жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« дёәеӨ§е®¶еұ•зӨәдәҶдҪҝз”ЁFlutterжҖҺд№Ҳе®һзҺ°еҠЁз”»ж•ҲжһңпјҢеҶ…е®№з®ҖжҳҺжүјиҰҒ并且容жҳ“зҗҶи§ЈпјҢз»қеҜ№иғҪдҪҝдҪ зңјеүҚдёҖдә®пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« зҡ„иҜҰз»Ҷд»Ӣз»ҚеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
йҰ–е…ҲпјҢжҲ‘们йңҖиҰҒеҲӣе»әдёҖдёӘж–°йЎ№зӣ®myappпјҢ然еҗҺжҠҠmain.dartзҡ„еҶ…е®№жӣҝжҚўжҲҗдёӢйқўзҡ„д»Јз Ғ
import 'package:flutter/material.dart';
import 'dart:math';
void main() {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
home: new MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// Random([int seed ])пјҡеҲӣе»әдёҖдёӘйҡҸжңәж•°з”ҹжҲҗеҷЁ
final random = new Random();
int dataSet;
void changeData() {
setState(() {
dataSet = random.nextInt(100);
});
}
@override
Widget build(BuildContext context) {
return new Scaffold(
body: new Center(
child: new Text('ж•°жҚ®йӣҶпјҡ$dataSet'),
),
floatingActionButton: new FloatingActionButton(
onPressed: changeData,
child: new Icon(Icons.refresh),
),
);
}
}еҗҜеҠЁйЎ№зӣ®еҗҺпјҢеә”з”ЁзЁӢеәҸдјҡжҳҫзӨәдёҖдёӘеұ…дёӯзҡ„ж–Үжң¬ж ҮзӯҫпјҢжҳҫзӨәвҖңж•°жҚ®йӣҶпјҡnullвҖқе’Ңжө®еҠЁжҢүй’®жқҘеҲ·ж–°ж•°жҚ®гҖӮ
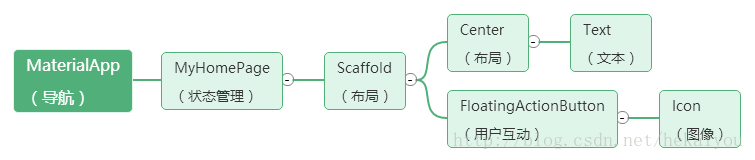
жҲ‘们зҡ„еә”з”ЁзЁӢеәҸз”ҹжҲҗзҡ„ж ‘з»“жһ„еҰӮдёӢеӣҫжүҖзӨәпјҢжӮЁеҸҜд»ҘзңӢеҲ°пјҢиҷҪ然жҺ§д»¶жҰӮеҝөзӣёеҪ“е№ҝжіӣпјҢдҪҶжҜҸдёӘе…·дҪ“зҡ„жҺ§д»¶зұ»еһӢйҖҡеёёе…·жңүйқһеёёйҮҚиҰҒзҡ„иҙЈд»»гҖӮ

йҖҡиҝҮе®ҡд№үз”ЁжҲ·з•Ңйқўзҡ„дёҚеҸҜеҸҳзҡ„жҺ§д»¶ж ‘пјҢдҝ®ж”№з”ЁжҲ·з•Ңйқўзҡ„е”ҜдёҖж–№жі•жҳҜйҮҚе»әж ‘пјҢеҪ“дёӢдёҖеё§еҲ°жңҹж—¶е‘ҠиҜүFlutterдёҖдёӘеӯҗж ‘жүҖдҫқиө–зҡ„дёҖдәӣзҠ¶жҖҒе·Із»Ҹж”№еҸҳдәҶгҖӮиҝҷз§ҚзҠ¶жҖҒдҫқиө–зҡ„еӯҗж ‘зҡ„ж №еҝ…йЎ»жҳҜStatefulWidgetпјҢдёҖдёӘStatefulWidgetдёҚжҳҜеҸҜеҸҳзҡ„пјҢдҪҶжҳҜе®ғзҡ„еӯҗж ‘жҳҜз”ұStateеҜ№иұЎжһ„е»әзҡ„гҖӮFlutterеңЁжһ„е»әжңҹй—ҙйҖҡиҝҮж ‘йҮҚе»әдҝқз•ҷStateеҜ№иұЎе№¶е°Ҷе…¶йҷ„еҠ еҲ°ж–°ж ‘дёӯзҡ„еҗ„иҮӘзҡ„жҺ§д»¶пјҢ然еҗҺпјҢе®ғ们确е®ҡиҜҘжҺ§д»¶зҡ„еӯҗж ‘жҳҜеҰӮдҪ•жһ„е»әзҡ„гҖӮеңЁжҲ‘们зҡ„еә”з”ЁзЁӢеәҸдёӯпјҢMyHomePageжҳҜд»Ҙ_MyHomePageStateдёәе…¶зҠ¶жҖҒзҡ„StatefulWidgetпјҢжҜҸеҪ“з”ЁжҲ·жҢүдёӢжҢүй’®ж—¶пјҢжҲ‘们жү§иЎҢдёҖдәӣд»Јз ҒжқҘжӣҙж”№_MyHomePageStateгҖӮжҲ‘们已з»Ҹз”ЁsetStateеҲ’еҲҶдәҶиҝҷдёӘеҸҳеҢ–пјҢд»ҘдҫҝFlutterеҸҜд»ҘиҝӣиЎҢеҶ…йғЁз®ЎзҗҶпјҢ并и°ғеәҰжҺ§д»¶ж ‘иҝӣиЎҢйҮҚе»әгҖӮеҪ“еҸ‘з”ҹиҝҷз§Қжғ…еҶөж—¶пјҢ_MyHomePageStateе°Ҷжһ„е»әдёҖдёӘзЁҚеҫ®дёҚеҗҢзҡ„еӯҗж ‘пјҢиҝҷдёӘеӯҗж ‘д»Ҙж–°зҡ„MyHomePageе®һдҫӢдёәж №гҖӮ
дёҚеҸҜеҸҳзҡ„жҺ§д»¶е’ҢзҠ¶жҖҒдҫқиө–зҡ„еӯҗж ‘жҳҜFlutterжҸҗдҫӣзҡ„дё»иҰҒе·Ҙе…·пјҢз”ЁдәҺеӨ„зҗҶе“Қеә”ејӮжӯҘдәӢ件пјҲжҜ”еҰӮжҢүй’®гҖҒе®ҡж—¶еҷЁеҲ»еәҰжҲ–иҫ“е…Ҙж•°жҚ®пјүзҡ„еӨҚжқӮз”ЁжҲ·з•Ңйқўдёӯзҡ„зҠ¶жҖҒз®ЎзҗҶзҡ„еӨҚжқӮжҖ§гҖӮ
жҲ‘们зҡ„еә”з”ЁзЁӢеәҸе°ҶдҝқжҢҒз®ҖеҚ•зҡ„жҺ§д»¶з»“жһ„пјҢдҪҶжҲ‘们дјҡеҒҡдёҖдәӣеҠЁз”»е®ҡеҲ¶еӣҫеҪўпјҢ第дёҖжӯҘжҳҜз”ЁдёҖдёӘйқһеёёз®ҖеҚ•зҡ„еӣҫиЎЁжӣҝжҚўжҜҸдёӘж•°жҚ®йӣҶзҡ„ж–Үжң¬жҳҫзӨәгҖӮз”ұдәҺж•°жҚ®йӣҶеҪ“еүҚд»…жңүдёҖдёӘеңЁ0~100д№Ӣй—ҙж•°еӯ—пјҢжүҖд»ҘеӣҫиЎЁе°ҶжҳҜдёҖдёӘеёҰжңүеҚ•дёӘжқЎеҪўзҡ„жқЎеҪўеӣҫпјҢе…¶й«ҳеәҰз”ұиҜҘж•°еӯ—зЎ®е®ҡпјҢжҲ‘们е°ҶдҪҝз”ЁеҲқе§ӢеҖј50жқҘйҒҝе…Қй«ҳеәҰдёәnullгҖӮ
import 'package:flutter/material.dart';
import 'dart:math';
void main() {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
home: new MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// Random([int seed ])пјҡеҲӣе»әдёҖдёӘйҡҸжңәж•°з”ҹжҲҗеҷЁ
final random = new Random();
int dataSet = 50;
void changeData() {
setState(() {
dataSet = random.nextInt(100);
});
}
@override
Widget build(BuildContext context) {
return new Scaffold(
body: new Center(
child: new CustomPaint(
size: new Size(200.0, 100.0),
painter: new BarChartPainter(dataSet.toDouble())
)
),
floatingActionButton: new FloatingActionButton(
onPressed: changeData,
child: new Icon(Icons.refresh),
),
);
}
}
// CustomPaintпјҡжҳҜе°Ҷз»ҳ画委жүҳз»ҷCustomPainterзӯ–з•Ҙзҡ„жҺ§д»¶
class BarChartPainter extends CustomPainter {
static const barWidth = 10.0;
BarChartPainter(this.barHeight);
final double barHeight;
/*
void paint(
Canvas canvas,
Size size
)
