жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жүӢеҠЁеҲ¶дҪңjavaзҡ„йӘҢиҜҒз ҒпјҢе…·дҪ“еҶ…е®№еҰӮдёӢ
Webеә”з”ЁйӘҢиҜҒз Ғзҡ„з»„жҲҗпјҡ
пјҲ1пјүиҫ“е…ҘжЎҶ
пјҲ2пјүжҳҫзӨәйӘҢиҜҒз Ғзҡ„еӣҫзүҮ
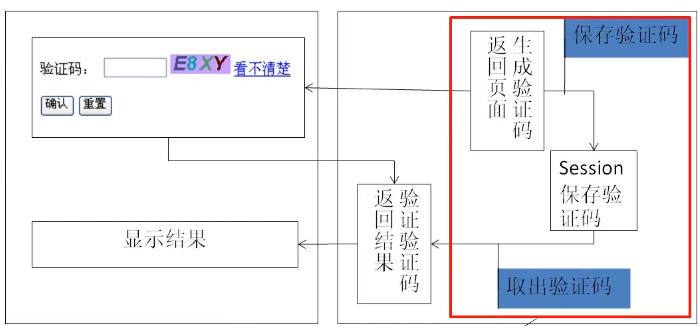
йӘҢиҜҒз Ғзҡ„еҲ¶дҪңжөҒзЁӢпјҡ

з”ҹжҲҗйӘҢиҜҒз Ғзҡ„е®№еҷЁдҪҝз”Ё j2eeзҡ„servlet
з”ҹжҲҗеӣҫзүҮйңҖиҰҒзҡ„зұ»пјҡ
пјҲ1пјү BufferedImage еӣҫеғҸж•°жҚ®зј“еҶІеҢә
пјҲ2пјүGraphicз»ҳеҲ¶еӣҫзүҮ
пјҲ3пјүColorиҺ·еҸ–йўңиүІ
пјҲ4пјүRandomз”ҹжҲҗйҡҸжңәж•°
пјҲ5пјүImageIOиҫ“е…ҘеӣҫзүҮ
е…·дҪ“е®һзҺ°жөҒзЁӢпјҡ
пјҲ1пјүе®ҡд№үдёҖдёӘServletпјҢз”ЁдәҺз”ҹжҲҗйӘҢиҜҒз Ғ
пјҲ2пјүе®ҡе·ІBufferedImageеҜ№иұЎпјҢдё»иҰҒдҪңз”Ёе°ұжҳҜеҲ¶дҪңдёҖдёӘеӣҫзүҮзј“еҶІеҢәпјҢдҪңдёәеӣҫзүҮзҡ„дёҖдёӘдёҙж—¶е®№еҷЁгҖӮ
пјҲ3пјүиҺ·еҫ—GraphicеҜ№иұЎпјҢз”»еӣҫзҡ„вҖңиғҢжҷҜвҖқпјҢзҗҶи§Јдёә"з”»еёғ"
пјҲ4пјүйҖҡиҝҮRandomз”ҹжҲҗйҡҸжңәж•°пјҢжқҘеҲ¶дҪңйӘҢиҜҒдҝЎжҒҜ
пјҲ5пјүйҖҡиҝҮGraphicж“ҚдҪңпјҢиҝӣиЎҢе…·дҪ“з”»еӣҫ
пјҲ6пјүдҝЎжҒҜеӯҳиҮіsessionдёӯ
пјҲ7пјүдҪҝз”ЁImageIOиҫ“еҮәз”ҹжҲҗзҡ„еӣҫзүҮпјҢйҖҡиҝҮи®ҫзҪ®ImageIOзҡ„ write()ж–№жі•дёӯзҡ„outеҸӮж•°пјҢresponse.getOutputStream(),е°ҶеӣҫзүҮдј иҮіеүҚеҸ°
пјҲ8пјүеҲ¶дҪңйӘҢиҜҒз”Ёзҡ„servletпјҢжҸҗеҸ–sessionдёӯзҡ„ж•°жҚ®иҝӣиЎҢйӘҢиҜҒпјҲиҝҷйҮҢйҮҮз”ЁajaxејӮжӯҘж–№жі•пјү
е…·дҪ“д»Јз Ғе®һзҺ°пјҲWebз«ҜйӘҢиҜҒз Ғе®һдҫӢпјү
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>javaйӘҢиҜҒз Ғ</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
йӘҢиҜҒз Ғиҫ“е…Ҙпјҡ<input type="text" name="checkcode">
<img id="codeimg" alt="йӘҢиҜҒз Ғ" src="ImageServlet">
<a href="javascript:reloadCode();">зңӢдёҚеҮәжё…жҘҡпјҹ</a><br/>
<input type="submit" value="жҸҗдәӨ">
<div id="info" ></div>
<script type="text/javascript">
$(function(){
//ajaxејӮжӯҘдј йӘҢиҜҒз ҒиҮіеҗҺеҸ°
$("input[type=submit]").click(function(){
$.post("CheckCode",
{"code":$("input[name=checkcode]").val()},
function(data,textStatus)
{
console.log(textStatus);
$("#info").html(data);
},"text");
});
})
//jsеҲ·ж–°пјҢйҮҚж–°иҜ·жұӮйЎөйқў,иҺ·еҫ—ж–°зҡ„йӘҢиҜҒз Ғ
function reloadCode(){
var time = new Date().getTime();//еҲӣе»әдёҚеҗҢзҡ„ж—¶й—ҙ
