最近要分析web页面,在安卓和ios上的性能差异,除了操作系统本身不同之外,应该还多地方要探究的,第一步就是要在真机上分析。所以总结一下几个方法。
1.Mac+iPhone+ Lightning+Safari 浏览器
步骤:
1)用:Lighting线将mac与iphone相连
2)iphone打开Web检查器(设置->Safari->高级->Web检查器)
3)iphone用safari打开要进行分析的页面
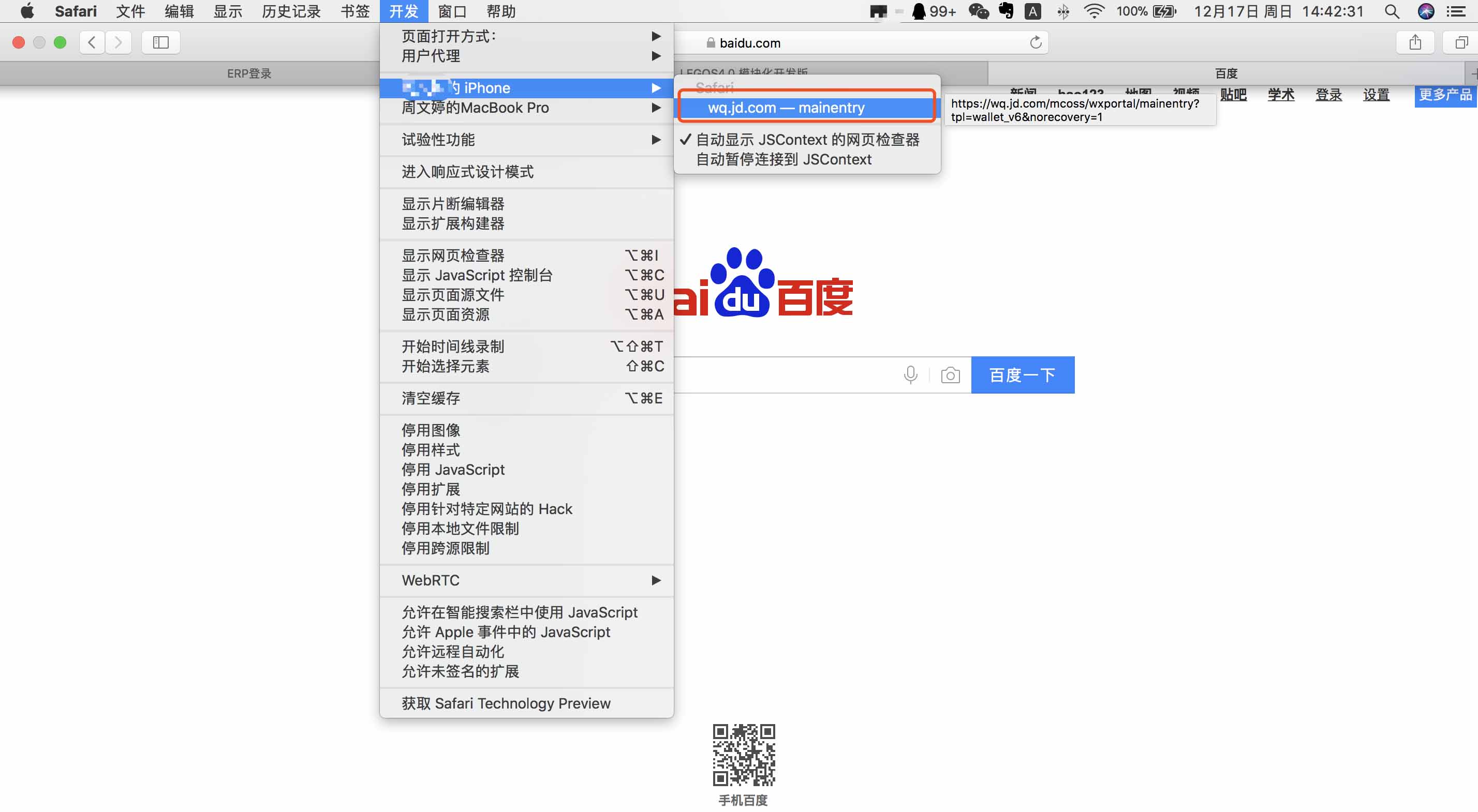
4)mac打开safari浏览器(菜单->开发->对应的手机名称->要调试的页面),点击即进入Safari Developer Tools

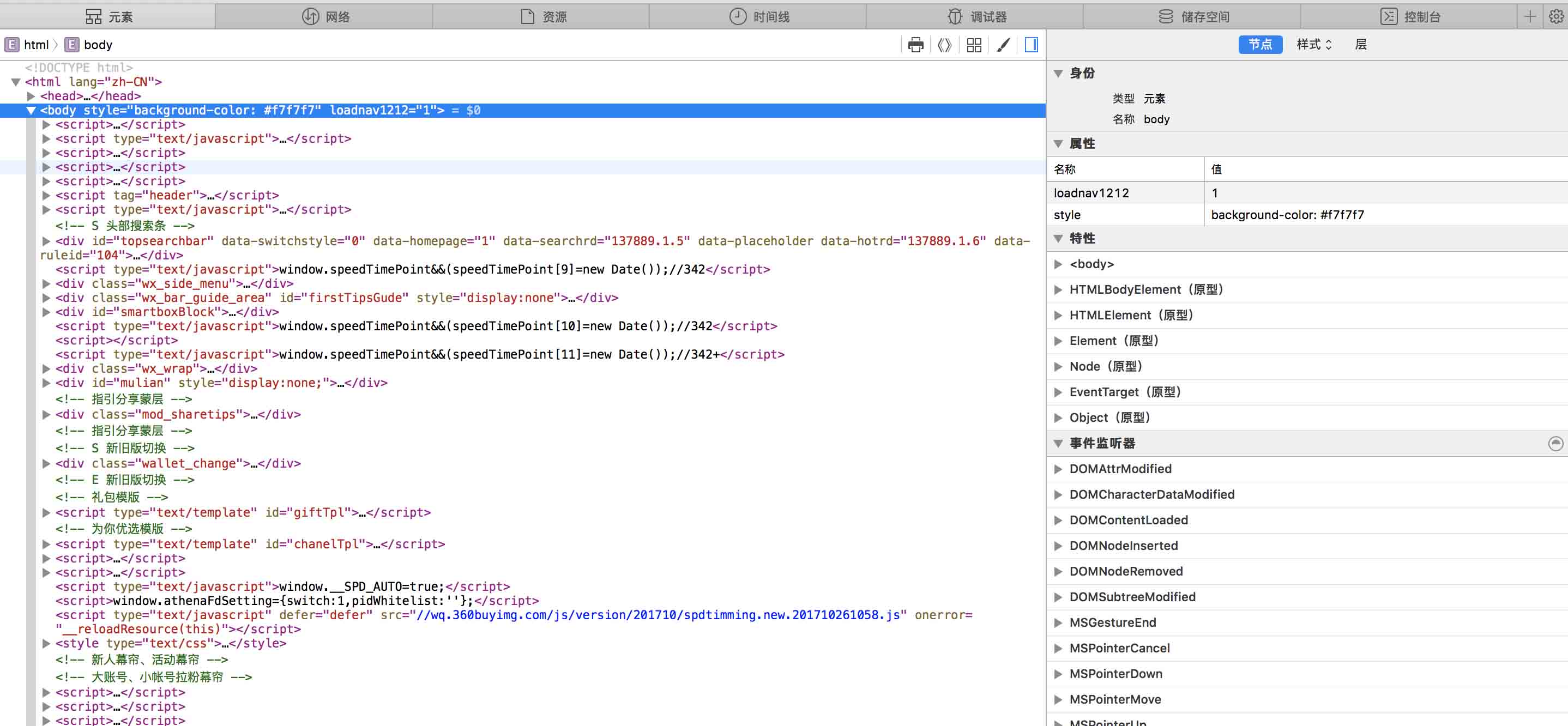
5)可以见到的调试界面是这样的

缺点:不能调试webView里面的页面
2.安卓手机+安卓数据线+电脑
步骤:
1)用数据线将手机与电脑相连