еҪ“еҜ№иұЎйңҖиҰҒз»ҳеҲ¶ж—¶и°ғз”ЁпјҢе®ғз»ҷеҮәCanvasзҡ„еқҗж Үз©әй—ҙпјҢдҪҝеҫ—еҺҹзӮ№дҪҚдәҺжЎҶзҡ„е·ҰдёҠи§’пјҢ
жЎҶзҡ„йқўз§ҜжҳҜsizeеҸӮж•°зҡ„еӨ§е°Ҹ
*/
@override
void paint(Canvas canvas, Size size) {
final paint = new Paint()
..color = Colors.blue[400]
..style = PaintingStyle.fill;
// drawRectпјҡдҪҝз”Ёз»ҷе®ҡзҡ„Paintз»ҳеҲ¶дёҖдёӘзҹ©еҪўпјҢжҳҜеҗҰеЎ«е……жҲ–жҸҸиҫ№пјҲжҲ–дёӨиҖ…пјүжҳҜз”ұPaint.styleжҺ§еҲ¶
canvas.drawRect(
// Rect.fromLTWH(double left, double top, double width, double height)пјҡ
// д»Һе·ҰдёҠи§’е’ҢдёҠиҫ№зјҳжһ„йҖ дёҖдёӘзҹ©еҪўпјҢ并и®ҫзҪ®е…¶е®ҪеәҰе’Ңй«ҳеәҰ
new Rect.fromLTWH(
size.width-barWidth/2.0,
size.height-barHeight,
barWidth,
barHeight
),
paint
);
}
/*
bool shouldRepaint(
CustomPainter,
oldDelegate
)
еҪ“е®ҡеҲ¶з»ҳ画委жүҳзұ»зҡ„ж–°е®һдҫӢиў«жҸҗдҫӣз»ҷRenderCustomPaintеҜ№иұЎж—¶пјҢ
жҲ–д»»дҪ•ж—¶еҖҷдҪҝз”ЁиҮӘе®ҡд№үз»ҳ画委жүҳзұ»зҡ„ж–°е®һдҫӢеҲӣе»әж–°зҡ„CustomPaintеҜ№иұЎ
пјҲиҝҷзӣёеҪ“дәҺеҗҢдёҖ件дәӢпјҢеӣ дёәеҗҺиҖ…жҳҜд»ҘеүҚиҖ…е®һж–Ҫпјү
*/
@override
bool shouldRepaint(BarChartPainter old) => barHeight != old.barHeight;
}дёӢдёҖжӯҘжҳҜж·»еҠ еҠЁз”»пјҢжҜҸеҪ“ж•°жҚ®йӣҶеҸ‘з”ҹеҸҳеҢ–ж—¶пјҢжҲ‘们еёҢжңӣиҜҘж ҸеҸҜд»Ҙе№іж»‘иҖҢдёҚжҳҜзӘҒ然ең°ж”№еҸҳй«ҳеәҰгҖӮFlutterжңүдёҖдёӘAnimationControllerзҡ„жҰӮеҝөпјҢз”ЁдәҺзј–жҺ’еҠЁз”»пјҢйҖҡиҝҮжіЁеҶҢдёҖдёӘзӣ‘еҗ¬еҷЁпјҢжҲ‘们被е‘ҠзҹҘеҪ“еҠЁз”»еҖјпјҲ0.0~1.0пјүж”№еҸҳж—¶гҖӮжҜҸеҪ“еҸ‘з”ҹиҝҷз§Қжғ…еҶөпјҢжҲ‘们еҸҜд»ҘеғҸд»ҘеүҚдёҖж ·и°ғз”ЁsetState并жӣҙж–°_MyHomePageStateгҖӮ
import 'package:flutter/material.dart';
import 'package:flutter/animation.dart';
import 'dart:math';
import 'dart:ui' show lerpDouble;
void main() {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
home: new MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> with TickerProviderStateMixin {
// Random([int seed ])пјҡеҲӣе»әдёҖдёӘйҡҸжңәж•°з”ҹжҲҗеҷЁ
final random = new Random();
int dataSet = 50;
AnimationController animation;
double startHeight;
double currentHeight;
double endHeight;
/*
