小编给大家分享一下Android如何实现标题上显示隐藏进度条效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
一个界面,实现在向页面添加图片时,在标题上显示一个水平进度条,当图片载入完毕后,隐藏进度条并显示图片
具体实现方法:
res/layout/main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:id="@+id/layout1"
android:gravity="center">
</LinearLayout>MainActivity:
package com.example.test;
import android.app.Activity;
import android.os.AsyncTask;
import android.os.Bundle;
import android.view.ViewGroup.LayoutParams;
import android.view.Window;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class MainActivity extends Activity{
private int imageId[]=new int[]{R.drawable.img01,R.drawable.img02,
R.drawable.img03,R.drawable.img04};//定义并初始化一个保存要显示图片id的数组
private LinearLayout layout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_PROGRESS);//显示水平进度条
setContentView(R.layout.main);
layout=(LinearLayout)findViewById(R.id.layout1);
new MyTack().execute();
}
/*
* 创建继承自AsyncTask的异步类,并重写onPreExecute()、doInBackground()、onProgressUpdate()
* 和onPostExecute方法,实现在向页面添加图片时,在标题上显示一个水平进度条,当图片载入完毕后,
* 隐藏进度条并显示图片
* */
//功能:创建异步任务,添加4张图片
class MyTack extends AsyncTask<Void,Integer,LinearLayout>{
@Override
protected void onPreExecute() {
setProgressBarVisibility(true);//执行任务前让进度条可见
super.onPreExecute();
}
//功能:要执行的耗时任务(此方法异步执行)
@Override
protected LinearLayout doInBackground(Void... params) {
LinearLayout layout2=new LinearLayout(MainActivity.this);
for (int i = 1; i < 5; i++) {
ImageView imageView=new ImageView(MainActivity.this);//创建一个ImageView对象
imageView.setLayoutParams(new LayoutParams(245,108));
imageView.setImageResource(imageId[i-1]);//设置要显示的图片
layout2.addView(imageView);//将imageView添加到线形布局管理器中
try {
Thread.sleep(10);//为了更好的观察到效果,我们让线程休眠10毫秒
} catch (InterruptedException e) {
e.printStackTrace();
}
publishProgress(i);//触发onProgressUpdate(Progress...)方法更新进度
}
return layout2;
}
//功能:更新进度(此方法在主线程中运行)
@Override
protected void onProgressUpdate(Integer... values) {
setProgress(values[0]*2500);//动态更新最新进度
super.onProgressUpdate(values);
}
//功能:执行任务后(此方法在主线程中运行)
@Override
protected void onPostExecute(LinearLayout result) {
setProgressBarVisibility(false);//任务执行后隐藏进度条
layout.addView(result);//将水平线性布局管理器添加到布局文件中添加的垂直线性布局管理器中
super.onPostExecute(result);
}
}
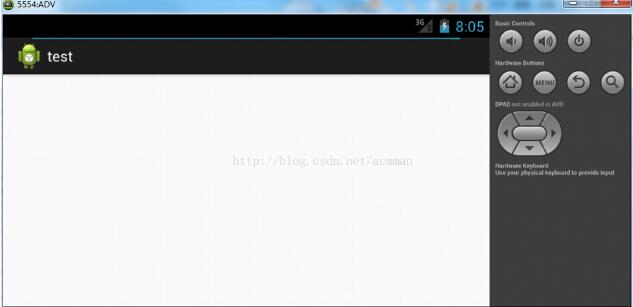
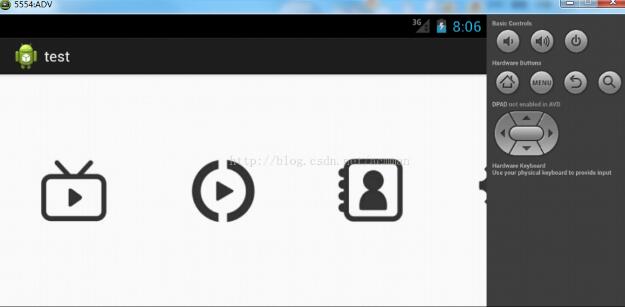
}运行效果如下:
下图是加载过程,标题栏上方有一个进度条显示的是加载图片的进度

下图是加载完成,显示出图片

以上是“Android如何实现标题上显示隐藏进度条效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。