前言:
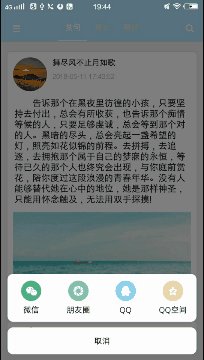
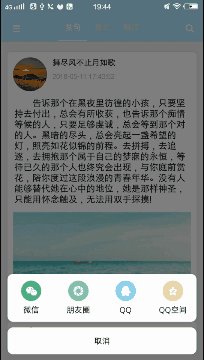
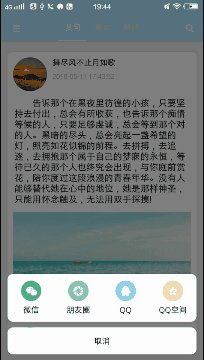
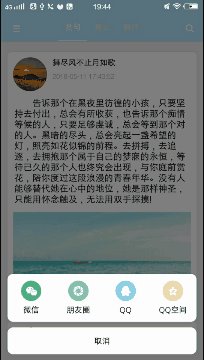
最近在使用IOS系统的过程中发现IOS底部弹出框甚是漂亮,大气,上档次,于是乎就想啊能不能在Android中实现类似的对话框呢?你说,这不是废话吗,除了一些极少数的系统级的不能模仿外(版权)还有啥不能依瓢画葫芦的呢,所以啊,这篇文章将介绍如何在Android中实现高仿IOS对话框效果,先上图,给大家养养眼:

大家在看到上面的对话框时有没有想到简单的实现思路呢?我这里给出的思路是我们可以自定义一个PopupWindow,然后设置我们的布局。这里的布局很有技巧哦,那就是对话框中间的透明隔断区域其实是一个margin值,每个隔断的item layout的背景为一个白色圆角矩形,之后再让PopupWindow的背景为透明即可,是不是很简单呢。好了,让我们动手编写代码将它带回家吧。
大家也可以看看我的上篇文章:Android自定义Dialog,炫酷主流的加载对话框。
代码实现
1. 编写布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:orientation="horizontal" android:paddingTop="12dp" android:paddingBottom="12dp" android:background="@drawable/corner_white_bg" android:layout_height="wrap_content"> <Button android:id="@id/btn_share_weixin" android:layout_width="0dp" android:layout_weight="1" android:drawableTop="@mipmap/ic_share_weixin" android:drawablePadding="6dp" android:background="@null" android:textColor="@android:color/black" android:textSize="@dimen/text_14_sp" android:text="@string/weixin" android:layout_height="wrap_content"/> <Button android:id="@id/btn_share_friends" android:layout_width="0dp" android:layout_weight="1" android:drawableTop="@mipmap/ic_share_friends" android:drawablePadding="6dp" android:background="@null" android:textColor="@android:color/black" android:textSize="@dimen/text_14_sp" android:text="@string/weixin_friends" android:layout_height="wrap_content"/> <Button android:id="@id/btn_share_qq" android:layout_width="0dp" android:layout_weight="1" android:drawableTop="@mipmap/ic_share_qq" android:drawablePadding="6dp" android:background="@null" android:textColor="@android:color/black" android:textSize="@dimen/text_14_sp" android:text="@string/qq" android:layout_height="wrap_content"/> <Button android:id="@id/btn_share_qq_zone" android:layout_width="0dp" android:layout_weight="1" android:drawableTop="@mipmap/ic_share_zones" android:drawablePadding="6dp" android:textColor="@android:color/black" android:textSize="@dimen/text_14_sp" android:background="@null" android:text="@string/qq_zones" android:layout_height="wrap_content"/> </LinearLayout> <Button android:id="@id/btn_cancel" android:layout_width="match_parent" android:textColor="@android:color/black" android:textSize="@dimen/text_14_sp" android:layout_marginTop="10dp" android:layout_marginBottom="10dp" android:text="@string/cancel" android:background="@drawable/corner_white_bg" android:layout_height="wrap_content"/> </LinearLayout>
这里被隔断的部分有两个,所以布局中有两个view的背景为白色圆角矩形。
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="10dp"/> <solid android:color="@android:color/white"/> </shape>
2. 继承PopupWindow
public class IosPopupWindow extends PopupWindow implements View.OnClickListener {
private Context mContext;
public IosPopupWindow(Activity activity) {
super(activity);
mContext = activity;
LayoutInflater inflater = (LayoutInflater) mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View contentView = inflater.inflate(R.layout.dialog_share, null);
setContentView(contentView);
int screenWidth = activity.getWindowManager().getDefaultDisplay().getWidth();
//获取popupwindow的高度与宽度
this.setWidth((int) (screenWidth - 2 * dp2px(mContext,12f)));
this.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
// 设置背景透明度
setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
// 设置动画
this.setAnimationStyle(R.style.IosDialog);
// 设置弹出窗体可点击
this.setFocusable(true);
// 点击外部可取消
this.setOutsideTouchable(true);
initView(contentView);
}
以上代码最关键的就是给我们的PopupWindow设置一个透明的背景Drawable啦。
3. 窗口弹出时让外部变暗
/**
* 让popupwindow以外区域阴影显示
*/
private void popOutShadow() {
final Window window = ((Activity) mContext).getWindow();
WindowManager.LayoutParams lp = window.getAttributes();
lp.alpha = 0.5f;//设置阴影透明度
window.setAttributes(lp);
setOnDismissListener(new OnDismissListener() {
@Override
public void onDismiss() {
WindowManager.LayoutParams lp = window.getAttributes();
lp.alpha = 1f;
window.setAttributes(lp);
}
});
}
与Dialog不同的是PopupWindow实现外部变暗需通过改变它依附的window的透明度,所以我们传给PopupWindow的Context需为Activity类型,同时在窗口消失的时候记得将Window的透明度重置。
最后,奉上IosPopupWindow的github,你值得拥有:https://github.com/ydxlt/LoadingDialog
总结
以上所述是小编给大家介绍的Android自定义PopupWindow实现炫酷的IOS对话框效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。