@protected
@mustCallSuper
void initState()
е°ҶжӯӨеҜ№иұЎжҸ’е…Ҙж ‘дёӯж—¶и°ғз”Ё
иҜҘжЎҶжһ¶е°Ҷдёәе…¶еҲӣе»әзҡ„жҜҸдёӘStateеҜ№иұЎзІҫзЎ®ең°и°ғз”ЁжӯӨж–№жі•дёҖж¬Ў
*/
@override
void initState() {
super.initState();
/*
AnimationController({
double value,
Duration duration,
String debugLabel,
double lowerBound: 0.0,
double upperBound: 1.0,
TickerProvider vsync
})
еҲӣе»әеҠЁз”»жҺ§еҲ¶еҷЁ
*/
animation = new AnimationController(
// иҝҷдёӘеҠЁз”»еә”иҜҘжҢҒз»ӯзҡ„ж—¶й—ҙй•ҝзҹӯ
duration: const Duration(milliseconds: 300),
vsync: this
)
/*
void addListener(
VoidCallback listener
)
жҜҸж¬ЎеҠЁз”»еҖјжӣҙж”№ж—¶и°ғз”Ёзӣ‘еҗ¬еҷЁ
еҸҜд»ҘдҪҝз”ЁremoveListenerеҲ йҷӨзӣ‘еҗ¬еҷЁ
*/
..addListener((){
setState((){
/*
double lerpDouble(
num a,
num b,
double t
)
еңЁдёӨдёӘж•°еӯ—д№Ӣй—ҙиҝӣиЎҢзәҝжҖ§еҶ…жҸ’
return a + (b - a) * t;
*/
currentHeight = lerpDouble(
startHeight,
endHeight,
animation.value
);
});
});
startHeight = 0.0;
currentHeight = 0.0;
endHeight = dataSet.toDouble();
// ејҖе§Ӣеҗ‘еүҚиҝҗиЎҢиҝҷдёӘеҠЁз”»пјҲжңқеҗ‘жңҖеҗҺпјү
animation.forward();
}
/*
@override
void dispose()
еҪ“иҜҘеҜ№иұЎж°ёд№…д»Һж ‘дёӯеҲ йҷӨж—¶и°ғз”Ё
еҪ“иҜҘStateеҜ№иұЎж°ёиҝңдёҚдјҡеҶҚж¬Ўжһ„е»әж—¶пјҢиҜҘжЎҶжһ¶и°ғз”ЁжӯӨж–№жі•
жЎҶжһ¶и°ғз”ЁdisposeеҗҺпјҢиҜҘStateеҜ№иұЎиў«и§Ҷдёәе·ІеҚёиҪҪпјҢ并且mountedеұһжҖ§дёәfalseпјҢжӯӨж—¶и°ғз”ЁsetStateжҳҜдёҖдёӘй”ҷиҜҜ
з”ҹе‘Ҫе‘Ёжңҹзҡ„иҝҷдёӘйҳ¶ж®өжҳҜз»ҲзӮ№пјҡжІЎжңүеҠһжі•йҮҚж–°е®үиЈ…disposeзҡ„StateеҜ№иұЎ
*/
@override
void dispose() {
animation.dispose();
super.dispose();
}
void changeData() {
setState(() {
startHeight = currentHeight;
dataSet = random.nextInt(100);
endHeight = dataSet.toDouble();
animation.forward(from: 0.0);
});
}
@override
Widget build(BuildContext context) {
return new Scaffold(
body: new Center(
child: new CustomPaint(
size: new Size(200.0, 100.0),
painter: new BarChartPainter(currentHeight)
)
),
floatingActionButton: new FloatingActionButton(
onPressed: changeData,