$("#codeimg").attr("src","ImageServlet?time="+time);//еӣ дёәж—¶й—ҙеҸӮж•°дёҚеҗҢпјҢиҜ·жұӮйҮҚж–°
}
</script>
</body>
</html>
ImageServletзұ»пјҲйӘҢиҜҒз Ғз”ҹжҲҗйғЁеҲҶпјү
@WebServlet("/ImageServlet")
public class ImageServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public ImageServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
BufferedImage bimg = new BufferedImage(68, 22, BufferedImage.TYPE_INT_RGB);
Graphics g = bimg.getGraphics();
Color color = new Color(200,151,255);//йўңиүІз”ҹжҲҗ
g.setColor(color);
g.fillRect(0, 0, 68, 22);
char[] ch="ABCDEFGHJIKLMNOPQRSTUVWXYZ0123456789".toCharArray();//иҺ·еҫ—дёҖдёӘеҗ«жңүеӯ—жҜҚе’Ңж•°еӯ—зҡ„ж•°з»„пјҢеҗҺз»ӯйҡҸжңәд»ҺдёӯиҺ·еҸ–еӯ—з¬Ұ
Random random = new Random(); //еҲӣе»әйҡҸжңәж•°
int len = ch.length,index;
StringBuffer sBuffer = new StringBuffer();
//еҫӘзҺҜдә§з”ҹ4дёӘйҡҸжңәеӯ—з¬Ұ
for(int i = 0 ;i<4;i++)
{
index = random.nextInt(len);//дә§з”ҹйҡҸжңәеӯ—жҜҚдёҺж•°еӯ—
g.setColor(new Color(random.nextInt(88),random.nextInt(120),random.nextInt(90)));//еҲӣе»әйҡҸжңәйўңиүІ
g.drawString(ch[index]+"", (i)*15+3, 18);
sBuffer.append(ch[index]);//е°ҶйҡҸжңәиҺ·еҸ–зҡ„еӯ—з¬Ұж”ҫзҪ®зј“еҶІдёІдёӯ
}
request.getSession().setAttribute("newCode", sBuffer.toString());//еӯҳиҮіsessionдҫҝдәҺеҗҺз»ӯйӘҢиҜҒ
ImageIO.write(bimg, "JPG", response.getOutputStream());//йҖҡиҝҮImageIOиҫ“еҮәеӣҫзүҮпјҢе№¶дј иҮіеүҚеҸ°
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
CheckCodeпјҲйӘҢиҜҒз ҒйӘҢиҜҒservletпјү
@WebServlet("/CheckCode")
public class CheckCode extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public CheckCode() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.setCharacterEncoding("utf-8");
String code = request.getParameter("code").toUpperCase();//иҺ·еҸ–дј жқҘйӘҢиҜҒз Ғ并иҝӣиЎҢеӨ§е°ҸеҶҷиҪ¬жҚў
String result=null;
if(request.getSession().getAttribute("newCode").equals(code))
{
result="йӘҢиҜҒжҲҗеҠҹпјҒ";
response.getWriter().append(result);
}
else {
result="йӘҢиҜҒз Ғй”ҷиҜҜпјҒ";
response.getWriter().append(result);
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