这篇文章给大家分享的是有关Android UI控件之Gallery如何实现拖动式图片浏览效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
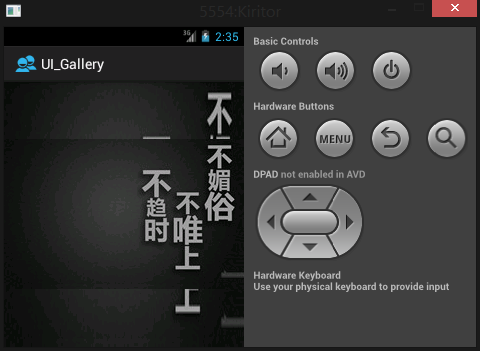
首先看看其简单实现吧!本次实例是通过选取图片实现类似设置背景的功能!
不过需要说明的是:图片不宜过大,否则容易内存溢出,android对大图片的支持不好!

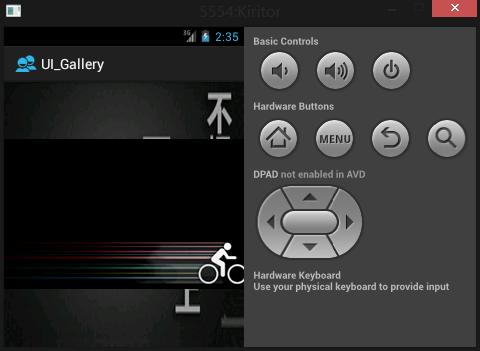
我们来看看切换之后的效果吧

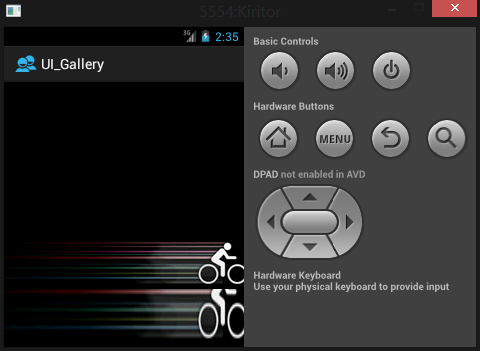
看看重新设置一幅背景图片!

怎么样一个简单的效果就出来了吧!
下面是具体的实现方法:
xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Gallery
android:id="@+id/gallery1"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
android:spacing="3px"
>
</Gallery>
</LinearLayout> MainActivity文件:
package com.kiritor.ui_gallery;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.Gallery;
import android.widget.Toast;
/**
* @author 记忆的永恒
*
*/
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Gallery gallery = (Gallery) findViewById(R.id.gallery1);
// 将存放图片的ImageAdapter给gallery对象
gallery.setAdapter(new ImageAdapter(this));
// 设置gallery 的背景图片
gallery.setBackgroundResource(R.drawable.first);
// 设置Gallery的监听事件
gallery.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
switch (arg2) {
case 0:
gallery.setBackgroundResource(R.drawable.first);
break;
case 1:
gallery.setBackgroundResource(R.drawable.second);
break;
case 2:
gallery.setBackgroundResource(R.drawable.third);
break;
case 3:
gallery.setBackgroundResource(R.drawable.forth);
break;
case 4:
gallery.setBackgroundResource(R.drawable.fifth);
break;
default:
break;
}
}
});
}
} 自己实现一个ImageAdapter继承与BaseAdapter实现适配器
package com.kiritor.ui_gallery;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
public class ImageAdapter extends BaseAdapter{
//定义Content
private Context mContext;
//定义一个数组,存放图片资源
private Integer[] mImageIds = {
R.drawable.first,
R.drawable.second,
R.drawable.third,
R.drawable.forth,
R.drawable.fifth,
};
//构造
public ImageAdapter(Context c){
mContext = c;
}
//获取图片的个数
public int getCount() {
// TODO Auto-generated method stub
return mImageIds.length;
}
//获取图片在库中的位置
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
//获取图片在库中的ID
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
//将图片取出来
public View getView(int position, View convertView, ViewGroup parent) {
//要取出图片,即要定义一个ImageView来存
ImageView imageView = new ImageView(mContext);
imageView.setImageResource(mImageIds[position]);
//设置显示比例类型
//设置布局图片以105*150显示 (简单解释——设置数字不一样,图片的显示大小不一样)
imageView.setLayoutParams(new Gallery.LayoutParams(240, 200));
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
return imageView;
}
} Over!一个简单的图片拖动展示外加设置背景图片的小功能就实现了。
感谢各位的阅读!关于“Android UI控件之Gallery如何实现拖动式图片浏览效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。