2)手机开启use调试(安卓不同机型开启的步骤不尽相同,不知道的百度一下)
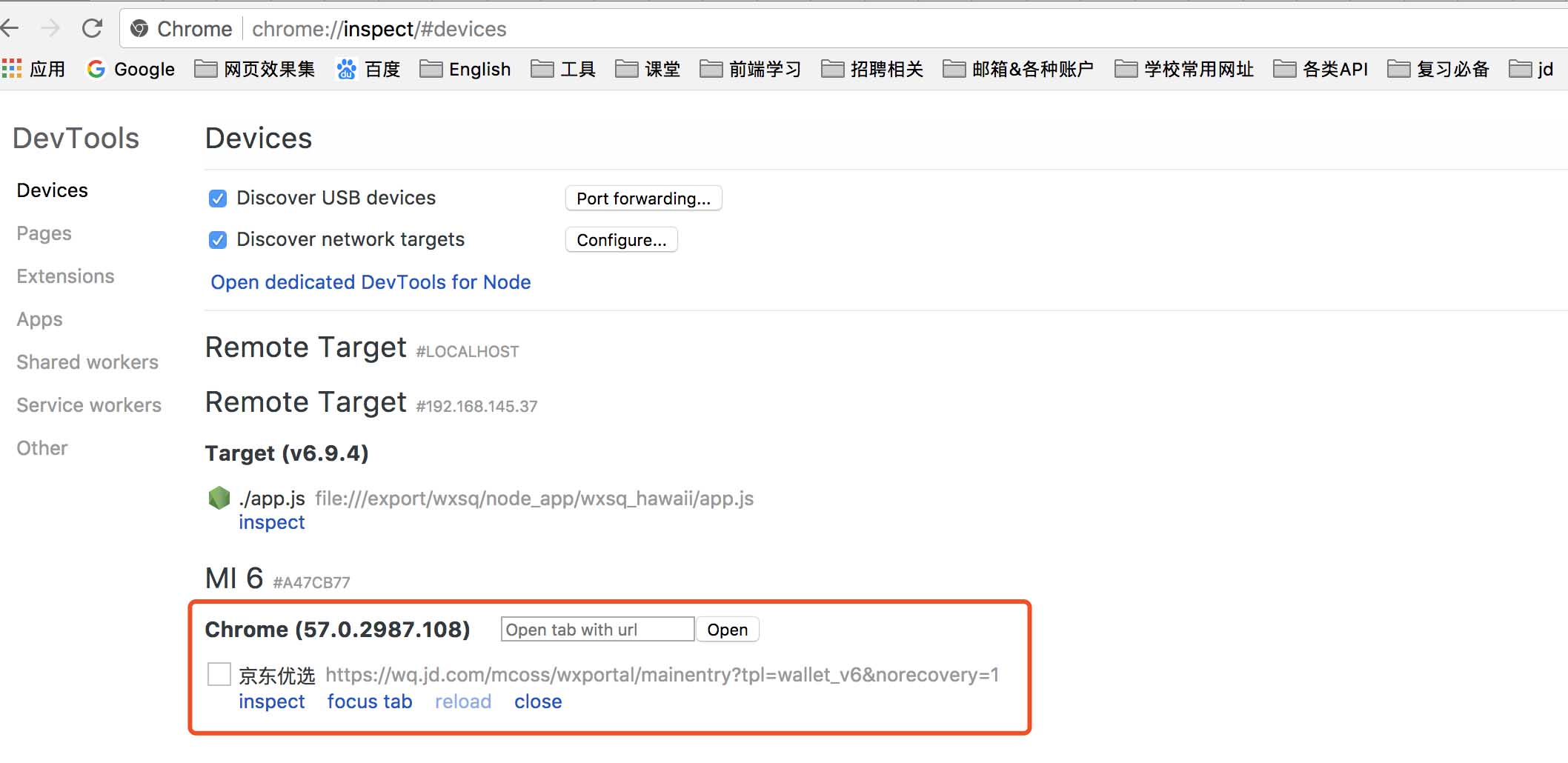
3)打开chrome,输入chrome://inspect/#devices,勾选Discover USB devices
4)用手机chrome打开要调试的网页(如果是其他webView页面,需要在app配置启动代码,详键官方教程)
5)选择你要调试的页面进入

