这篇文章主要为大家展示了“如何解决react native android6+拍照闪退或重启的问题”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何解决react native android6+拍照闪退或重启的问题”这篇文章吧。
解决步骤
1、AndroidManifest.xml设置拍照权限:
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.CAMERA" />2、配置build.gradle:
设置defaultConfig里面的targetSdkVersion>=23.
3、在需要使用的地方或者程序启动之后的主页面的构造中申请相机权限,代码如下:
async requestCameraPermission() {
if (Platform.OS == 'ios') return true;
//申请相机权限
try {
const granted = await PermissionsAndroid.request(PermissionsAndroid.PERMISSIONS.CAMERA, {
title: '申请摄像头权限',
message: '一个很牛逼的应用想借用你的摄像头'
});
if (granted === PermissionsAndroid.RESULTS.GRANTED) {
console.log('现在你获得摄像头权限了');
return true;
} else {
console.log('用户并不屌你');
return false;
}
} catch (err) {
console.warn(err);
return false;
}
}拍照之前调用上面的方法:
this.requestCameraPermission(); //申请相机权限提高班
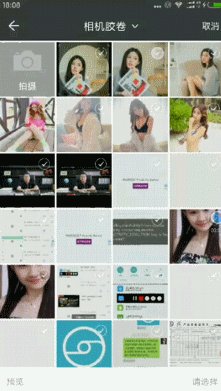
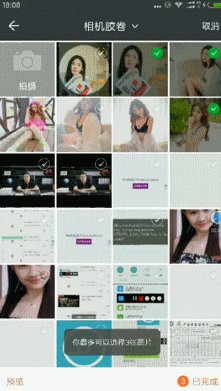
多图选择、图片裁剪(支持ad/ios图片个数控制)推荐使用react-native-syan-image-picker,使用教程查看《react-native多图选择、图片裁剪(支持ad/ios图片个数控制)》。
小技巧:react-native-syan-image-picker 版本V0.0.5 安卓6+ 拍照问题有点问题,我已经pull request,作者已经合并,稍后测试问题之后,即可发布,如果着急使用贴出解决代码。
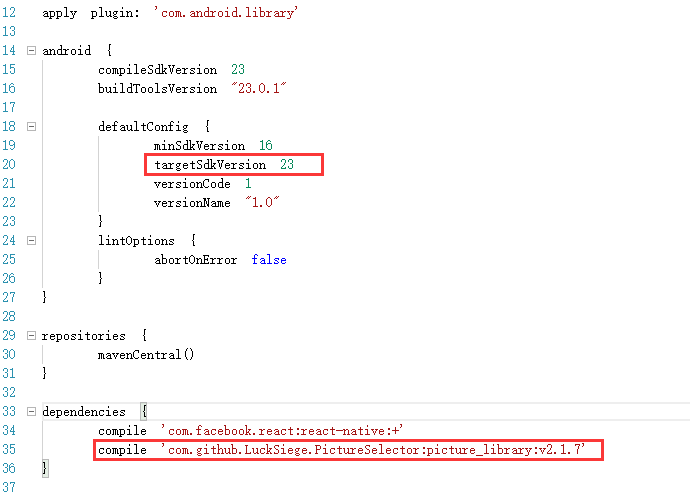
1.修改build.gradle如图:

2、修改RNSyanImagePickerModule.java更新2.1.7配置,代码如下:
.openGallery(PictureMimeType.ofImage())//全部.PictureMimeType.ofAll()、图片.ofImage()、视频.ofVideo()、音频.ofAudio()
.maxSelectNum(imageCount)// 最大图片选择数量 int
.minSelectNum(1)// 最小选择数量 int
.imageSpanCount(4)// 每行显示个数 int
.selectionMode(modeValue)// 多选 or 单选 PictureConfig.MULTIPLE or PictureConfig.SINGLE
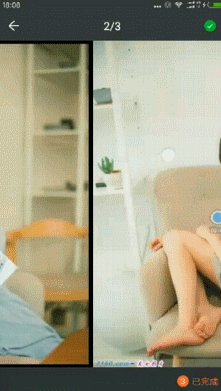
.previewImage(true)// 是否可预览图片 true or false
.previewVideo(false)// 是否可预览视频 true or false
.enablePreviewAudio(false) // 是否可播放音频 true or false
.isCamera(isCamera)// 是否显示拍照按钮 true or false
.imageFormat(PictureMimeType.PNG)// 拍照保存图片格式后缀,默认jpeg
.isZoomAnim(true)// 图片列表点击 缩放效果 默认true
.sizeMultiplier(0.5f)// glide 加载图片大小 0~1之间 如设置 .glideOverride()无效
.enableCrop(isCrop)// 是否裁剪 true or false
.compress(true)// 是否压缩 true or false
.glideOverride(160, 160)// int glide 加载宽高,越小图片列表越流畅,但会影响列表图片浏览的清晰度
.withAspectRatio(CropW, CropH)// int 裁剪比例 如16:9 3:2 3:4 1:1 可自定义
.hideBottomControls(isCrop)// 是否显示uCrop工具栏,默认不显示 true or false
.isGif(isGif)// 是否显示gif图片 true or false
.freeStyleCropEnabled(true)// 裁剪框是否可拖拽 true or false
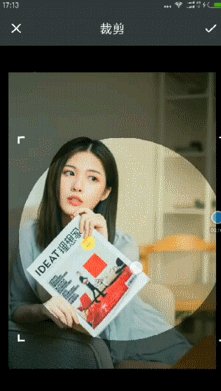
.circleDimmedLayer(showCropCircle)// 是否圆形裁剪 true or false
.showCropFrame(showCropFrame)// 是否显示裁剪矩形边框 圆形裁剪时建议设为false true or false
.showCropGrid(showCropGrid)// 是否显示裁剪矩形网格 圆形裁剪时建议设为false true or false
.openClickSound(false)// 是否开启点击声音 true or false
.cropCompressQuality(90)// 裁剪压缩质量 默认90 int
.minimumCompressSize(100)// 小于100kb的图片不压缩
.synOrAsy(true)//同步true或异步false 压缩 默认同步
.rotateEnabled(true) // 裁剪是否可旋转图片 true or false
.scaleEnabled(true)// 裁剪是否可放大缩小图片 true or false
.videoQuality(0)// 视频录制质量 0 or 1 int
.videoMaxSecond(15)// 显示多少秒以内的视频or音频也可适用 int
.videoMinSecond(10)// 显示多少秒以内的视频or音频也可适用 int
.recordVideoSecond(60)//视频秒数录制 默认60s int
.forResult(PictureConfig.CHOOSE_REQUEST);//结果回调onActivityResult code效果如图:


以上是“如何解决react native android6+拍照闪退或重启的问题”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。