今天就跟大家聊聊有关Android中怎么利用CountDownTimer实现验证码倒计时效果,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
1、需求分析
点击按钮之后,按钮文字变为“ns后发送验证码”(n为倒计时读数);
为了让倒计时更加醒目,将秒数和单位设为蓝色;
倒计时结束之后,按钮的文字显示为“重新发送”。
2、工程创建和布局编写
创建工程就不用多说了,由于我们只需要看到按钮上的倒计时效果,不必输入手机号码,所以只要在界面上简单地放置一个按钮即可:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
tools:context="com.lindroid.countdowndemo.MainActivity">
<Button
android:id="@+id/btn_captcha"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#c7c7c7"
android:text="获取验证码"
android:textAllCaps="false"
android:textColor="@android:color/black"
android:textSize="18sp" />
</RelativeLayout>3、如何使用CountDownTimer
CountDownTimer倒计时器的使用并不难,我们可以创建一个类继承它,并实现它的构造函数和重写两个方法:
private CountTimer countTimer;
/**
* 点击按钮后倒计时
*/
class CountTimer extends CountDownTimer {
public CountTimer(long millisInFuture, long countDownInterval) {
super(millisInFuture, countDownInterval);
}
/**
* 倒计时过程中调用
*
* @param millisUntilFinished
*/
@Override
public void onTick(long millisUntilFinished) {
}
/**
* 倒计时完成后调用
*/
@Override
public void onFinish() {
}
}大体的框架如上所述,我来稍微解释一下。首先是构造函数,里面有两个参数:
millisInFuture:倒计时的总时间,单位为毫秒
countDownInterval:倒计时的时间间隔,单位为毫秒
比如我想设置10秒的倒计时,每隔1秒就读一次数,那么初始化就可以将数值传入:
CountTimer countTimer = = new CountTimer(10000, 1000);除了构造函数,还有两个方法,它们的作用分别如下:
onTick:倒计时过程中调用
onFinish:倒计时结束后调用
那么怎么开启倒计时呢?只需要用countTimer去调用start方法就可以了。另外,为了节省资源,在Activity销毁时应该停止倒计时:
@Override
protected void onDestroy() {
super.onDestroy();
countTimer.cancel();
}到这里,你应该知道怎么使用如何使用CountDownTimer了吧?如果还有疑问,可以在文末下载完整的代码。
4、实现简单的倒计时效果
现在我们先来实现点击按钮后就进行倒计时读数的效果,代码如下:
CountTimer countTimer = new CountTimer(10000, 1000);
/**
* 点击按钮后倒计时
*/
class CountTimer extends CountDownTimer {
public CountTimer(long millisInFuture, long countDownInterval) {
super(millisInFuture, countDownInterval);
}
/**
* 倒计时过程中调用
*
* @param millisUntilFinished
*/
@Override
public void onTick(long millisUntilFinished) {
Log.e("Tag", "倒计时=" + (millisUntilFinished/1000));
btnCaptcha.setText(millisUntilFinished / 1000 + "s后重新发送");
//设置倒计时中的按钮外观
btnCaptcha.setClickable(false);//倒计时过程中将按钮设置为不可点击
btnCaptcha.setBackgroundColor(Color.parseColor("#c7c7c7"));
btnCaptcha.setTextColor(ContextCompat.getColor(context, android.R.color.black));
btnCaptcha.setTextSize(16);
}
/**
* 倒计时完成后调用
*/
@Override
public void onFinish() {
Log.e("Tag", "倒计时完成");
//设置倒计时结束之后的按钮样式
btnCaptcha.setBackgroundColor(ContextCompat.getColor(context, android.R.color.holo_blue_light));
btnCaptcha.setTextColor(ContextCompat.getColor(context, android.R.color.white));
btnCaptcha.setTextSize(18);
btnCaptcha.setText("重新发送");
btnCaptcha.setClickable(true);
}
}倒计时的读数是实时的,毫无疑问应该在onTick方法中处理这些逻辑,倒计时完成后要将按钮文字改为“重新发送”,这个可以交给onFinish。
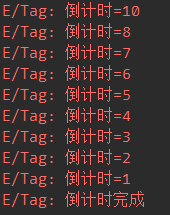
运行一下,点击按钮,倒计时成功出现了,但是再点几次,诡异的事情发生了:有时候倒计时读数会漏掉某个数字,比如从10直接就到8了,打印出来的日志是这样的:

这……到底是怎么回事?少掉的一秒难道是被某人给续了么?
5、CountDownTimer误差解决
为了找回生命中的这一秒钟,我在一个技术群里和小伙伴们讨论了很久,最后算是逃过了时间黑洞的魔爪。
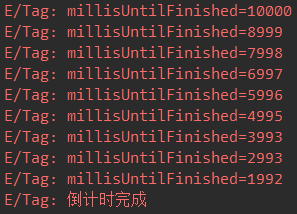
我们采用的倒计时读数是将millisUntilFinished除于1000得到的,这里就有一个小小的陷阱了:millisUntilFinished是长整型变量,除于1000之后得到是整数部分。我们可以将millisUntilFinished的值打印出来看看:

现在明白为什么看不到读数9了吗?那是因为程序执行虽然很快,但再快也是需要时间的,所以从10秒倒计时到9秒时,millisUntilFinished会比9000稍小一点,是8999,而长整型8999除于1000之后就得到8了。当然,既然是误差那就有多种情况,少掉的数字不一定是9,这里只是我针对我遇到的情况而言。
知道原因之后就好办了,我们可以先将millisUntilFinished转换成double类型后再除于1000,这样就可以保留小数部分了,然后使用Math类中的round方法四舍五入,但是这样倒计时的话会从10到2,这显然不行,所以再减去1,让它从9到1。修改后的onTick方法代码是这样的:
public void onTick(long millisUntilFinished) {
//处理后的倒计时数值
int time = (int) (Math.round((double) millisUntilFinished / 1000) - 1);
btnCaptcha.setText(String.valueOf(time)+"s后重新发送");
//设置倒计时中的按钮外观
btnCaptcha.setClickable(false);//倒计时过程中将按钮设置为不可点击
btnCaptcha.setBackgroundColor(Color.parseColor("#c7c7c7"));
btnCaptcha.setTextColor(ContextCompat.getColor(context, android.R.color.black));
btnCaptcha.setTextSize(16);
}运行后试试,就可以发现失去的那一秒又回来啦。
6、给倒计时读数和单位设置前景色
给同一字符串中的不同字符设置不同的字体颜色,这就需要用到SpannableString与SpannableStringBuilder相关的知识了,限于篇幅,这里就不赘述了,可以参考这篇文章:SpannableString与SpannableStringBuilder。这里只简单介绍一下:
6.1 拼接字符串
int time = (int) (Math.round((double) millisUntilFinished / 1000) - 1);
//拼接要显示的字符串
SpannableStringBuilder sb = new SpannableStringBuilder();
sb.append(String.valueOf(time));
sb.append("s后重新发送");6.2 设置要显示的文字样式
//字符“后”在字符串中的下标
int index = String.valueOf(sb).indexOf("后");
//给秒数和单位设置蓝色前景色
ForegroundColorSpan colorSpan = new ForegroundColorSpan(ContextCompat.getColor(context, android.R.color.holo_blue_dark));
sb.setSpan(colorSpan, 0, index, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
btnCaptcha.setText(sb);看完上述内容,你们对Android中怎么利用CountDownTimer实现验证码倒计时效果有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。