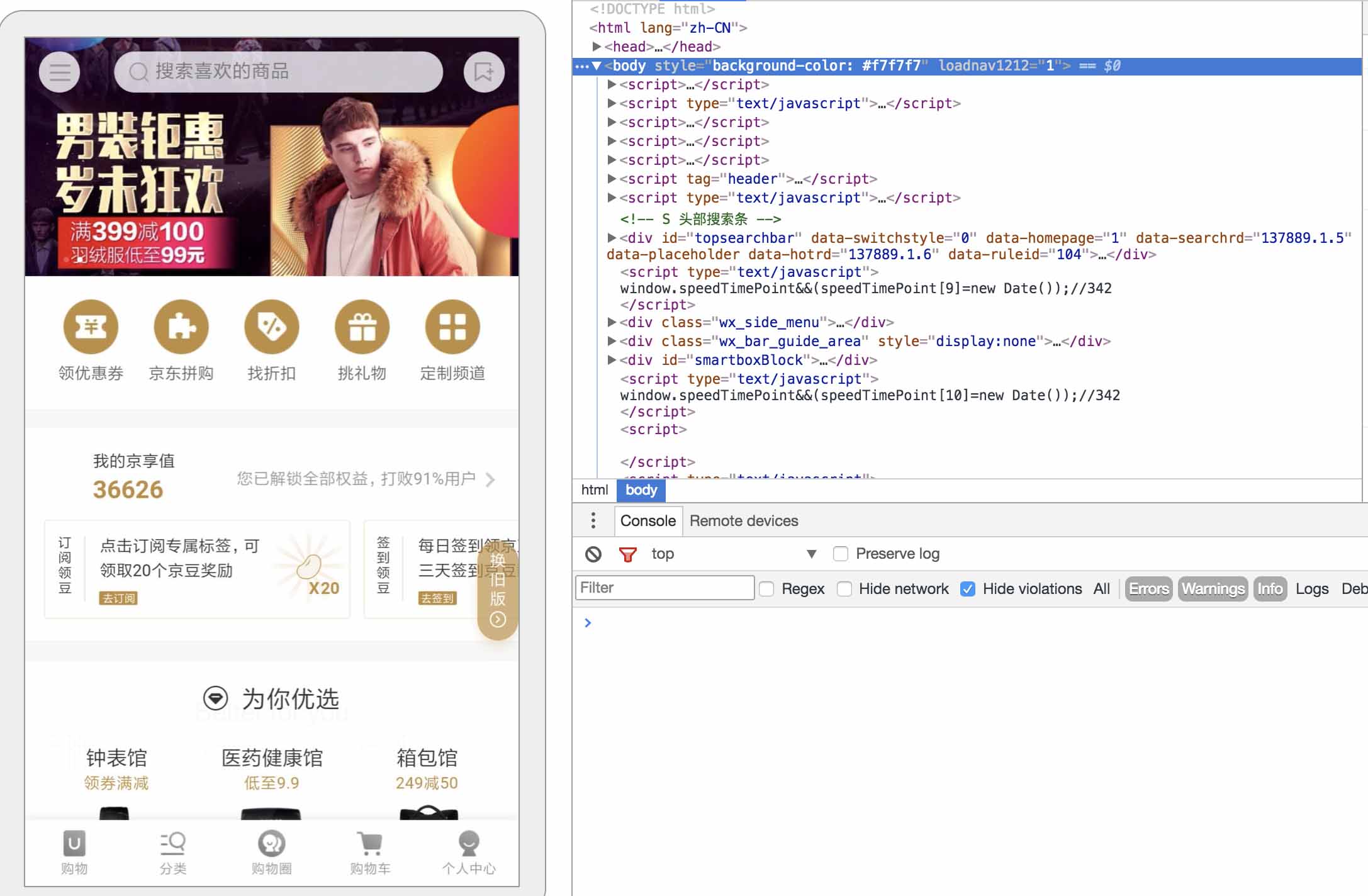
6)可以见到是这样的调试界面

缺点:亲测,mac中调试界面与小米6手机的界面经常不同步,操作非常不方便,还好控制台还是能正常看东西
3.weinre
步骤:
1)可以直接npm install这个模块,然后启动,打开管理界面即可
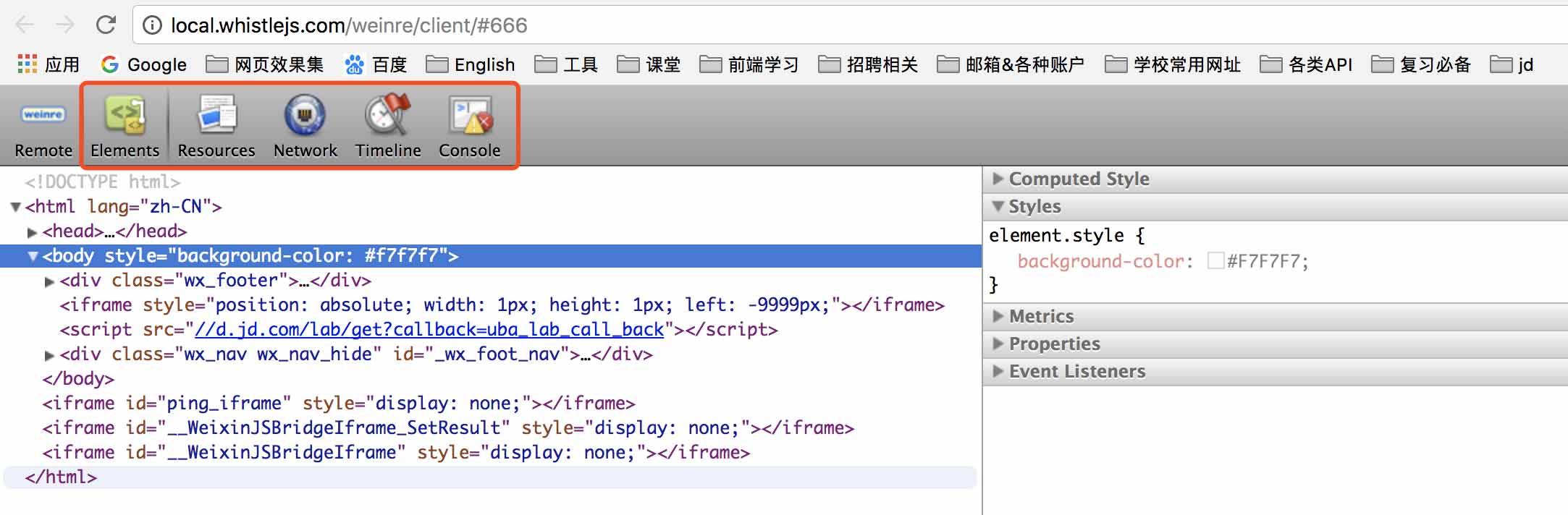
2)直接安装whistle,自带了weinre。还可以代理不同环境,具体教程见:https://avwo.github.io/whistle/rules/weinre.html

缺点:可以说是极简主义了,步骤简单、调试简单、能调的也简单(就是查查元素,看看控制台,不能像chrome那些分析工具一样)
以上这篇基于移动端真机调试的图文教程(分享)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。