这篇文章将为大家详细讲解有关springboot中不能获取post请求参数如何解决?,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
问题描述
最近在做微信小程序,用的spring boot做后端,突然发现客户端发送post请求的时候服务端接收不到参数。问题简化之后如下:
微信小程序端:
在页面放一个按钮进行测试
<!--index.wxml--> <view class="container"> <button catchtap='testpost'>点击进行测试</button> </view>
绑定一个函数发送post请求
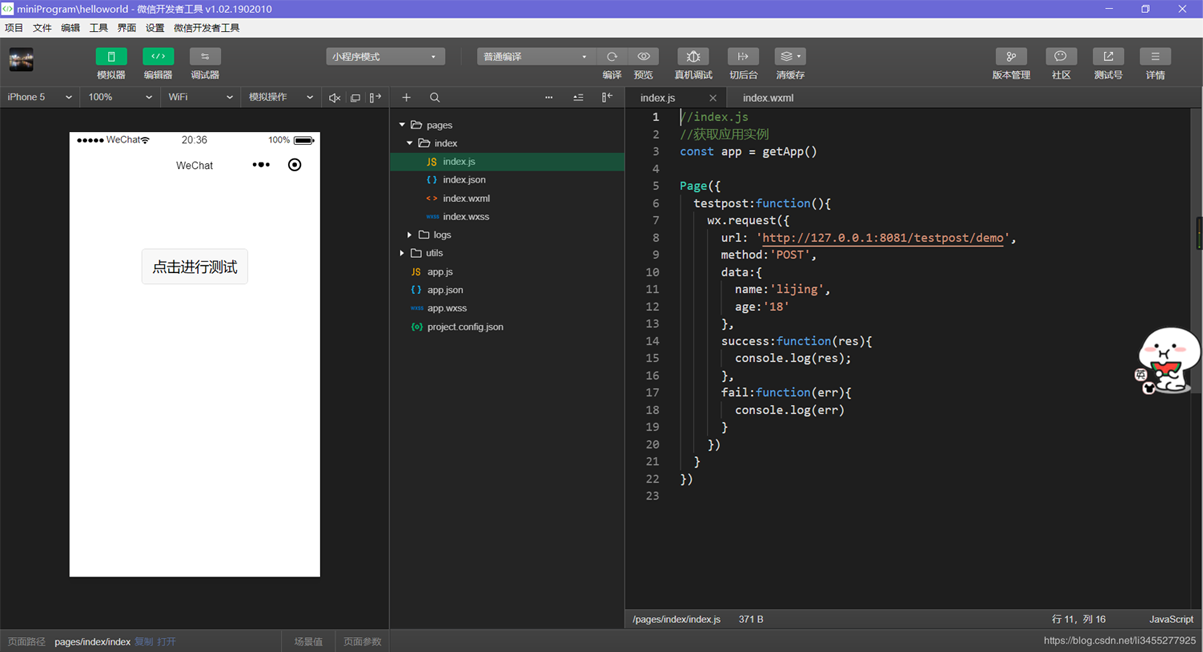
//index.js
//获取应用实例
const app = getApp()
Page({
testpost:function(){
wx.request({
url: 'http://127.0.0.1:8081/testpost/demo',
method:'POST',
data:{
name:'lijing',
age:'18'
},
success:function(res){
console.log(res);
},
fail:function(err){
console.log(err)
}
})
}
})如图所示:

服务端
服务端新建一个springBoot项目,配置端口和路径
server.port=8081 server.servlet.context-path=/testpost
再新建一个controller用于测试:
package com.demo.demo;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
/**
1. @author lijing
2. @date 2019-03-31-20:19
3. @discroption 测试post请求参数传递
*/
@RestController
public class TestController {
@RequestMapping(value = "/demo",method = RequestMethod.POST)
public String demo(String name,String age){
System.out.println("name = [" + name + "], age = [" + age + "]");
return "server response";
}
}可见,如果能获取到参数的话就会在控制台打印参数。
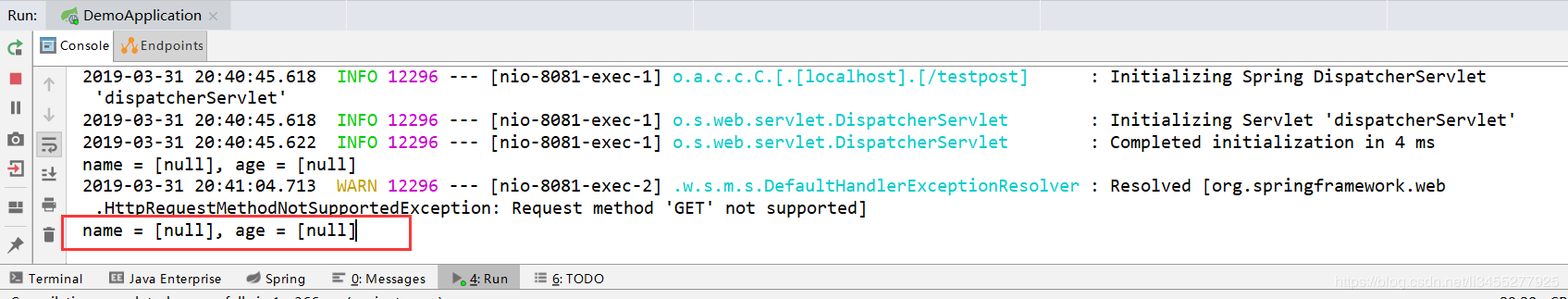
但是在小程序界面点击按钮之后,服务端并不能获取到数据,如下:

