本文介绍了ImageView 实现Android colorPikcer 选择器的示例代码,分享给大家,具体如下:
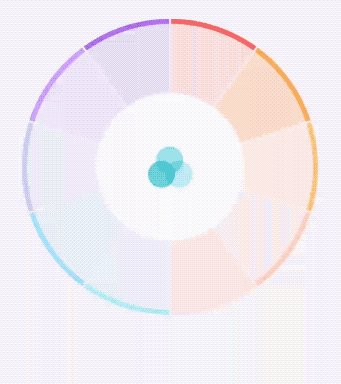
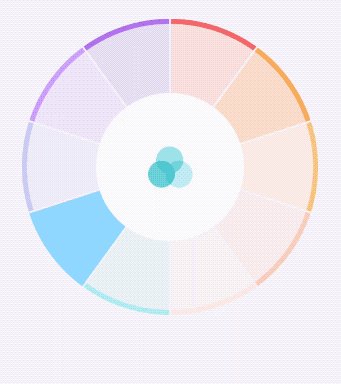
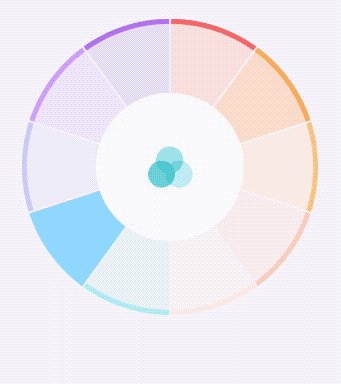
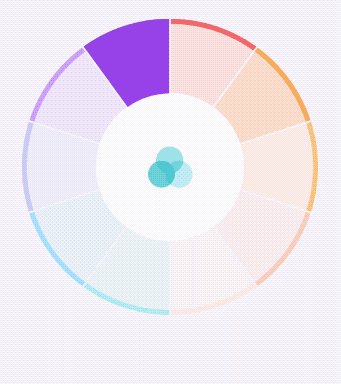
Android colorPikcer 选择器

环形的ColorPicker,主要思路是:
获取Bitmap
在 ColorPickerView 构造函数中初始化 Bitmap。因为getBackground有多种drawable,然后获取Bitmap 的方式也不用,
void init(Context context, @Nullable AttributeSet attrs, int defStyleAttr){
Drawable drawable = getBackground();
if(drawable instanceof BitmapDrawable){
mBitmap = ((BitmapDrawable) drawable).getBitmap();
} else if(drawable instanceof VectorDrawable){
mBitmap = Bitmap.createBitmap(drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight(), Bitmap.Config.ARGB_8888);
Canvas vectorCanvas = new Canvas(mBitmap);
drawable.setBounds(0, 0, vectorCanvas.getWidth(), vectorCanvas.getHeight());
drawable.draw(vectorCanvas);
}重写onTouch
根据Touch 事件的左边获取 Bitmap 对应点的颜色。
需要注意的是如果 View 的宽和高参数是 wrap_content, MotionEvent 的点击的点一定在Bitmap 的坐标内。但是如果不是wrap_content, 需要对坐标转换,利用矩阵Matrix 对点击点转换。
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN && mBitmap != null) {
float scaleX = mBitmap.getWidth()*1.0f/v.getWidth();
float scaleY = mBitmap.getHeight()*1.0f/v.getHeight();
float[] touchPoint = new float[] { event.getX(), event.getY() };
Matrix matrix = new Matrix();
matrix.setScale(scaleX, scaleY);
matrix.mapPoints(touchPoint);
mSelectColor = mBitmap.getPixel((int) touchPoint[0], (int) touchPoint[1]);
}
return false;
}
完整的代码:
public class ColorPickerView extends android.support.v7.widget.AppCompatImageView implements View.OnTouchListener{
private Bitmap mBitmap;
private int mSelectColor = -1;
private int mIndex = -1;
private int[] mDrawableSelects;
private int[] mColorArray;
private OnColorSelectedListener mOnColorSelectedListener;
public ColorPickerView(Context context) {
this(context, null);
}
public ColorPickerView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public ColorPickerView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context, attrs, defStyleAttr);
}
void init(Context context, @Nullable AttributeSet attrs, int defStyleAttr){
Drawable drawable = getBackground();
if(drawable instanceof BitmapDrawable){
mBitmap = ((BitmapDrawable) drawable).getBitmap();
} else if(drawable instanceof VectorDrawable){
mBitmap = Bitmap.createBitmap(drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight(), Bitmap.Config.ARGB_8888);
Canvas vectorCanvas = new Canvas(mBitmap);
drawable.setBounds(0, 0, vectorCanvas.getWidth(), vectorCanvas.getHeight());
drawable.draw(vectorCanvas);
}
TypedArray resTypeArray = context.obtainStyledAttributes(attrs, R.styleable.ColorPickerView);
int colorPickerArrayId = resTypeArray.getResourceId(R.styleable.ColorPickerView_cp_selected_drawable_array, 0);
resTypeArray.recycle();
if (colorPickerArrayId != 0) {
TypedArray typeArray = getResources().obtainTypedArray(colorPickerArrayId);
mDrawableSelects = new int[typeArray.length()];
for (int i = 0; i < typeArray.length(); i++) {
mDrawableSelects[i] = typeArray.getResourceId(i, 0);
}
typeArray.recycle();
}
setOnTouchListener(this);
}
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN && mBitmap != null) {
if(event.getX() > v.getWidth() || event.getX() < 0){
return false;
}
if(event.getY() > v.getHeight() || event.getY() < 0){
return false;
}
float scaleX = mBitmap.getWidth()*1.0f/v.getWidth();
float scaleY = mBitmap.getHeight()*1.0f/v.getHeight();
float[] touchPoint = new float[] { event.getX(), event.getY() };
Matrix matrix = new Matrix();
matrix.setScale(scaleX, scaleY);
matrix.mapPoints(touchPoint);
mSelectColor = mBitmap.getPixel((int) touchPoint[0], (int) touchPoint[1]);
mIndex = getColorIndex(mSelectColor);
if(mDrawableSelects.length > 0 && mIndex >=0 && mIndex < mDrawableSelects.length) {
((ImageView) v).setImageResource(mDrawableSelects[mIndex]);
}
if(mOnColorSelectedListener != null){
mOnColorSelectedListener.onColorSelected(mIndex, mSelectColor);
}
}
return false;
}
private int getColorIndex(int color){
for (int i = 0 ; i < mColorArray.length; i++){
if(color == mColorArray[i]){
return i;
}
}
return -1;
}
public void setSelectColorArray(int[] array) {
mColorArray = array;
}
public void setSelectDrawableIdArray(int[] idArray){
mDrawableSelects = idArray;
}
public int getIndex(){
return mIndex;
}
public int getSelectColor(){
return mSelectColor;
}
public void setOnColorSelectedListener(OnColorSelectedListener listener){
mOnColorSelectedListener = listener;
}
public interface OnColorSelectedListener{
void onColorSelected(int index , int color);
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。