child: new Icon(Icons.refresh),
),
);
}
}
// CustomPaintпјҡжҳҜе°Ҷз»ҳ画委жүҳз»ҷCustomPainterзӯ–з•Ҙзҡ„жҺ§д»¶
class BarChartPainter extends CustomPainter {
static const barWidth = 10.0;
BarChartPainter(this.barHeight);
final double barHeight;
/*
void paint(
Canvas canvas,
Size size
)
еҪ“еҜ№иұЎйңҖиҰҒз»ҳеҲ¶ж—¶и°ғз”ЁпјҢе®ғз»ҷеҮәCanvasзҡ„еқҗж Үз©әй—ҙпјҢдҪҝеҫ—еҺҹзӮ№дҪҚдәҺжЎҶзҡ„е·ҰдёҠи§’пјҢ
жЎҶзҡ„йқўз§ҜжҳҜsizeеҸӮж•°зҡ„еӨ§е°Ҹ
*/
@override
void paint(Canvas canvas, Size size) {
final paint = new Paint()
..color = Colors.blue[400]
..style = PaintingStyle.fill;
// drawRectпјҡдҪҝз”Ёз»ҷе®ҡзҡ„Paintз»ҳеҲ¶дёҖдёӘзҹ©еҪўпјҢжҳҜеҗҰеЎ«е……жҲ–жҸҸиҫ№пјҲжҲ–дёӨиҖ…пјүжҳҜз”ұPaint.styleжҺ§еҲ¶
canvas.drawRect(
// Rect.fromLTWH(double left, double top, double width, double height)пјҡ
// д»Һе·ҰдёҠи§’е’ҢдёҠиҫ№зјҳжһ„йҖ дёҖдёӘзҹ©еҪўпјҢ并и®ҫзҪ®е…¶е®ҪеәҰе’Ңй«ҳеәҰ
new Rect.fromLTWH(
size.width-barWidth/2.0,
size.height-barHeight,
barWidth,
barHeight
),
paint
);
}
/*
bool shouldRepaint(
CustomPainter,
oldDelegate
)
еҪ“е®ҡеҲ¶з»ҳ画委жүҳзұ»зҡ„ж–°е®һдҫӢиў«жҸҗдҫӣз»ҷRenderCustomPaintеҜ№иұЎж—¶пјҢ
жҲ–д»»дҪ•ж—¶еҖҷдҪҝз”ЁиҮӘе®ҡд№үз»ҳ画委жүҳзұ»зҡ„ж–°е®һдҫӢеҲӣе»әж–°зҡ„CustomPaintеҜ№иұЎ
пјҲиҝҷзӣёеҪ“дәҺеҗҢдёҖ件дәӢпјҢеӣ дёәеҗҺиҖ…жҳҜд»ҘеүҚиҖ…е®һж–Ҫпјү
*/
@override
bool shouldRepaint(BarChartPainter old) => barHeight != old.barHeight;
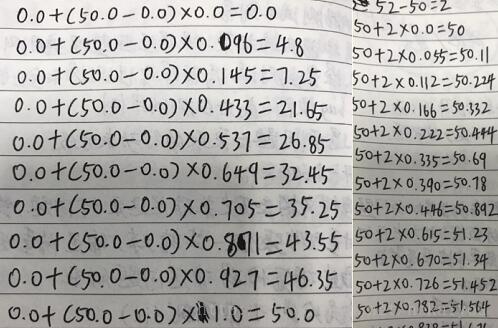
}дёҠйқўд»Јз Ғдёӯзҡ„lerpDoubleеҮҪж•°жҜ”иҫғйҡҫзҗҶи§ЈпјҢд»Је…ҘеҸӮж•°д№ӢеҗҺи®Ўз®—з»“жһңеҰӮдёӢеӣҫгҖӮ

ж•°жҚ®д»ҺдёҖејҖе§Ӣзҡ„0.0еҲ°иҫҫ50.0ж—¶пјҢиҠұиҙ№дәҶ10дёӘж—¶й—ҙзӮ№гҖӮеҶҚеҲ°иҫҫ52ж—¶пјҢеҲҷиҠұиҙ№дәҶ16дёӘж—¶й—ҙзӮ№гҖӮеӣ жӯӨеӨ§зәҰеҫ—еҮәзҡ„з»“и®әж—¶пјҢеңЁжҲ‘们зҡ„еә”з”ЁзЁӢеәҸдёӯпјҢж•°жҚ®еҸҳеҢ–и¶Ҡе°ҸпјҢиҠұиҙ№зҡ„ж—¶й—ҙзӮ№и¶ҠеӨҡгҖӮ

дёҠиҝ°еҶ…е®№е°ұжҳҜдҪҝз”ЁFlutterжҖҺд№Ҳе®һзҺ°еҠЁз”»ж•ҲжһңпјҢдҪ 们еӯҰеҲ°зҹҘиҜҶжҲ–жҠҖиғҪдәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–иҖ…дё°еҜҢиҮӘе·ұзҡ„зҹҘиҜҶеӮЁеӨҮпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