo) + Math.cos(b * yo);
int temp_x = (int) (x * 50);
int temp_y = (int) (y * 50);
g.drawLine(temp_x + 500, temp_y + 300, temp_x + 500,
temp_y + 300);
xo = x;
yo = y;
}
} else if (shape.equals("三角形")) {
double a = -2, b = -2, c = -1.2, d = 2;
double x = 0, xo = 0;
double y = 0, yo = 0;
Color[] Col = { Color.BLUE, Color.cyan, Color.green, Color.magenta,
Color.red, Color.yellow };
for (int i = 0; i <= 90000; i++) {
Random r = new Random(); // 增加颜色
int R = r.nextInt(Col.length);
g.setColor(Col[R]);
x = Math.sin(a * yo) - Math.cos(b * xo);
y = Math.sin(c * xo) - Math.cos(d * yo);
int temp_x = (int) (x * 50);
int temp_y = (int) (y * 50);
g.drawLine(temp_x + 500, temp_y + 300, temp_x + 500,
temp_y + 300);
xo = x;
yo = y;
}
}
}
public void mouseDragged(MouseEvent e) {
x2 = e.getX();
y2 = e.getY();
if (shape.equals("曲线")) {
// g.setStroke(new BasicStroke(10));
// g.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
// RenderingHints.VALUE_ANTIALIAS_ON);
g.drawLine(x1, y1, x2, y2);
x1 = x2;
y1 = y2;
} else if (shape.equals("橡皮擦")) {
g.setStroke(new BasicStroke(80));
g.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
g.setColor(Color.WHITE);
g.drawLine(x1, y1, x2, y2);
x1 = x2;
y1 = y2;
} else if (shape.equals("喷枪")) {
// g.setStroke(new BasicStroke(2)); //不用加粗
// g.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
// RenderingHints.VALUE_ANTIALIAS_ON);
for (int k = 0; k < 20; k++) {
Random i = new Random();
int a = i.nextInt(8);
int b = i.nextInt(10);
g.drawLine(x2 + a, y2 + b, x2 + a, y2 + b);
}
}
}
}感谢你能够认真阅读完这篇文章,希望小编分享的“如何使用Java实现画图板”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。