解决方法
查阅资料之后发现,post请求提交数据有四种常见方式:
application/x-www-form-urlencoded
浏览器的原生 <form> 表单,其中ajax也是用这种方式提交的multipart/form-data
表单上传文件用的这种提交方式application/json
这种提交方式的消息主体是一个json字符串text/xml
消息主体是XML格式的内容
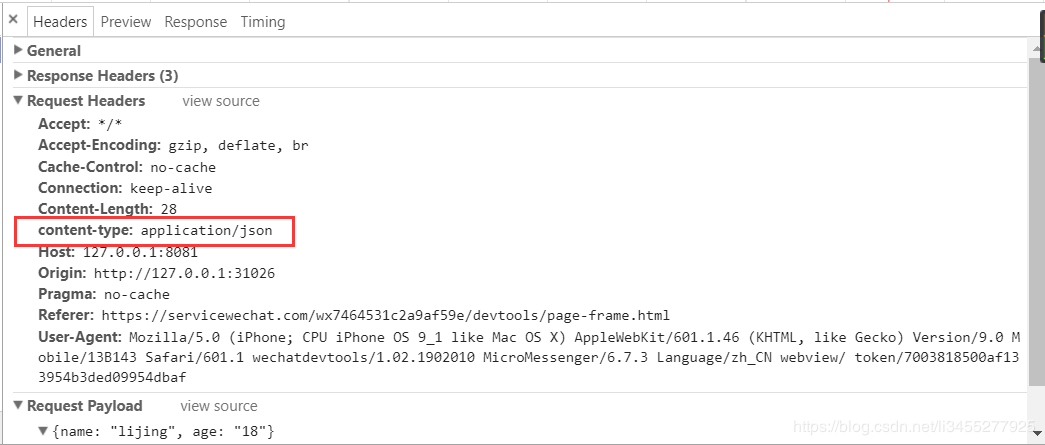
再回到小程序中,检查消息头发现这里的提交方式为:application/json

所以在服务端进行接收的时候不能直接用参数接受,可以以流的形式来读取json字符串,在用工具类来解析json数据,如下:
package com.demo.demo;
import com.alibaba.fastjson.JSONObject;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletRequest;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
/**
* @author lijing
* @date 2019-03-31-20:19
* @discroption 测试post请求参数传递
*/
@RestController
public class TestController {
@RequestMapping(value = "/demo",method = RequestMethod.POST)
public String demo(HttpServletRequest req){
try {
BufferedReader br = new BufferedReader(new InputStreamReader(req.getInputStream()));
StringBuffer sb=new StringBuffer();
String s=null;
while((s=br.readLine())!=null){
sb.append(s);
}
JSONObject jsonObject = JSONObject.parseObject(sb.toString());
String name = jsonObject.getString("name");
String age = jsonObject.getString("age");
System.out.println("name:"+name+" age:"+age);
} catch (IOException e) {
e.printStackTrace();
}
return "server response";
}
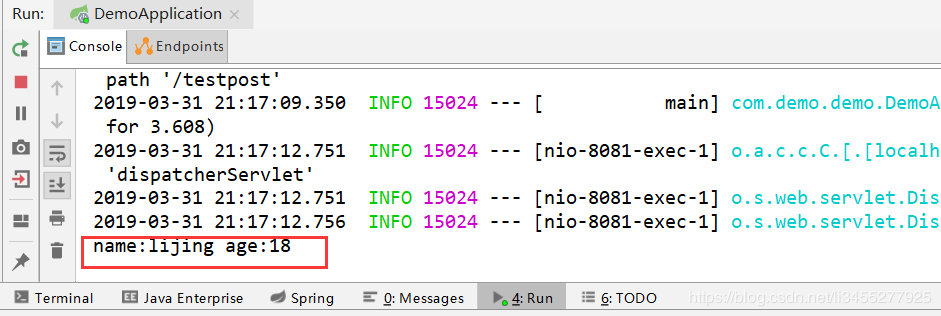
}输出如下:

上面用到的解析json的工具类:
<dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.28</version> </dependency>
使用@RequestBody注解
@RequestBody是作用在形参列表上,用于将前台发送过来固定格式的数据【xml 格式或者 json等】封装为对应的 JavaBean 对象。所以上面代码可以改为如下形式:
package com.demo.demo;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
/**
1. @author lijing
2. @date 2019-03-31-20:19
3. @discroption 测试post请求参数传递
*/
@RestController
public class TestController {
@RequestMapping(value = "/demo",method = RequestMethod.POST)
public String demo(@RequestBody Person person){
System.out.println(person);
return "server response";
}
}package com.demo.model;
import lombok.*;
@Data
class Person{
private String name;
private String age;
}关于springboot中不能获取post请求参数如何解决?就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。